[NODEBB] Help for my custom CSS
-
Hi @phenomlab
As seen in pm, I open this topic to follow the 2 following ones:
– For the submit button, on new Topic and reply to a topic, ll work great with default theme (CSS code in ACP) but I end up with some bugs on my Custom themes

– I copied your code for the button in the ACP/custom CSS (for default theme)
.btn-group>.btn:last-child:not(:first-child), .btn-group>.dropdown-toggle:not(:first-child) { margin-left: -3px; } .btn-group>.btn:not(:first-child):not(:last-child):not(.dropdown-toggle):hover { border-top-right-radius: 0px; border-bottom-right-radius: 0px; } button.btn.btn-primary.composer-submit:hover { border-top-right-radius: 4px !important; border-bottom-right-radius: 4px !important; } .btn .caret { margin-left: 2px; } .btn-group>.btn:not(:first-child):not(:last-child):not(.dropdown-toggle) { border-radius: 0px; border-top-right-radius: 4px; border-bottom-right-radius: 4px; margin-left: 0px; } – Ref to the topic I add this :
.btn-primary { color: #fff; background-color: #337ab7; border-color: #337ab7; } – After several hours of testing and research, I think I have variable conflicts in the custom CSS and I can’t get by anymore

I list the bugs below to fix here.
I can give you access to modify the CSS file as you wish and do some tests.
A backup of the file is made so it doesn’t matter.If you can help me with one CSS and explain what you do exactly (delete, add, modfy), I can reproduce on the other themes
!! I give you access and information on PM !!
Bug found. (Maybe other, if you can see that too).
– Problem due to small hack, can be avoided by changing hover color (color a bit darker like in default theme) or other hack:
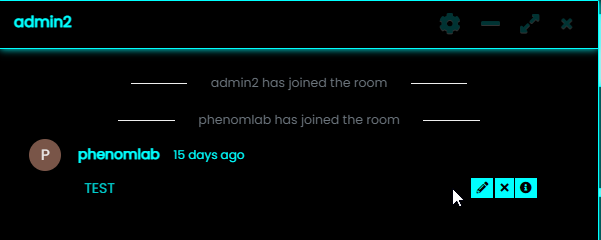
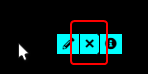
– Same problem on chat edit button:

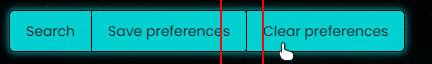
– Same problem on advanced search/Save preference button:

Thanks in advance
-
undefined DownPW referenced this topic on 20 Jan 2022, 20:42
-
Hi @phenomlab
As seen in pm, I open this topic to follow the 2 following ones:
https://sudonix.org/topic/200/nodebb-reply-button-arrow-answer/24
https://sudonix.org/topic/179/nodebb-css-style-sheets-selectbox/109
– For the submit button, on new Topic and reply to a topic, ll work great with default theme (CSS code in ACP) but I end up with some bugs on my Custom themes

– I copied your code for the button in the ACP/custom CSS (for default theme)
.btn-group>.btn:last-child:not(:first-child), .btn-group>.dropdown-toggle:not(:first-child) { margin-left: -3px; } .btn-group>.btn:not(:first-child):not(:last-child):not(.dropdown-toggle):hover { border-top-right-radius: 0px; border-bottom-right-radius: 0px; } button.btn.btn-primary.composer-submit:hover { border-top-right-radius: 4px !important; border-bottom-right-radius: 4px !important; } .btn .caret { margin-left: 2px; } .btn-group>.btn:not(:first-child):not(:last-child):not(.dropdown-toggle) { border-radius: 0px; border-top-right-radius: 4px; border-bottom-right-radius: 4px; margin-left: 0px; }– Ref to the topic I add this :
.btn-primary { color: #fff; background-color: #337ab7; border-color: #337ab7; }– After several hours of testing and research, I think I have variable conflicts in the custom CSS and I can’t get by anymore

I list the bugs below to fix here.
I can give you access to modify the CSS file as you wish and do some tests.
A backup of the file is made so it doesn’t matter.If you can help me with one CSS and explain what you do exactly (delete, add, modfy), I can reproduce on the other themes
!! I give you access and information on PM !!
Bug found. (Maybe other, if you can see that too).
– Problem due to small hack, can be avoided by changing hover color (color a bit darker like in default theme) or other hack:

– Same problem on chat edit button:

– Same problem on advanced search/Save preference button:

Thanks in advance
@downpw A quick and easy fix is to remove this
 (but not from default theme)
(but not from default theme).btn-group>.btn:last-child:not(:first-child), .btn-group>.dropdown-toggle:not(:first-child) { /* margin-left: -3px; */ } -
I have a reunion. I will test after

-
@phenomlab said in [NODEBB] Help for my custom CSS:
@downpw A quick and easy fix is to remove this
 (but not from default theme)
(but not from default theme).btn-group>.btn:last-child:not(:first-child), .btn-group>.dropdown-toggle:not(:first-child) { /* margin-left: -3px; */ } – It’s Ok just for this below but I must use :
.btn-group>.btn:last-child:not(:first-child), .btn-group>.dropdown-toggle:not(:first-child) { margin-left: -1px; } – For the other problems, If I use this code (must add-1px to margin-left), submit button it’s Ok…
…but not for edit chat button and preference button (mouse over is OK) :
.btn-group>.btn:not(:first-child):not(:last-child):not(.dropdown-toggle) { border-top-right-radius: 4px; border-bottom-right-radius: 4px; margin-left: -1px; } -
@phenomlab said in [NODEBB] Help for my custom CSS:
@downpw A quick and easy fix is to remove this
 (but not from default theme)
(but not from default theme).btn-group>.btn:last-child:not(:first-child), .btn-group>.dropdown-toggle:not(:first-child) { /* margin-left: -3px; */ }– It’s Ok just for this below but I must use :
.btn-group>.btn:last-child:not(:first-child), .btn-group>.dropdown-toggle:not(:first-child) { margin-left: -1px; }
– For the other problems, If I use this code (must add-1px to margin-left), submit button it’s Ok…
…but not for edit chat button and preference button (mouse over is OK) :
.btn-group>.btn:not(:first-child):not(:last-child):not(.dropdown-toggle) { border-top-right-radius: 4px; border-bottom-right-radius: 4px; margin-left: -1px; }

@downpw said in [NODEBB] Help for my custom CSS:
– It’s Ok just for this below but I must use :
I don’t understand why you need this ?
@downpw said in [NODEBB] Help for my custom CSS:
…but not for edit chat button and preference button
I can’t replicate this
All I did was to remove
.btn-group>.btn:last-child:not(:first-child), .btn-group>.dropdown-toggle:not(:first-child) { margin-left: -3px; } I don’t think you need this line at all
-
see my 2 last screenshots and connect to the website
-
@downpw This will fix the reply button on hover
.btn-group > .btn:first-child:not(:last-child):not(.dropdown-toggle) { margin-right: 2px; } This will fix the search alignment, as the CSS is inherited
a#save-preferences { margin-left: -3px; margin-right: 2px; } This should fix the message buttons
.message-body, .btn-xs.btn-link { margin-left: -2px !important; margin-right: 1px !important; } And this will fix the composer submit button
.composer-submit { margin-left: -3px !important; } -
these code just for CustomCSS file isn’t it @phenomlab ?
On ACP, I leave the code you gave me -
these code just for CustomCSS file isn’t it @phenomlab ?
On ACP, I leave the code you gave me@downpw Correct. Only apply these fixes to your custom CSS.
-
@downpw This will fix the reply button on hover
.btn-group > .btn:first-child:not(:last-child):not(.dropdown-toggle) { margin-right: 2px; }This will fix the search alignment, as the CSS is inherited
a#save-preferences { margin-left: -3px; margin-right: 2px; }This should fix the message buttons
.message-body, .btn-xs.btn-link { margin-left: -2px !important; margin-right: 1px !important; }And this will fix the composer submit button
.composer-submit { margin-left: -3px !important; }@phenomlab said in [NODEBB] Help for my custom CSS:
@downpw This will fix the reply button on hover
.btn-group > .btn:first-child:not(:last-child):not(.dropdown-toggle) { margin-right: 2px; } No need, margin-right: 0px; is good for me
This will fix the search alignment, as the CSS is inherited
a#save-preferences { margin-left: -3px; margin-right: 2px; } No working, just add border-radius to 0
a#save-preferences { border-radius: 0px; } This should fix the message buttons
.message-body, .btn-xs.btn-link { margin-left: -2px !important; margin-right: 1px !important; } Not working, i was try button .btn .btn-xs .btn-link too. Border is always here. maybe more specific about this button but I don’t see the class.
And this will fix the composer submit button
.composer-submit { margin-left: -3px !important; } No need it seems to me
-
@phenomlab said in [NODEBB] Help for my custom CSS:
@downpw This will fix the reply button on hover
.btn-group > .btn:first-child:not(:last-child):not(.dropdown-toggle) { margin-right: 2px; }No need, margin-right: 0px; is good for me
This will fix the search alignment, as the CSS is inherited
a#save-preferences { margin-left: -3px; margin-right: 2px; }No working, just add border-radius to 0
a#save-preferences { border-radius: 0px; }This should fix the message buttons
.message-body, .btn-xs.btn-link { margin-left: -2px !important; margin-right: 1px !important; }Not working, i was try button .btn .btn-xs .btn-link too. Border is always here. maybe more specific about this button but I don’t see the class.

And this will fix the composer submit button
.composer-submit { margin-left: -3px !important; }No need it seems to me
@downpw Very odd. I actually used this CSS on your site and it works perfectly.
-
I don’t know.
I delete the cache all the time after modif CSS file.
-
@downpw I just tried this again from an incognito session, and the CSS I suggested also works perfectly. Very strange indeed…

-
Can you see my CSS/ACP ?
maybe I did things wrong?
I try on private navigation too.
-
Can you see my CSS/ACP ?
maybe I did things wrong?
I try on private navigation too.
@downpw Yes, I see the ACP - none of the CSS I provided should be in there - it should only reside in the custom themes.
-
hmm if you can see custom CSS, I would appreciate it
-
@downpw Let me have a look
-
@downpw Can you please insert the code I provided into the Dark Aqua CSS theme file?
-
@downpw Can you please insert the code I provided into the Dark Aqua CSS theme file?
so sorry. first code ?
-
so sorry. first code ?
@downpw this one
https://sudonix.com/topic/207/nodebb-help-for-my-custom-css/7?_=1642791291710I’ll have a look at this tomorrow but ideally need the code applied beforehand.
-
undefined phenomlab referenced this topic on 21 Jan 2022, 21:31
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in