NODEBB: Nginx error performance & High CPU
-
@DownPW said in NODEBB: Nginx error performance & High CPU:
I have already activate it
Are you sure? When I checked your tenant it wasn’t active - it’s from where I took the screenshot

yep I activate it after

-
yep I activate it after

For your information @phenomlab ,
- I have ban via iptables suspicious ip address find on /etc/nginx/accesss.log and virtualhost access.log like this :
iptables -I INPUT -s IPADDRESS -j DROP - Activate bot option on CF
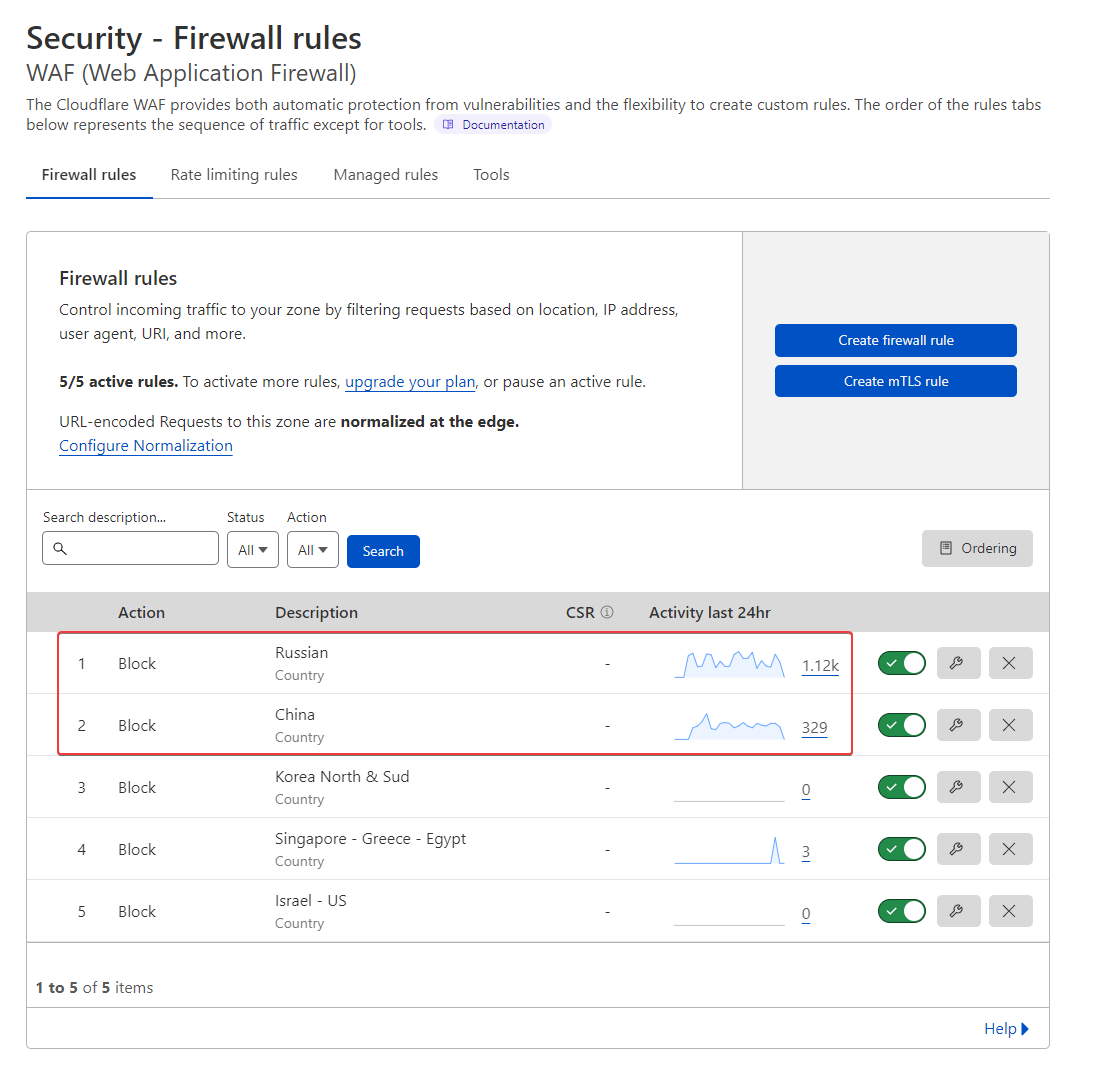
- Create contry rules (Russie and China) on CF WAF
- I left under attack mode option activated on CF
- I have just change nginx.conf like this for test (If you have best value, I take it ! ) :
worker_rlimit_nofile 70000; events { worker_connections 65535; multi_accept on; } http { ## # Basic Settings ## limit_req_zone $binary_remote_addr zone=flood:10m rate=100r/s; limit_req zone=flood burst=100 nodelay; limit_conn_zone $binary_remote_addr zone=ddos:10m; limit_conn ddos 100; 100r/s iit’s already a lot !!
and for vhost file :
server { ..... location / { limit_req zone=flood; #Test limit_conn ddos 100; #Test } –> If you have other ideas, I’m interested
–> If you have better values to use in what I modified, please let me know. - I have ban via iptables suspicious ip address find on /etc/nginx/accesss.log and virtualhost access.log like this :
-
For your information @phenomlab ,
- I have ban via iptables suspicious ip address find on /etc/nginx/accesss.log and virtualhost access.log like this :
iptables -I INPUT -s IPADDRESS -j DROP - Activate bot option on CF
- Create contry rules (Russie and China) on CF WAF
- I left under attack mode option activated on CF
- I have just change nginx.conf like this for test (If you have best value, I take it ! ) :
worker_rlimit_nofile 70000; events { worker_connections 65535; multi_accept on; } http { ## # Basic Settings ## limit_req_zone $binary_remote_addr zone=flood:10m rate=100r/s; limit_req zone=flood burst=100 nodelay; limit_conn_zone $binary_remote_addr zone=ddos:10m; limit_conn ddos 100;100r/s iit’s already a lot !!
and for vhost file :
server { ..... location / { limit_req zone=flood; #Test limit_conn ddos 100; #Test }–> If you have other ideas, I’m interested
–> If you have better values to use in what I modified, please let me know.@DownPW my only preference would be to not set
worker_connectionsso high - I have ban via iptables suspicious ip address find on /etc/nginx/accesss.log and virtualhost access.log like this :
-
Ok so what value do you advise?
-
Ok so what value do you advise?
@DownPW you should base it on the output of
ulimit- see belowWith that high value you run the risk of overwhelming your server.
-
@DownPW you should base it on the output of
ulimit- see belowWith that high value you run the risk of overwhelming your server.
-
@DownPW And the
worker_processesvalue ? I expect this to be between 1 and 4 ? -
worker_processes auto; -
worker_processes auto;@DownPW ok. You should refer to that some article I previously provided. You can probably set this to a static value.
-
@DownPW ok. You should refer to that some article I previously provided. You can probably set this to a static value.
Ok I will see it for better worker_processes value
I add a rate limite request and limit_conn_zone on http block and vhost block :
– nginx.conf:
http { #Requete maximun par ip limit_req_zone $binary_remote_addr zone=flood:10m rate=100r/s; #Connexions maximum par ip limit_conn_zone $binary_remote_addr zone=ddos:1m; -- vhost.conf : location / { limit_req zone=flood burst=100 nodelay; limit_conn ddos 10; –> I have test other value for rate and burst but they cause problem access to the forum. If you have better, I take it
I add today a proxy_read_timeout on vhost.conf (60 by default)
proxy_read_timeout 180;I have deactivate underattack mode on CF and change for high Level
I have add other rules on CF waf :
-
Ok I will see it for better worker_processes value
I add a rate limite request and limit_conn_zone on http block and vhost block :
– nginx.conf:
http { #Requete maximun par ip limit_req_zone $binary_remote_addr zone=flood:10m rate=100r/s; #Connexions maximum par ip limit_conn_zone $binary_remote_addr zone=ddos:1m;-- vhost.conf : location / { limit_req zone=flood burst=100 nodelay; limit_conn ddos 10;–> I have test other value for rate and burst but they cause problem access to the forum. If you have better, I take it
I add today a proxy_read_timeout on vhost.conf (60 by default)
proxy_read_timeout 180;I have deactivate underattack mode on CF and change for high Level
I have add other rules on CF waf :

@DownPW what settings do you have in advanced (in settings) for rate limit etc?
-
@phenomlab said in NODEBB: Nginx error performance & High CPU:
@DownPW what settings do you have in advanced (in settings) for rate limit etc?
In cloudflare ?
-
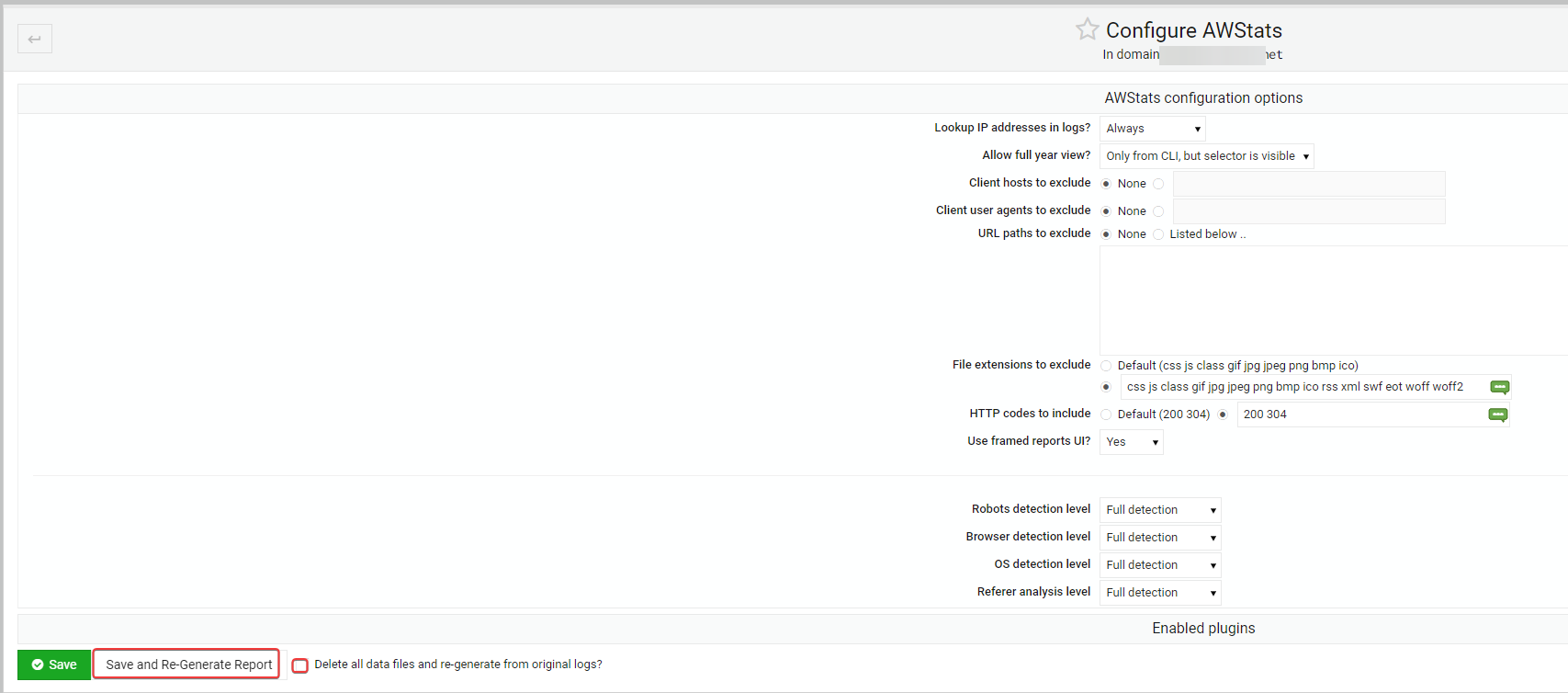
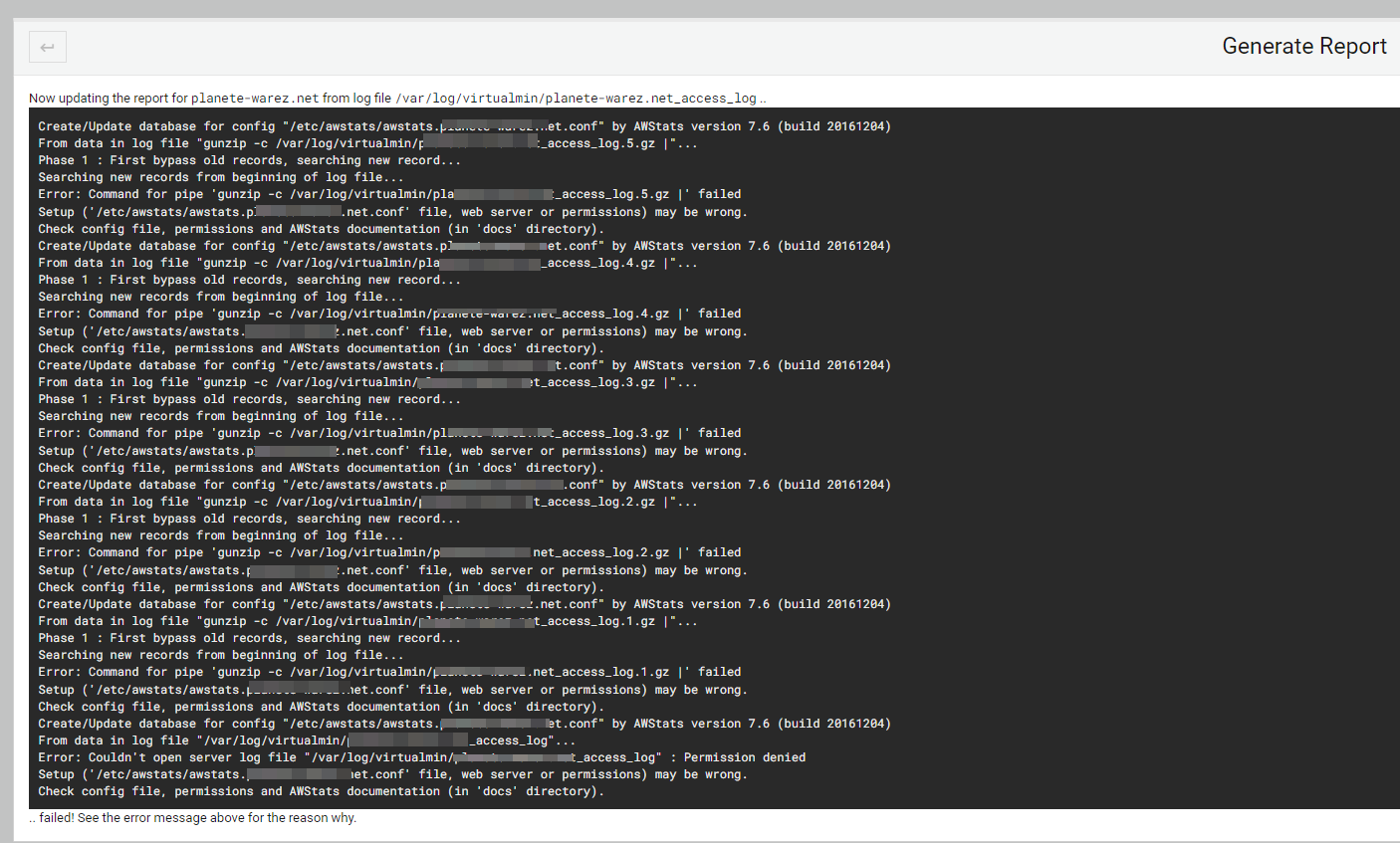
I wanted to test awstats on virtualmin with root account and it hasn’t updated since August 2022.
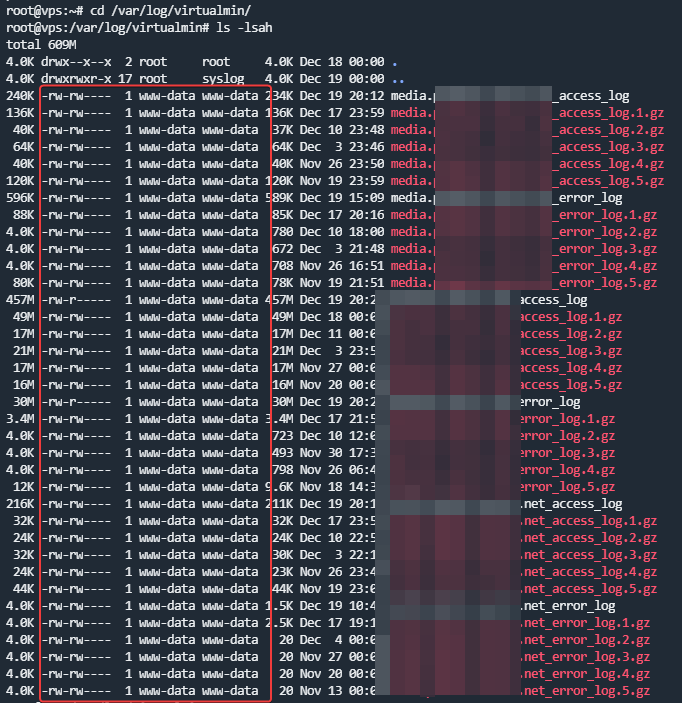
I wanted to regenerate the files but I have a problem of rights.
What do you think ? and how t ore-generate a rapport correctly
I would like to use it to better manage the @ips that connect to the server
-
@phenomlab said in NODEBB: Nginx error performance & High CPU:
@DownPW what settings do you have in advanced (in settings) for rate limit etc?
In cloudflare ?
@DownPW no, sorry - in NodeBB ACP
-
I wanted to test awstats on virtualmin with root account and it hasn’t updated since August 2022.
I wanted to regenerate the files but I have a problem of rights.


What do you think ? and how t ore-generate a rapport correctly
I would like to use it to better manage the @ips that connect to the server
@DownPW from recollection,
awstatsis accessible via the web front end, so (for example) https://mydomain.com/awstatsHowever, as you are pushing everything into a reverse proxy you’ll need to add a custom route in the
nginx.conffile you are using on the website so this can be rendered outside of NodeBB. -
@phenomlab said in NODEBB: Nginx error performance & High CPU:
@DownPW no, sorry - in NodeBB ACP
Here is the value
-
@phenomlab said in NODEBB: Nginx error performance & High CPU:
@DownPW no, sorry - in NodeBB ACP
Here is the value

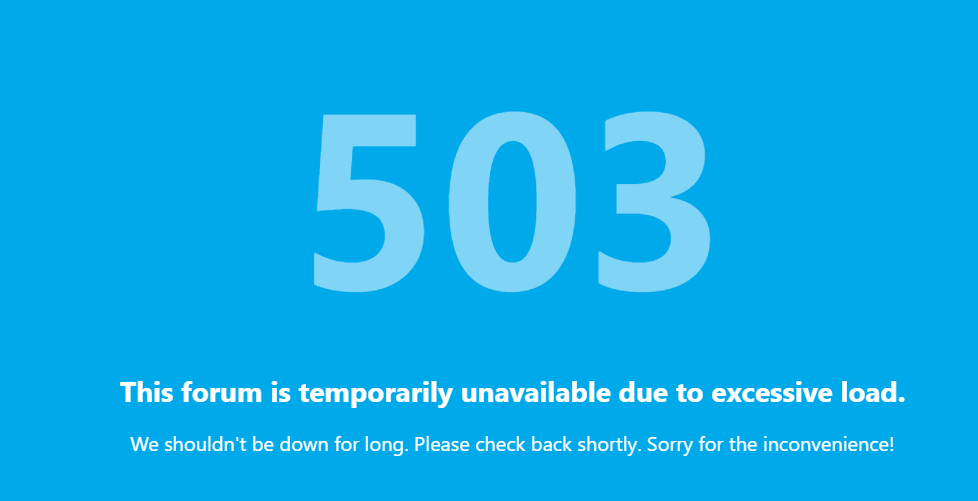
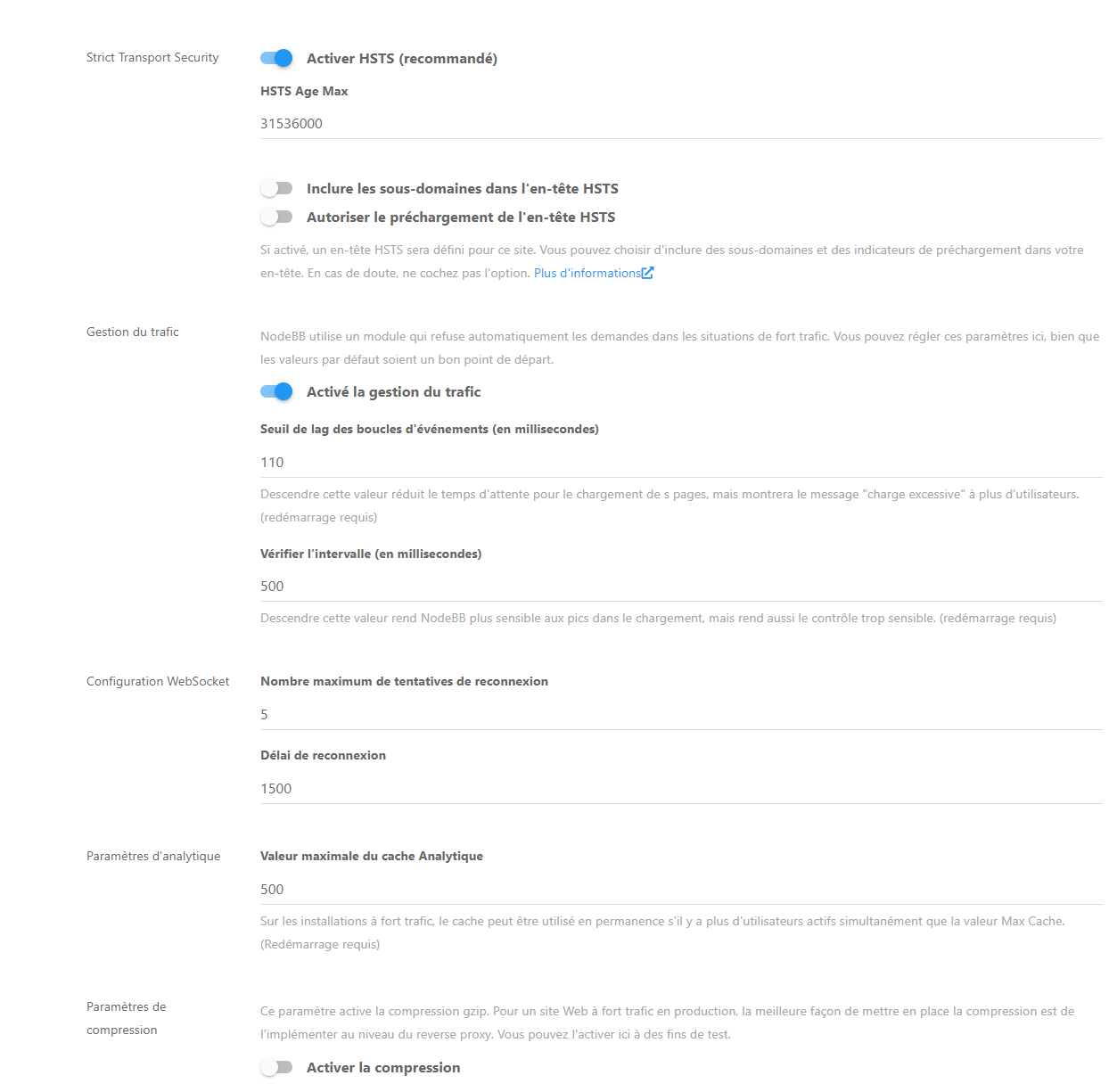
@DownPW what is the result of disabling it altogether? That will resolve the 503 rate limit error but could we leave the system exposed to bring overwhelmed.
-
@DownPW what is the result of disabling it altogether? That will resolve the 503 rate limit error but could we leave the system exposed to bring overwhelmed.
-
@DownPW from recollection,
awstatsis accessible via the web front end, so (for example) https://mydomain.com/awstatsHowever, as you are pushing everything into a reverse proxy you’ll need to add a custom route in the
nginx.conffile you are using on the website so this can be rendered outside of NodeBB.@phenomlab said in NODEBB: Nginx error performance & High CPU:
@DownPW from recollection,
awstatsis accessible via the web front end, so (for example) https://mydomain.com/awstatsHowever, as you are pushing everything into a reverse proxy you’ll need to add a custom route in the
nginx.conffile you are using on the website so this can be rendered outside of NodeBB.Thats why I have a permission error like the screen? Odd
Nope, Awstats is accessible like this via Virtualmin:
I have jsut an error of permission whe nI test to regenerate a Report because the script can’t access to log file
-
@DownPW what is the result of disabling it altogether? That will resolve the 503 rate limit error but could we leave the system exposed to bring overwhelmed.
@phenomlab said in NODEBB: Nginx error performance & High CPU:
@DownPW what is the result of disabling it altogether? That will resolve the 503 rate limit error but could we leave the system exposed to bring overwhelmed.
Disabling What ? Traffic management? HSTS ?
Did this solution help you?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in