[NODEBB] Welcome Message
-
@jac said in [NODEBB] Welcome Message:
very clever indeed! does it show on mobile?
Yes, natively, but I use CSS to hide it.
@jac said in [NODEBB] Welcome Message:
The idea is fantastic Mark, is there a point where you think yes my ideas are used by others but having the same features across a few forums, does that bother you or would you say this is why you created Sudonix?
Absolutely not. I know that my ideas have been accepted and used by @JAC @DownPW @kurulumuNet and I’m happy that others find them useful. There’s no copyright here - anything you want to take and use is, like the platform itself, free.
@phenomlab said in [NODEBB] Welcome Message:
@jac said in [NODEBB] Welcome Message:
very clever indeed! does it show on mobile?
Yes, natively, but I use CSS to hide it.
@jac said in [NODEBB] Welcome Message:
The idea is fantastic Mark, is there a point where you think yes my ideas are used by others but having the same features across a few forums, does that bother you or would you say this is why you created Sudonix?
Absolutely not. I know that my ideas have been accepted and used by @JAC @DownPW @kurulumuNet and I’m happy that others find them useful. There’s no copyright here - anything you want to take and use is, like the platform itself, free.
Brilliant Mark, thank you as always for the work on my forum and for the continuation of help.
-
@phenomlab said in [NODEBB] Welcome Message:
@jac said in [NODEBB] Welcome Message:
very clever indeed! does it show on mobile?
Yes, natively, but I use CSS to hide it.
@jac said in [NODEBB] Welcome Message:
The idea is fantastic Mark, is there a point where you think yes my ideas are used by others but having the same features across a few forums, does that bother you or would you say this is why you created Sudonix?
Absolutely not. I know that my ideas have been accepted and used by @JAC @DownPW @kurulumuNet and I’m happy that others find them useful. There’s no copyright here - anything you want to take and use is, like the platform itself, free.
Brilliant Mark, thank you as always for the work on my forum and for the continuation of help.
@jac Pleasure.
-
@jac said in [NODEBB] Welcome Message:
very clever indeed! does it show on mobile?
Yes, natively, but I use CSS to hide it.
@jac said in [NODEBB] Welcome Message:
The idea is fantastic Mark, is there a point where you think yes my ideas are used by others but having the same features across a few forums, does that bother you or would you say this is why you created Sudonix?
Absolutely not. I know that my ideas have been accepted and used by @JAC @DownPW @kurulumuNet and I’m happy that others find them useful. There’s no copyright here - anything you want to take and use is, like the platform itself, free.
@phenomlab said in [NODEBB] Welcome Message:
Absolutely not. I know that my ideas have been accepted and used by @JAC @DownPW @kurulumuNet and I’m happy that others find them useful. There’s no copyright here - anything you want to take and use is, like the platform itself, free.
TWO WORDS: RESPECT, THANKS

-
undefined DownPW has marked this topic as solved on 16 Jan 2022, 16:03
-
@jac said in [NODEBB] Welcome Message:
very clever indeed! does it show on mobile?
Yes, natively, but I use CSS to hide it.
@jac said in [NODEBB] Welcome Message:
The idea is fantastic Mark, is there a point where you think yes my ideas are used by others but having the same features across a few forums, does that bother you or would you say this is why you created Sudonix?
Absolutely not. I know that my ideas have been accepted and used by @JAC @DownPW @kurulumuNet and I’m happy that others find them useful. There’s no copyright here - anything you want to take and use is, like the platform itself, free.
@phenomlab said in [NODEBB] Welcome Message:
Yes, natively, but I use CSS to hide it.
Can you give me your CSS code for hide on mobile ?
-
undefined DownPW has marked this topic as unsolved on 18 Jan 2022, 08:37
-
@phenomlab said in [NODEBB] Welcome Message:
Yes, natively, but I use CSS to hide it.
Can you give me your CSS code for hide on mobile ?
@downpw Sure. Very simple - just place this in your mobile CSS block
.getUsername { display: none; } -
Great. That’s work !
Easy as pie.
Why didn’t I think of it?
-
undefined DownPW has marked this topic as solved on 18 Jan 2022, 22:13
-
What is your CSS for this @phenomlab ?
I have small bug on Unread categorie for example with this code I wrote:.getUsername { float: right; font-family: 'Poppins'; font-size: 1.6rem; line-height: 1.8; color: #898989; font-weight: 400; } -
What is your CSS for this @phenomlab ?
I have small bug on Unread categorie for example with this code I wrote:.getUsername { float: right; font-family: 'Poppins'; font-size: 1.6rem; line-height: 1.8; color: #898989; font-weight: 400; }
@downpw I use the below - essentially, using padding to overcome this
.getUsername { padding-top: 20px; text-align: right; } -
@downpw Sure. Very simple - just place this in your mobile CSS block
.getUsername { display: none; }@phenomlab
To hide only on mobile / tablet you can use max-width,
For example:@media (max-width: 970px) { .getUsername { display: none; } } -
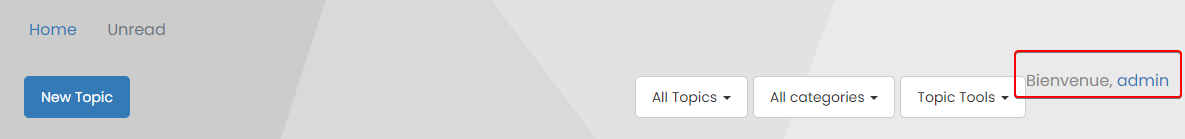
@jac @DownPW here’s the function I put together than will need to be added into your Custom JS
$(window).on('action:ajaxify.end', function (data) { function updateUsername() { $('.getUsername .username').text(app.user.username); } if (document.readyState === 'loading') { document.addEventListener('DOMContentLoaded', updateUsername); } else { updateUsername(); } var thehours = new Date().getHours(); var themessage; var morning = ('Good morning'); var afternoon = ('Good afternoon'); var evening = ('Good evening'); if (thehours >= 0 && thehours < 12) { themessage = morning; } else if (thehours >= 12 && thehours < 17) { themessage = afternoon; } else if (thehours >= 17 && thehours < 24) { themessage = evening; } $('.getUsername').prepend(themessage); });Then use a custom HTML widget with the below
<!-- IF loggedIn --> <div class="getUsername">, <a href="/me"><span class="username"></span></a></div> <!-- ENDIF loggedIn -->For anyone reviewing this post, there’s an updated version here that also includes an sunrise / sun / moon icon depending on the time of day
-
undefined phenomlab referenced this topic on 26 Mar 2022, 11:55
-
Hello,
I have a question regarding a problem my user is experiencing with this Welcome message.
This user is not in France.It’s 7:40 a.m. for him, so 1:40 a.m. in France, and the banner wishes me a “good afternoon.” I don’t know what time zone it thinks I’m in, but it’s wrong…
And nodebb displays 11:40 p.m. on the right once posted, so GMT.
Which isn’t the afternoon either.How does this script get the time? It looks like it’s getting the time from the client, meaning the computer or device of the person visiting your site.
But it seems that in this specific case, the correct time isn’t being retrieved.How can I fix this?
-
Hello,
I have a question regarding a problem my user is experiencing with this Welcome message.
This user is not in France.It’s 7:40 a.m. for him, so 1:40 a.m. in France, and the banner wishes me a “good afternoon.” I don’t know what time zone it thinks I’m in, but it’s wrong…
And nodebb displays 11:40 p.m. on the right once posted, so GMT.
Which isn’t the afternoon either.How does this script get the time? It looks like it’s getting the time from the client, meaning the computer or device of the person visiting your site.
But it seems that in this specific case, the correct time isn’t being retrieved.How can I fix this?
@DownPW the ‘js’ code for the banner takes the time from the client, so what it displays really depends on the regional settings for the operating system.
I’ve not seen this issue myself but would like to see some examples of screenshots if possible.
Did this solution help you?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in




