Display tweets in widget [NodeBB]
-
@phenomlab I am indeed mate, so for example the ‘Stockport County’ category content would display a widget that shows the club’s official tweets or Twitter profile. May not be possible but would definitely be good if it could be pulled off. It’s just whether this sort of thing would impact load times etc.
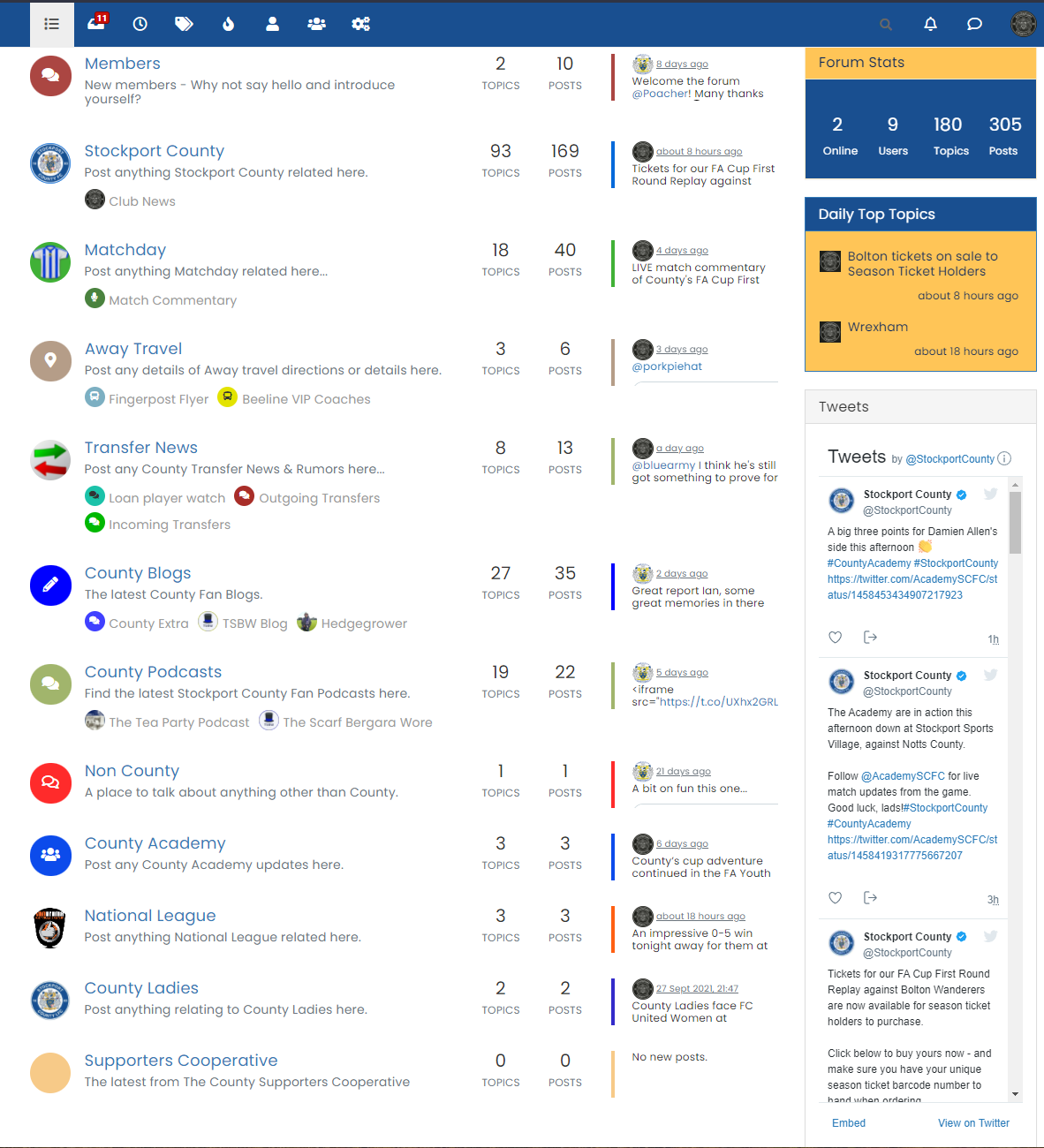
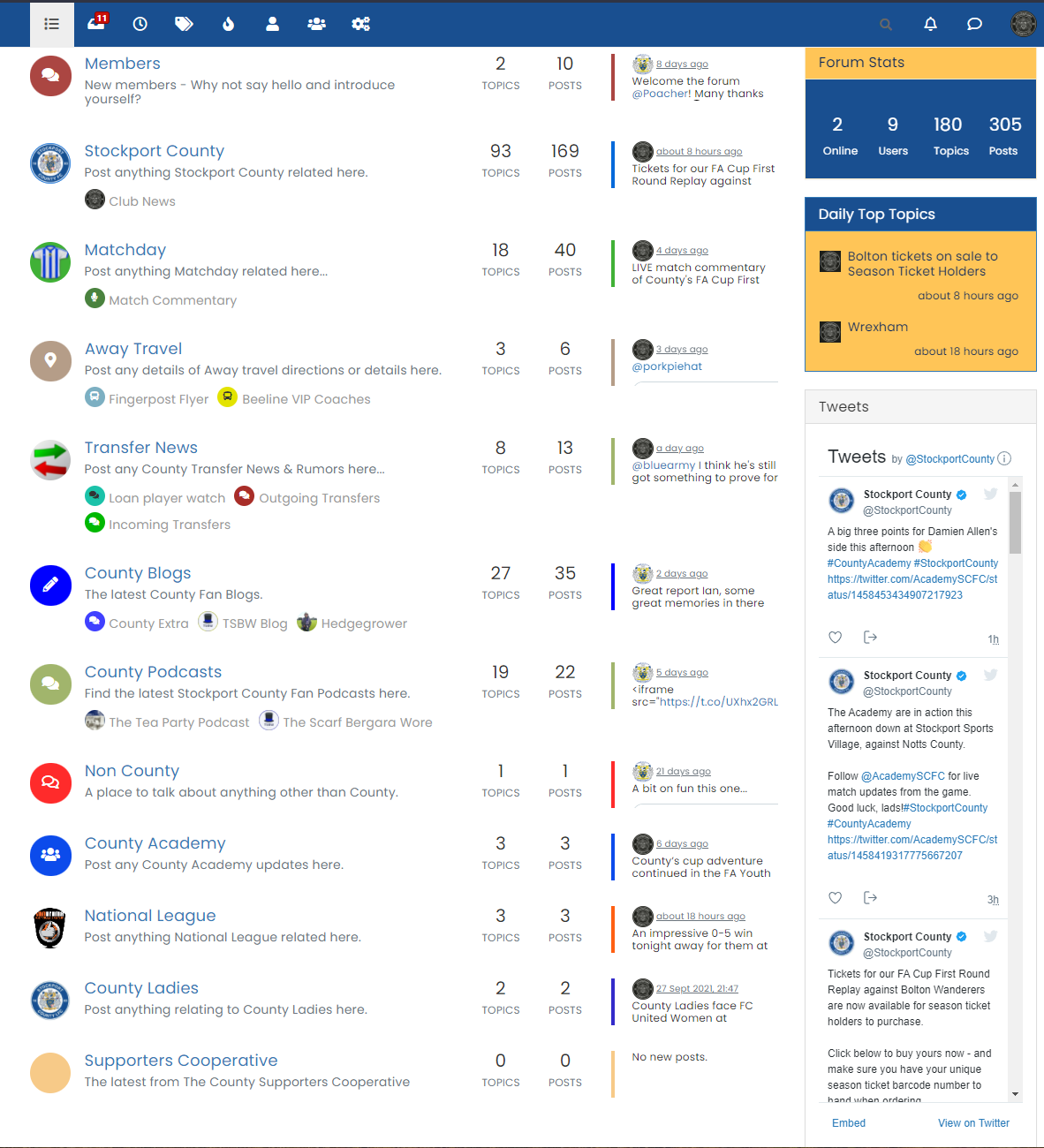
@jac As a quick POC I decided to create a Twitter widget on your Categories page - see below for what it looks like
It’s not styled as such yet, but is nothing more than a widget taken from Twitter directly here
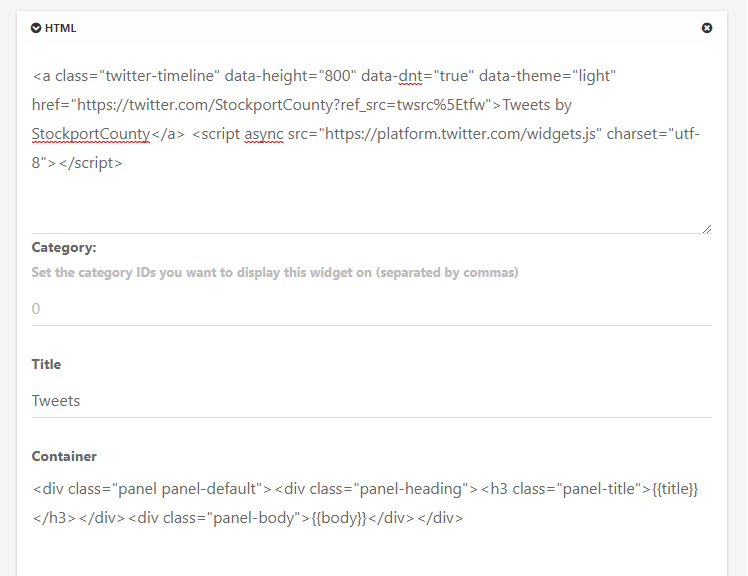
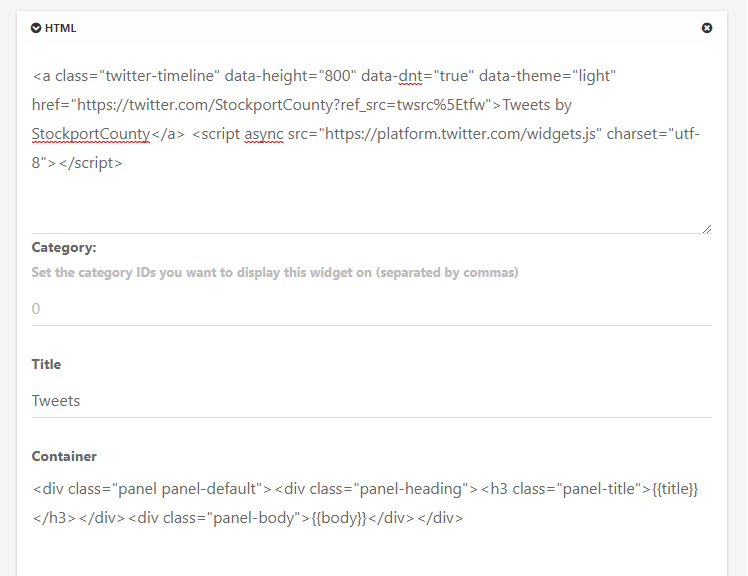
This then gives you the code to place into any widget
<a class="twitter-timeline" data-height="800" data-dnt="true" data-theme="light" href="https://twitter.com/StockportCounty?ref_src=twsrc%5Etfw">Tweets by StockportCounty</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>The widget code is shown as below
Save the widget, and off you go

Clearly, you need to tailor this a little depending on what you actually want to capture, but this is the overall concept.
-
@jac As a quick POC I decided to create a Twitter widget on your Categories page - see below for what it looks like

It’s not styled as such yet, but is nothing more than a widget taken from Twitter directly here
This then gives you the code to place into any widget
<a class="twitter-timeline" data-height="800" data-dnt="true" data-theme="light" href="https://twitter.com/StockportCounty?ref_src=twsrc%5Etfw">Tweets by StockportCounty</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>The widget code is shown as below

Save the widget, and off you go

Clearly, you need to tailor this a little depending on what you actually want to capture, but this is the overall concept.
@phenomlab said in Display tweets in widget [NodeBB]:
@jac As a quick POC I decided to create a Twitter widget on your Categories page - see below for what it looks like
It’s not styled as such yet, but is nothing more than a widget taken from Twitter directly here
This then gives you the code to place into any widget
<a class="twitter-timeline" data-height="800" data-dnt="true" data-theme="light" href="https://twitter.com/StockportCounty?ref_src=twsrc%5Etfw">Tweets by StockportCounty</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>The widget code is shown as below
Save the widget, and off you go

Clearly, you need to tailor this a little depending on what you actually want to capture, but this is the overall concept.
Wow, looks phenomenal mate, is there any way to limit the amount of tweets shown at all? And more specifically how can they be displayed on each category?
-
@phenomlab said in Display tweets in widget [NodeBB]:
@jac As a quick POC I decided to create a Twitter widget on your Categories page - see below for what it looks like

It’s not styled as such yet, but is nothing more than a widget taken from Twitter directly here
This then gives you the code to place into any widget
<a class="twitter-timeline" data-height="800" data-dnt="true" data-theme="light" href="https://twitter.com/StockportCounty?ref_src=twsrc%5Etfw">Tweets by StockportCounty</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>The widget code is shown as below

Save the widget, and off you go

Clearly, you need to tailor this a little depending on what you actually want to capture, but this is the overall concept.
Wow, looks phenomenal mate, is there any way to limit the amount of tweets shown at all? And more specifically how can they be displayed on each category?
@jac said in Display tweets in widget [NodeBB]:
is there any way to limit the amount of tweets shown at all?
Yes, but only by adjusting the height of the widget itself (via Twitter) from what I recall seeing.
And more specifically how can they be displayed on each category?
That part I’m not so sure of. I’d say I’m 99% certain it’ll be possible, but I haven’t invested any time yet to determine this.
-
@jac said in Display tweets in widget [NodeBB]:
is there any way to limit the amount of tweets shown at all?
Yes, but only by adjusting the height of the widget itself (via Twitter) from what I recall seeing.
And more specifically how can they be displayed on each category?
That part I’m not so sure of. I’d say I’m 99% certain it’ll be possible, but I haven’t invested any time yet to determine this.
@phenomlab said in Display tweets in widget [NodeBB]:
@jac said in Display tweets in widget [NodeBB]:
is there any way to limit the amount of tweets shown at all?
Yes, but only by adjusting the height of the widget itself (via Twitter) from what I recall seeing.
And more specifically how can they be displayed on each category?
That part I’m not so sure of. I’d say I’m 99% certain it’ll be possible, but I haven’t invested any time yet to determine this.
Thanks Mark, at least it’s there and can be added on when possible

 .
. -
@phenomlab said in Display tweets in widget [NodeBB]:
@jac said in Display tweets in widget [NodeBB]:
is there any way to limit the amount of tweets shown at all?
Yes, but only by adjusting the height of the widget itself (via Twitter) from what I recall seeing.
And more specifically how can they be displayed on each category?
That part I’m not so sure of. I’d say I’m 99% certain it’ll be possible, but I haven’t invested any time yet to determine this.
Thanks Mark, at least it’s there and can be added on when possible

 .
.Is this widget something else that can be customised or is it that little more difficult as it’s a twitter feed?
-
Is this widget something else that can be customised or is it that little more difficult as it’s a twitter feed?
@jac That depends on what you are looking for in terms of customisation. If you are thinking about colours for example, then no.
-
@jac That depends on what you are looking for in terms of customisation. If you are thinking about colours for example, then no.
@phenomlab thanks for the response mate.
That was my question yes mate, although I don’t know of any other way it could be customised.
As I’ve mentioned previously I’m just looking to change little bits here and there mate.
I was looking for a next / last fixture to add into a widget but the last time I tried it the data massively didn’t fit the widget area.
-
@jac for example league table widget code.
<div id="fs-standings"></div> <script> (function (w,d,s,o,f,js,fjs) { w['fsStandingsEmbed']=o;w[o] = w[o] || function () { (w[o].q = w[o].q || []).push(arguments) }; js = d.createElement(s), fjs = d.getElementsByTagName(s)[0]; js.id = o; js.src = f; js.async = 1; fjs.parentNode.insertBefore(js, fjs); }(window, document, 'script', 'mw', 'https://cdn.footystats.org/embeds/standings.js')); mw('params', { leagueID: 6088 }); </script> -
@jac for example league table widget code.
<div id="fs-standings"></div> <script> (function (w,d,s,o,f,js,fjs) { w['fsStandingsEmbed']=o;w[o] = w[o] || function () { (w[o].q = w[o].q || []).push(arguments) }; js = d.createElement(s), fjs = d.getElementsByTagName(s)[0]; js.id = o; js.src = f; js.async = 1; fjs.parentNode.insertBefore(js, fjs); }(window, document, 'script', 'mw', 'https://cdn.footystats.org/embeds/standings.js')); mw('params', { leagueID: 6088 }); </script>@jac said in Display tweets in widget [NodeBB]:
@jac for example league table widget code.
<div id=“fs-standings”></div> <script> (function (w,d,s,o,f,js,fjs) { w[‘fsStandingsEmbed’]=o;w[o] = w[o] || function () { (w[o].q = w[o].q || []).push(arguments) }; js = d.createElement(s), fjs = d.getElementsByTagName(s)[0]; js.id = o; js.src = f; js.async = 1; fjs.parentNode.insertBefore(js, fjs); }(window, document, ‘script’, ‘mw’, ‘https://cdn.footystats.org/embeds/standings.js’)); mw(‘params’, { leagueID: 6088 }); </script>
Next match…
<div id="fs-upcoming"></div> <script> (function (w,d,s,o,f,js,fjs) { w['fsUpcomingEmbed']=o;w[o] = w[o] || function () { (w[o].q = w[o].q || []).push(arguments) }; js = d.createElement(s), fjs = d.getElementsByTagName(s)[0]; js.id = o; js.src = f; js.async = 1; fjs.parentNode.insertBefore(js, fjs); }(window, document, 'script', 'fsUpcoming', 'https://cdn.footystats.org/embeds/upcoming.js')); fsUpcoming('params', { teamID: 3143 }); </script> -
@jac said in Display tweets in widget [NodeBB]:
@jac for example league table widget code.
<div id=“fs-standings”></div> <script> (function (w,d,s,o,f,js,fjs) { w[‘fsStandingsEmbed’]=o;w[o] = w[o] || function () { (w[o].q = w[o].q || []).push(arguments) }; js = d.createElement(s), fjs = d.getElementsByTagName(s)[0]; js.id = o; js.src = f; js.async = 1; fjs.parentNode.insertBefore(js, fjs); }(window, document, ‘script’, ‘mw’, ‘https://cdn.footystats.org/embeds/standings.js’)); mw(‘params’, { leagueID: 6088 }); </script>
Next match…
<div id="fs-upcoming"></div> <script> (function (w,d,s,o,f,js,fjs) { w['fsUpcomingEmbed']=o;w[o] = w[o] || function () { (w[o].q = w[o].q || []).push(arguments) }; js = d.createElement(s), fjs = d.getElementsByTagName(s)[0]; js.id = o; js.src = f; js.async = 1; fjs.parentNode.insertBefore(js, fjs); }(window, document, 'script', 'fsUpcoming', 'https://cdn.footystats.org/embeds/upcoming.js')); fsUpcoming('params', { teamID: 3143 }); </script>@jac have a look at https://stockportcounty.fans/unread
I’ve placed these two widgets into the “unread” page
-
@jac have a look at https://stockportcounty.fans/unread
I’ve placed these two widgets into the “unread” page
@phenomlab wow! How did you manage that? That’s brilliant!!
-
@phenomlab wow! How did you manage that? That’s brilliant!!
@jac Very easily done. You just use the HTML widgets and place them where you want

-
@jac Very easily done. You just use the HTML widgets and place them where you want

@phenomlab brilliant, many thanks Mark

-
undefined phenomlab has marked this topic as solved on 8 Dec 2021, 09:20
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in


