Plugin reaction Bug
-
I have this on Nodebb 3.2.1 and @nodebb/nodebb-plugin-reactions 1.0.2
An idea ?
Thanks
-
-
I have this on Nodebb 3.2.1 and @nodebb/nodebb-plugin-reactions 1.0.2
An idea ?

I have open a topic on nodebb official forum but no resposne by baris
Thanks
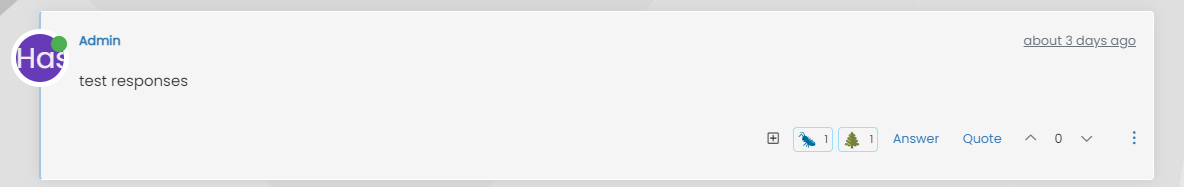
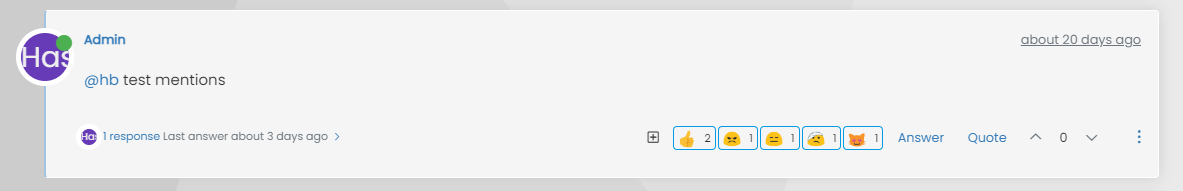
@DownPW they look like placeholders for images where the path does not resolve. I’m on your test server now but cannot see any instances of this ?
-
The plugin reaction is intalled on my test instance
-
@DownPW Yes, but I don’t see the issue
-
Lol ODD

-
Lol ODD

@DownPW Yep…
-
have you test it ?
Maybe because you are not test an emoji with it ?I have test to rebuilt asset emoji/ Rebuild/restart nodebb. It’s the same things

-
@phenomlab I don’t understand

Can you test with admin account ? you have the password

-
@phenomlab I don’t understand

Can you test with admin account ? you have the password

@DownPW Perhaps a caching issue ? It seems fine to me.
-
@phenomlab said in Plugin reaction Bug:
@DownPW Perhaps a caching issue ? It seems fine to me.
Noipe idem with Edge

-
@phenomlab said in Plugin reaction Bug:
@DownPW Perhaps a caching issue ? It seems fine to me.
Noipe idem with Edge

@DownPW Do you get the same experience from an Incognito tab ?
-
@phenomlab yes
-
-
undefined DownPW has marked this topic as solved on 4 Aug 2022, 08:43
-
@DownPW That was going to be my next suggestion

Did this solution help you?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in