nodebb-plugin-customize error
-
hello everyone, i have a problem with the nodebb-plugin-customize. When I edit a template, I get the error message when I save it
ERROR request entity too large -
@phenomlab
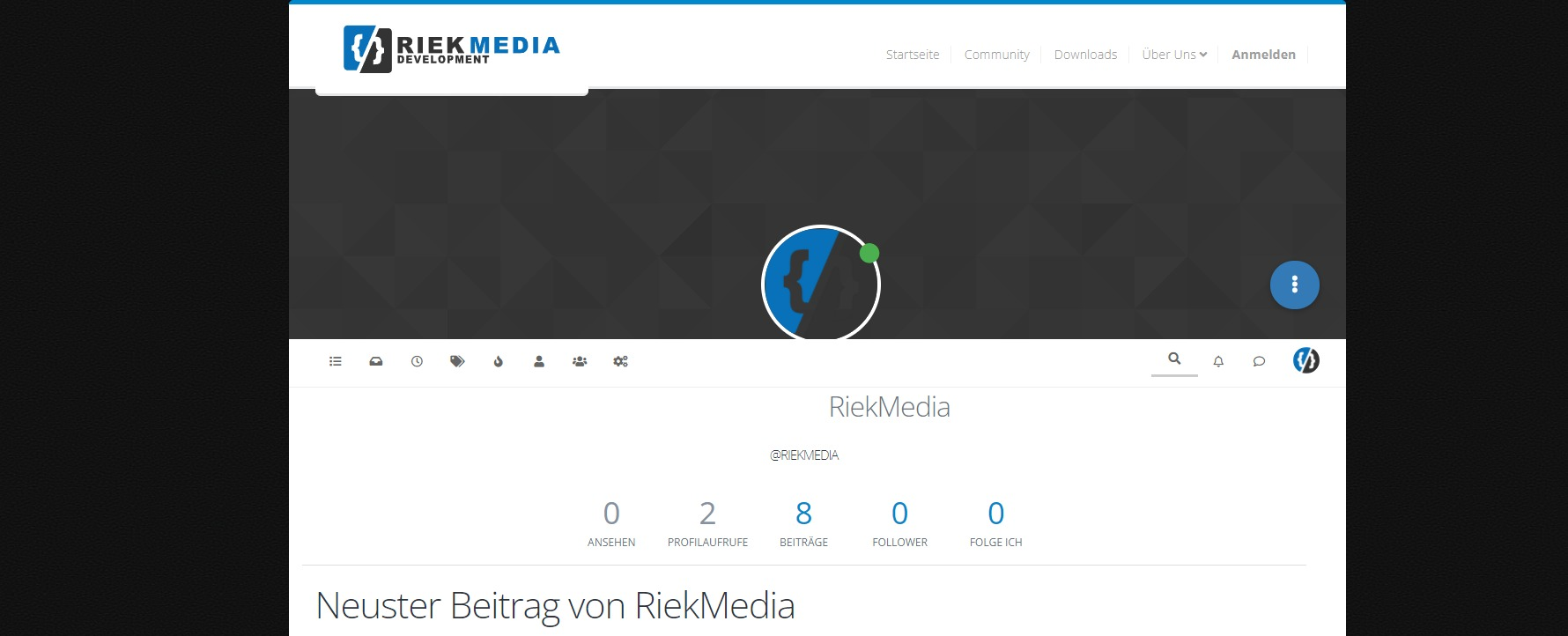
You get me wrong, it’s not just about me, it’s about the picture above. The dark gray default cover picture.I’m trying to fit the picture to the width, height
We had the same problem with our own profile, so if you remember, we solved it with backround-size auto.
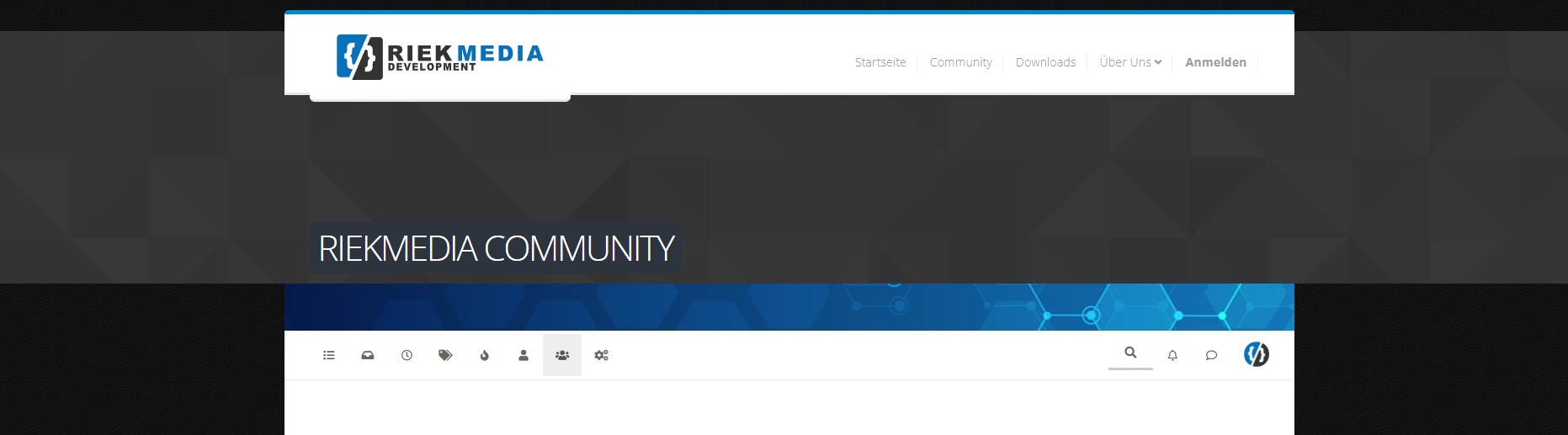
I am now trying to do the same with the cover pictures of the groups. Go on a group on it with a browser then you will see it live. That shatters the whole theme

Look at the screenshoot.
My Profile cover fixed

Groupdetails cover not fixed

And I don’t mean the group list but the group details
@riekmedia First things first

You may notice that in the profile page, you cannot click the dropdown menu (the button with the three dots)
Clicking this button does nothing because the element sits behind the image meaning it is no longer clickable. The below CSS will fix that
.btn-group.account-fab { z-index: 1000; } For the Groups issue, try this. Note that the
background-imagesection of this will remove the actual image added by NodeBB, but will leave yours intact.@media (min-width: 992px) { .groups.details [component="groups/cover"] { background-size: auto; background-image: none !important; } } [component="groups/container"] { margin-top: 0px !important; } -
hello everyone, i have a problem with the nodebb-plugin-customize. When I edit a template, I get the error message when I save it
ERROR request entity too large@riekmedia You probably need to adjust the
client_max_body_sizedirective innginx.confto be larger that what is already definedI’m making some assumptions here dependant on the version of Linux you are running (basing on Ubuntu), but this should help
- Edit the
nginx.conffile as below
sudo nano /etc/nginx/nginx.conf - Locate the value
client_max_body_size 2M;(note that it may be missing, or set higher than this value) - Increase the value dependant on needs - for example, 20M
- Save the
nginx.conffile - Restart NGINX using
service nginx reloador if using systemd,sudo systemctl reload nginx.service
- Edit the
-
@riekmedia You probably need to adjust the
client_max_body_sizedirective innginx.confto be larger that what is already definedI’m making some assumptions here dependant on the version of Linux you are running (basing on Ubuntu), but this should help
- Edit the
nginx.conffile as below
sudo nano /etc/nginx/nginx.conf - Locate the value
client_max_body_size 2M;(note that it may be missing, or set higher than this value) - Increase the value dependant on needs - for example, 20M
- Save the
nginx.conffile - Restart NGINX using
service nginx reloador if using systemd,sudo systemctl reload nginx.service
@phenomlab i have this, not work, same error
my complete nginx.conf
user nginx; worker_processes auto; error_log /var/log/nginx/error.log notice; pid /var/run/nginx.pid; events { worker_connections 1024; } http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; client_max_body_size 50M; <---- here the entry keepalive_timeout 65; #gzip on; include /etc/nginx/conf.d/*.conf; } - Edit the
-
@phenomlab i have this, not work, same error
my complete nginx.conf
user nginx; worker_processes auto; error_log /var/log/nginx/error.log notice; pid /var/run/nginx.pid; events { worker_connections 1024; } http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; client_max_body_size 50M; <---- here the entry keepalive_timeout 65; #gzip on; include /etc/nginx/conf.d/*.conf; }@riekmedia Anything recorded in
/var/log/nginx/error.log? -
@riekmedia Anything recorded in
/var/log/nginx/error.log?@phenomlab no errors in the log file
2021/10/19 14:00:52 [notice] 1984#1984: signal 15 (SIGTERM) received from 2037, exiting 2021/10/19 14:00:52 [notice] 1985#1985: exiting 2021/10/19 14:00:52 [notice] 1986#1986: exiting 2021/10/19 14:00:52 [notice] 1985#1985: exit 2021/10/19 14:00:52 [notice] 1986#1986: exit 2021/10/19 14:00:52 [notice] 1984#1984: signal 15 (SIGTERM) received from 1, exiting 2021/10/19 14:00:52 [notice] 1985#1985: signal 15 (SIGTERM) received from 1, exiting 2021/10/19 14:00:52 [notice] 1986#1986: signal 15 (SIGTERM) received from 1, exiting 2021/10/19 14:00:52 [notice] 1987#1987: signal 15 (SIGTERM) received from 1, exiting 2021/10/19 14:00:52 [notice] 1987#1987: exiting 2021/10/19 14:00:52 [notice] 1988#1988: signal 15 (SIGTERM) received from 1, exiting 2021/10/19 14:00:52 [notice] 1988#1988: exiting 2021/10/19 14:00:52 [notice] 1987#1987: exit 2021/10/19 14:00:52 [notice] 1988#1988: exit 2021/10/19 14:00:52 [notice] 1984#1984: signal 17 (SIGCHLD) received from 1988 2021/10/19 14:00:52 [notice] 1984#1984: worker process 1985 exited with code 0 2021/10/19 14:00:52 [notice] 1984#1984: worker process 1988 exited with code 0 2021/10/19 14:00:52 [notice] 1984#1984: worker process 1986 exited with code 0 2021/10/19 14:00:52 [notice] 1984#1984: worker process 1987 exited with code 0 2021/10/19 14:00:52 [notice] 1984#1984: exit 2021/10/19 14:00:52 [notice] 2038#2038: using the "epoll" event method 2021/10/19 14:00:52 [notice] 2038#2038: nginx/1.21.3 2021/10/19 14:00:52 [notice] 2038#2038: built by gcc 8.3.0 (Debian 8.3.0-6) 2021/10/19 14:00:52 [notice] 2038#2038: OS: Linux 4.19.0-17-amd64 2021/10/19 14:00:52 [notice] 2038#2038: getrlimit(RLIMIT_NOFILE): 1024:524288 2021/10/19 14:00:52 [notice] 2039#2039: start worker processes 2021/10/19 14:00:52 [notice] 2039#2039: start worker process 2040 2021/10/19 14:00:52 [notice] 2039#2039: start worker process 2041 2021/10/19 14:00:52 [notice] 2039#2039: start worker process 2042 2021/10/19 14:00:52 [notice] 2039#2039: start worker process 2043 -
@phenomlab no errors in the log file
2021/10/19 14:00:52 [notice] 1984#1984: signal 15 (SIGTERM) received from 2037, exiting 2021/10/19 14:00:52 [notice] 1985#1985: exiting 2021/10/19 14:00:52 [notice] 1986#1986: exiting 2021/10/19 14:00:52 [notice] 1985#1985: exit 2021/10/19 14:00:52 [notice] 1986#1986: exit 2021/10/19 14:00:52 [notice] 1984#1984: signal 15 (SIGTERM) received from 1, exiting 2021/10/19 14:00:52 [notice] 1985#1985: signal 15 (SIGTERM) received from 1, exiting 2021/10/19 14:00:52 [notice] 1986#1986: signal 15 (SIGTERM) received from 1, exiting 2021/10/19 14:00:52 [notice] 1987#1987: signal 15 (SIGTERM) received from 1, exiting 2021/10/19 14:00:52 [notice] 1987#1987: exiting 2021/10/19 14:00:52 [notice] 1988#1988: signal 15 (SIGTERM) received from 1, exiting 2021/10/19 14:00:52 [notice] 1988#1988: exiting 2021/10/19 14:00:52 [notice] 1987#1987: exit 2021/10/19 14:00:52 [notice] 1988#1988: exit 2021/10/19 14:00:52 [notice] 1984#1984: signal 17 (SIGCHLD) received from 1988 2021/10/19 14:00:52 [notice] 1984#1984: worker process 1985 exited with code 0 2021/10/19 14:00:52 [notice] 1984#1984: worker process 1988 exited with code 0 2021/10/19 14:00:52 [notice] 1984#1984: worker process 1986 exited with code 0 2021/10/19 14:00:52 [notice] 1984#1984: worker process 1987 exited with code 0 2021/10/19 14:00:52 [notice] 1984#1984: exit 2021/10/19 14:00:52 [notice] 2038#2038: using the "epoll" event method 2021/10/19 14:00:52 [notice] 2038#2038: nginx/1.21.3 2021/10/19 14:00:52 [notice] 2038#2038: built by gcc 8.3.0 (Debian 8.3.0-6) 2021/10/19 14:00:52 [notice] 2038#2038: OS: Linux 4.19.0-17-amd64 2021/10/19 14:00:52 [notice] 2038#2038: getrlimit(RLIMIT_NOFILE): 1024:524288 2021/10/19 14:00:52 [notice] 2039#2039: start worker processes 2021/10/19 14:00:52 [notice] 2039#2039: start worker process 2040 2021/10/19 14:00:52 [notice] 2039#2039: start worker process 2041 2021/10/19 14:00:52 [notice] 2039#2039: start worker process 2042 2021/10/19 14:00:52 [notice] 2039#2039: start worker process 2043@riekmedia Ok. I’d expect a different looking
nginx.conflog rather than just the default. Are there any others ? For example, a file that contains items that look like the belowproxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto https; proxy_set_header Host $http_host; proxy_set_header X-NginX-Proxy true; proxy_redirect off; # Socket.io Support proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; location @nodebb { proxy_pass http://127.0.0.1:4567; } -
@riekmedia Ok. I’d expect a different looking
nginx.conflog rather than just the default. Are there any others ? For example, a file that contains items that look like the belowproxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto https; proxy_set_header Host $http_host; proxy_set_header X-NginX-Proxy true; proxy_redirect off; # Socket.io Support proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; location @nodebb { proxy_pass http://127.0.0.1:4567; }@phenomlab yes that would be the default.conf where the domains are stored
/etc/nginx/conf.d/default.conf
server { listen 80; server_name community.riekmedia.dev; root /var/www/community/NodeBB; index index.php index.html index.htm; location / { if ($request_uri ~ ^/(.*)\.html$) { return 302 /$1; } } error_page 500 502 503 504 /50x.html; location = /50x.html { root /var/www; } location ~ \.php$ { fastcgi_split_path_info ^(.+\.php)(/.+)$; fastcgi_pass unix:/var/run/php/php8.0-fpm.sock; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; } } -
@phenomlab yes that would be the default.conf where the domains are stored
/etc/nginx/conf.d/default.conf
server { listen 80; server_name community.riekmedia.dev; root /var/www/community/NodeBB; index index.php index.html index.htm; location / { if ($request_uri ~ ^/(.*)\.html$) { return 302 /$1; } } error_page 500 502 503 504 /50x.html; location = /50x.html { root /var/www; } location ~ \.php$ { fastcgi_split_path_info ^(.+\.php)(/.+)$; fastcgi_pass unix:/var/run/php/php8.0-fpm.sock; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; } }@riekmedia Ok, but there should be one at least for NodeBB to function properly
The Nginx configuration file can be in multiple locations and can also include several other config files.
To edit the nginx configuration file, first try here.
sudo nano /etc/nginx/nginx.confnginx.confmay also include some other config files, for example:sudo nano /etc/nginx/sites-enabled/defaultThe config files may also be in the below locations (where example.com is your own domain)
sudo nano /etc/nginx/sites-enabled/example.comIf you can’t find Nginx config in the above location, try one of these:
sudo nano /usr/local/nginx/conf/nginx.conf
sudo nano /usr/local/etc/nginx/nginx.confIf you still can’t find it, try locate.
locate nginx.confTo save file and exit in nano, press CTRL + X, press Y and then press ENTER)
To check that the Nginx config file is valid after saving.
sudo nginx -tIf valid, reload Nginx service.
sudo service nginx reload -
@riekmedia Ok, but there should be one at least for NodeBB to function properly
The Nginx configuration file can be in multiple locations and can also include several other config files.
To edit the nginx configuration file, first try here.
sudo nano /etc/nginx/nginx.confnginx.confmay also include some other config files, for example:sudo nano /etc/nginx/sites-enabled/defaultThe config files may also be in the below locations (where example.com is your own domain)
sudo nano /etc/nginx/sites-enabled/example.comIf you can’t find Nginx config in the above location, try one of these:
sudo nano /usr/local/nginx/conf/nginx.conf
sudo nano /usr/local/etc/nginx/nginx.confIf you still can’t find it, try locate.
locate nginx.confTo save file and exit in nano, press CTRL + X, press Y and then press ENTER)
To check that the Nginx config file is valid after saving.
sudo nginx -tIf valid, reload Nginx service.
sudo service nginx reload@phenomlab none of that exists with me, only the 2 files. For me everything is just a minimal installation. nginx and php8 no more.
Would you like to take a look at the server yourself?
-
@phenomlab none of that exists with me, only the 2 files. For me everything is just a minimal installation. nginx and php8 no more.
Would you like to take a look at the server yourself?
@riekmedia Yes. Let me have a look
-
@riekmedia Yes. Let me have a look
@phenomlab okay, i send PM
-
@phenomlab okay, i send PM
@riekmedia Thanks
-
@phenomlab okay, i send PM
@riekmedia Looking at this further, I’m wondering if this setting in NodeBB has any relevance. It was set to 2Mb (2048Kb), so I’ve changed it to 32Mb (32768kb)
Setting has been saved. Can you see if this fixes it ?
-
@riekmedia Looking at this further, I’m wondering if this setting in NodeBB has any relevance. It was set to 2Mb (2048Kb), so I’ve changed it to 32Mb (32768kb)

Setting has been saved. Can you see if this fixes it ?
@phenomlab no the problem is still there
-
@phenomlab no the problem is still there
@riekmedia I’ve just managed to edit a template on your site (404.tpl), saved, and re-built assets with no issues ? What are you uploading into the file ?
-
@riekmedia I’ve just managed to edit a template on your site (404.tpl), saved, and re-built assets with no issues ? What are you uploading into the file ?
@phenomlab I’m trying to edit group / details. Just change a ccs command style there.
But even if you don’t change anything there and simply click on save, the error occurs
-
@phenomlab I’m trying to edit group / details. Just change a ccs command style there.
But even if you don’t change anything there and simply click on save, the error occurs
@riekmedia said in nodebb-plugin-customize error:
I’m trying to edit group / details. Just change a ccs command style there.
Can you let me know which template you’re seeing this on ?
-
@riekmedia said in nodebb-plugin-customize error:
I’m trying to edit group / details. Just change a ccs command style there.
Can you let me know which template you’re seeing this on ?
-
@riekmedia I see what you mean - it only seems to be the one template though. I’m not surprised as this file is huge but I can’t see anywhere the setting can be adjusted unless it’s in the plugin itself.
-
@riekmedia I see what you mean - it only seems to be the one template though. I’m not surprised as this file is huge but I can’t see anywhere the setting can be adjusted unless it’s in the plugin itself.
@phenomlab I can’t tell you that
 I know the plugin so far only since yesterday through you
I know the plugin so far only since yesterday through you 
Did this solution help you?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in