Theming support in Sudonix
-
I spent some more time this afternoon / evening reviewing the overall structure of the themes, and had a lightbulb moment in the sense that it could (and should) be leaner / quicker. The big mistake here is duplicating the CSS in each Swatch (note I’m using the word “Swatch” here because the “theme” is undergoing major refactoring) makes the initial loading slower than it really should be as the entire page has to be reloaded to remove the previous CSS classes.
From a design perspective, this didn’t make any sense the more I thought about it. So, off to Dev I went and began refactoring. The end result (in Dev at least) is that there is now one “common” CSS file that gets loaded once, and the “swatches” are just CSS variables (rather like mixins) where the existing ones are replaced with a new set on selection.
Instead of adding another large CSS file, and effectively increasing the load time, we now simply call around 15 mixins and inject these into the head with an Ajax request. This means the Swatch changes instantly, and the site no longer needs to be reloaded to clear out any odd looking artefacts.
Admittedly, this has now “broken” the daylight theme in the sense that I have to restructure it as it was experiential at the time, and something of a deviation in that the mixins used do not align properly as they do in the other swatches. This was more about attempting to achieve a specific look.
I succeeded on that front as per the previous post, but now have to rework it based on the changes I’ve made to the other swatches in order to streamline them. One thing I did take from the daylight Swatch is the user posting style (giving an illusion of threaded replies) that makes the overall reading experience better in my view - this is now sewn into all swatches meaning a consistent viewing experience throughout.
Tomorrow will hopefully allow me time to get the daylight Swatch working again. Once done and tested, I’ll implement it in production.
-
wooo it’s very good work Mark.
I’m very interrested with taht features to improve what we have done together in order to less overload the load of my forum when using the theme switcher
-
Most of the work on the daylight Swatch has been completed. However, I did realise quite early on that I’d need to add some unique variables otherwise it meant having to remove functionality from the daylight colour scheme which I didn’t want to do.
I’ve found a way around this hopefully so work will continue tomorrow as time permits.
-
It’s been a while so I thought I’d provide an update. Bar a couple of small bugs, I’m almost complete with the refactoring of the theming engine and associated code.
During testing, this is a game changer in terms of loading speed. There are essentially two main components
- A “global” CSS file that essentially provides the foundation for all themes.
- The addition of a Swatch - based on CSS variables which contains no CSS. This means that no additional CSS is loaded or removed during theme changes, and also means there is no need to reload the site.
- With minification, the global CSS theme (once unneeded elements are removed) comes in at around 10kb. The Swatch files are literally less than 1Kb
Once I’ve moved this into production, I’ll share the code.
-
Hi All,
I just implemented a raft of new code from DEV to PROD. You will need to reload your browser (ideally a hard refresh) to pick up the new code, styles, and swatches. It’ll be worth the effort - trust me

-
Ugh… Spotted some (really minor)
 but nothing that’s not easily fixed. I need to implement the final stages also - most of which are code refactoring, and minification.
but nothing that’s not easily fixed. I need to implement the final stages also - most of which are code refactoring, and minification.I’ll post the completed code plus documentation as soon as it’s finished

-
Ugh… Spotted some (really minor)
 but nothing that’s not easily fixed. I need to implement the final stages also - most of which are code refactoring, and minification.
but nothing that’s not easily fixed. I need to implement the final stages also - most of which are code refactoring, and minification.I’ll post the completed code plus documentation as soon as it’s finished

-
-
@JAC thanks
-
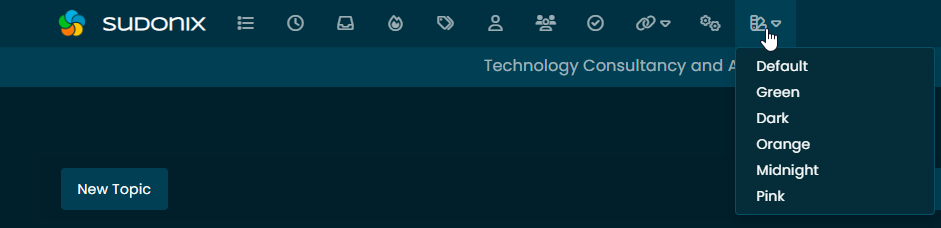
*** NEW *** “FaceTube” theme added
Like the YouTube and Facebook Dark themes ? Well, you can now have both here !!

Enjoy
@phenomlab Awesome!! Love it…
-
@phenomlab Awesome!! Love it…
@Sampo2910 thanks. I’m going to be cleaning up the code and proving a new post with instructions etc soon. Fully stable now with (I hope) no bugs, so ready for release once I’ve finished the cleanup.
-
-
*** NEW *** Tempest theme added
A nice blend of dark colors. Easy on the eyes, and perfect for those who like a bit of darkness in their lives


Some minor tweaks have been added to better support mobile views, and also layouts on desktops with larger screens. Most of these will probably go unnoticed, but I’ve spotted them

-
Some minor tweaks have been added to better support mobile views, and also layouts on desktops with larger screens. Most of these will probably go unnoticed, but I’ve spotted them

I’m planning on making the theme CSS a bit more flexible in terms of individual assets as one variable currently will change multiple assets - not great from the overall control perspective, so need to address that.
This issue doesn’t manifest itself under dark themes, but is very much visible under light - particular when you want to use a dark header with light text - currently, it’s not visible. I could be selfish and say that light themes are no longer supported… (just kidding)

-
I’m planning on making the theme CSS a bit more flexible in terms of individual assets as one variable currently will change multiple assets - not great from the overall control perspective, so need to address that.
This issue doesn’t manifest itself under dark themes, but is very much visible under light - particular when you want to use a dark header with light text - currently, it’s not visible. I could be selfish and say that light themes are no longer supported… (just kidding)

-
Some minor tweaks have been added to better support mobile views, and also layouts on desktops with larger screens. Most of these will probably go unnoticed, but I’ve spotted them

-
*** NEW *** Anthracite theme added
For those who like a bit of darkness in their lives, but not too much of it


I thought I’d better come by here with an update so everyone knows that the Swatch project isn’t abandoned, or has simply “gone cold”. In fact, quite the opposite.
I’ve setup a dev instance on my home network which I’m currently developing against. I’ll put some screenshots up soon, but the Swatch code is currently enjoying a rewrite. The great news is that you’ll get ten times the flexibility you have now meaning greater support for light themes, although the downside is that there isn’t that much backwards compatibility meaning some of my own themes even need to be completely redesigned.
However, this isn’t the end of the world. Once you’re familiar with the classes, it really doesn’t take long at all to create your own themes.
More to follow.
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in