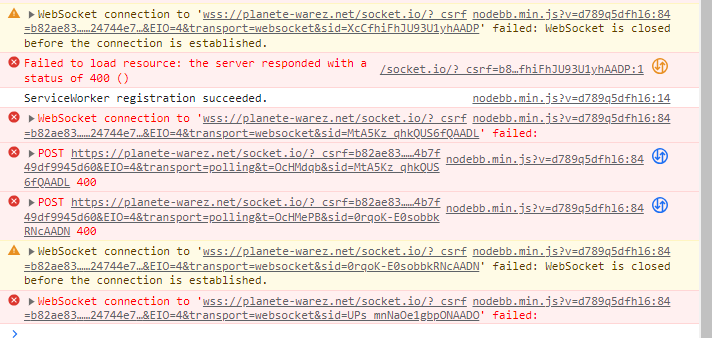
NodeBB v3 Chat Very Slow
-
@cagatay In where, and what ?
-
-
That’s a regression bug I think. You now have to press ALT + ENTER to get an extra line appear
-
@DownPW said in NodeBB v3 Chat Very Slow:
Here I think
yes you are right @DownPW
@phenomlab how can i expand it? -
Odd, node like that on nodebb communauty
-
@DownPW as I said previously, likely a regression introduced by 3.2.0
-
But nodebb forum communauty is on 3.2.0 no ?
If yes, they don’t have this problem -
-
@DownPW None of those will impact the box size. Let me have a look.
-
yep not box size but we don’t see the bug
-
@DownPW what exactly is the bug? I’ve tested it, and it behaves normally from what I see (unless I completely missed something)?
-
-
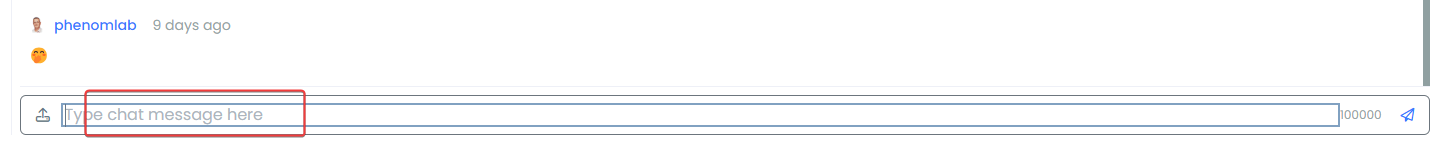
Size is good, is just the focus when we type text it has changed
on 3.1.7 :

On 3.2.0 here :

@DownPW Yes, that’s
input:focus- it’s used to style much larger boxes on focus, but I’ll need to create an exemption here. -
-
yep better

Solution ?
-
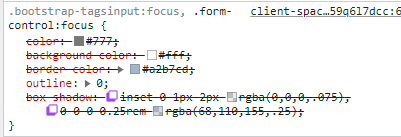
@DownPW As you indicated, but I need to make this more specific because it disables a wanted UI experience elsewhere
.form-control:focus { background: var(--bs-body-bg) !important; color: var(--bs-body-color) !important; /*box-shadow: 0 0 0 2px var(--bs-tag-bg) inset !important; */ border-color: transparent !important; } Starting with this CSS
.form-control:focus { background: var(--bs-body-bg) !important; color: var(--bs-body-color) !important; border-color: transparent !important; } .write-container .form-control:focus { box-shadow: 0 0 0 2px var(--bs-tag-bg) inset !important; } -
Have you find better solution or this is the final @phenomlab ?
-
Have you find better solution or this is the final @phenomlab ?
@DownPW this is the final solution from my perspective. The above code resolves the issue here.
-
Have you find better solution or this is the final @phenomlab ?
@DownPW i m also using last codes on my web site.
.form-control:focus { background: var(--bs-body-bg) !important; color: var(--bs-body-color) !important; border-color: transparent !important; } .write-container .form-control:focus { box-shadow: 0 0 0 2px var(--bs-tag-bg) inset !important; }
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in