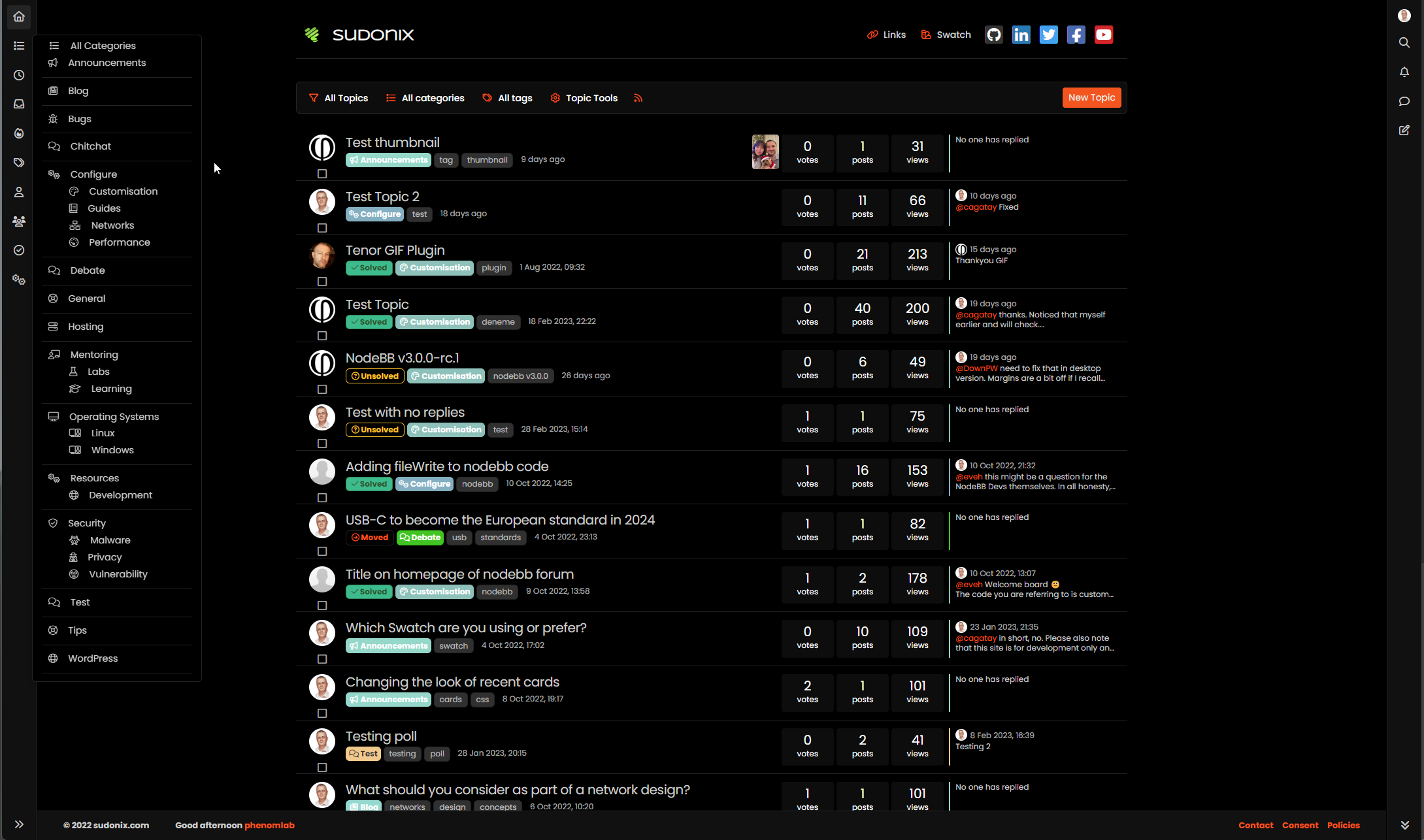
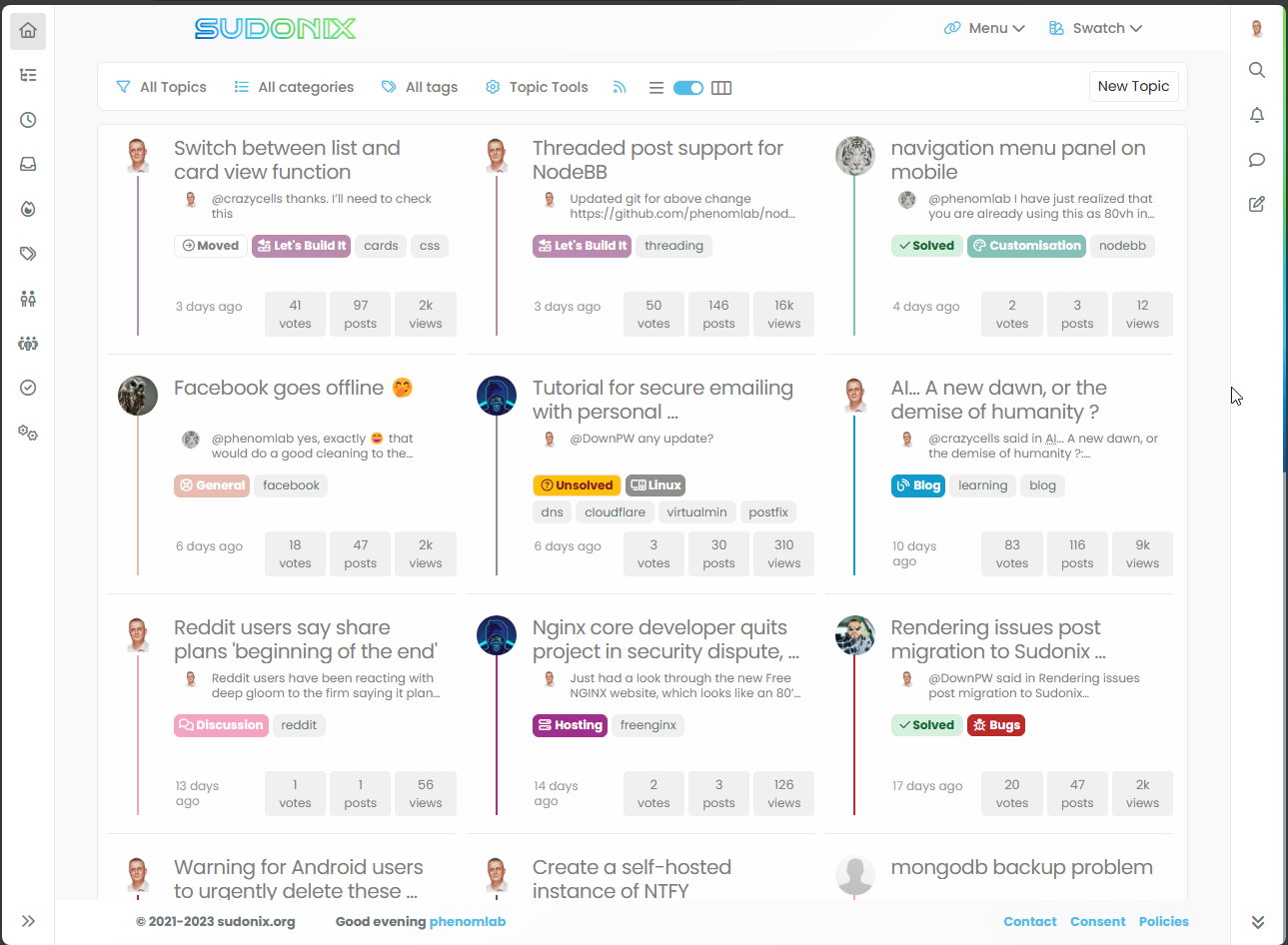
Switch between list and card view function
-
oh yeahh, actually I hadn’t thought about that

-
-
I notice this my friend whe we use this css:
.category-card .lastpost a img, span.avatar.avatar-tooltip.not-responsive.avatar-rounded { margin-top: 10px; margin-left: -178px; }with no default avatar on ACP (OK with default avatar on ACP)

@DownPW that’s odd. I’ll need to check that. When I looked at your dev server earlier with the default avatar left blank, I used the custom css which worked fine.
-
I notice this my friend whe we use this css:
.category-card .lastpost a img, span.avatar.avatar-tooltip.not-responsive.avatar-rounded { margin-top: 10px; margin-left: -178px; }with no default avatar on ACP (OK with default avatar on ACP)

-
-
@DownPW OK. That’s just css. I’ll issue a fix for that.
-
you hit the right point
Thanks dude.
-
@DownPW Hmm, yes, that CSS is very greedy and is likely to have been taken from existing code (sorry).
Find this block
.category-card ul.topics-list li, .category-card li[component="chat/message"], .category-card [component="chat/recent/room"], div#users-container aReplace it with
.category-card ul.topics-list liThat will resolve it. I’ve also updated this in GIT
-
Work like a charm now

-
Mark hi,
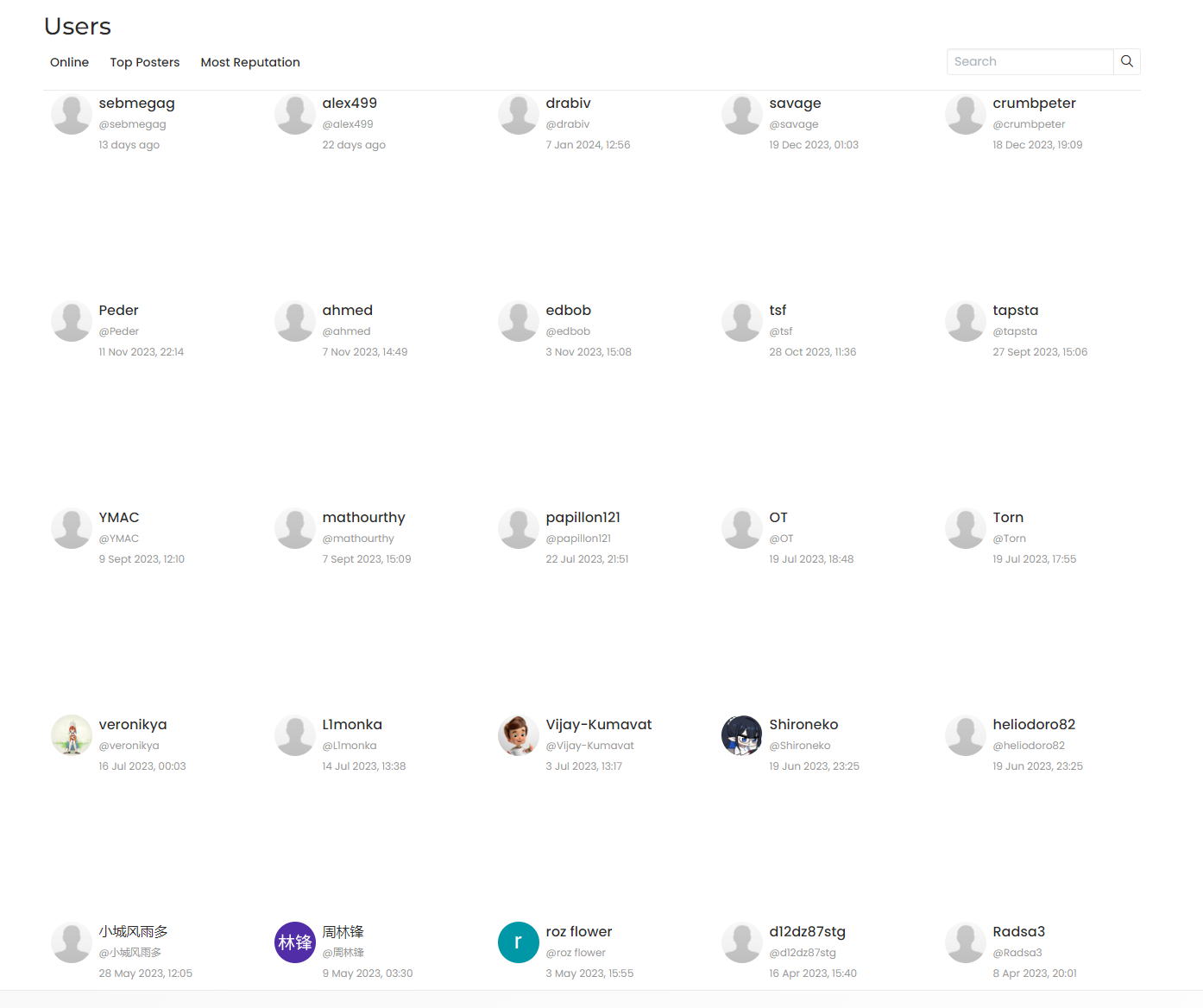
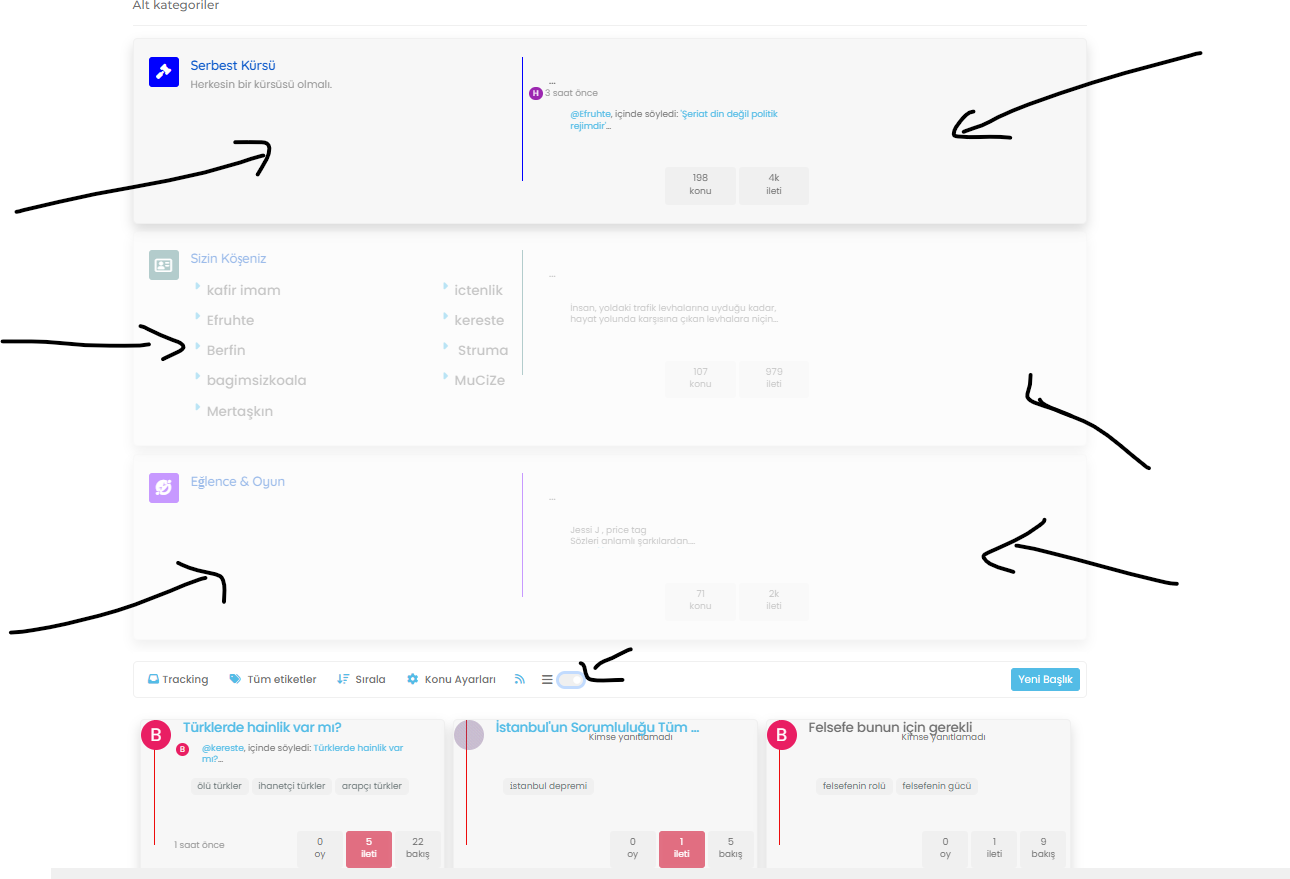
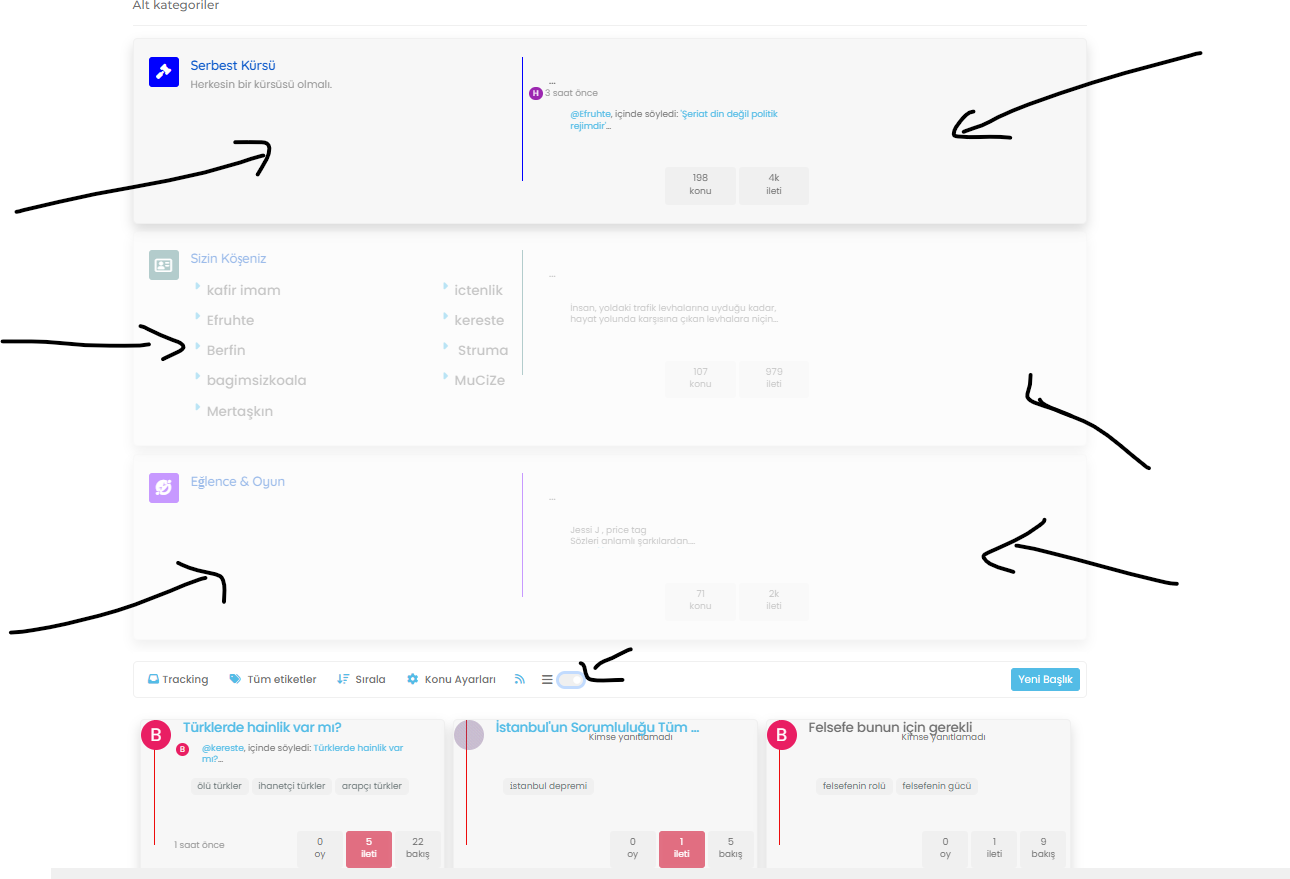
When the use those codes, the sub forums seems as below photo
When disabled seems as below;

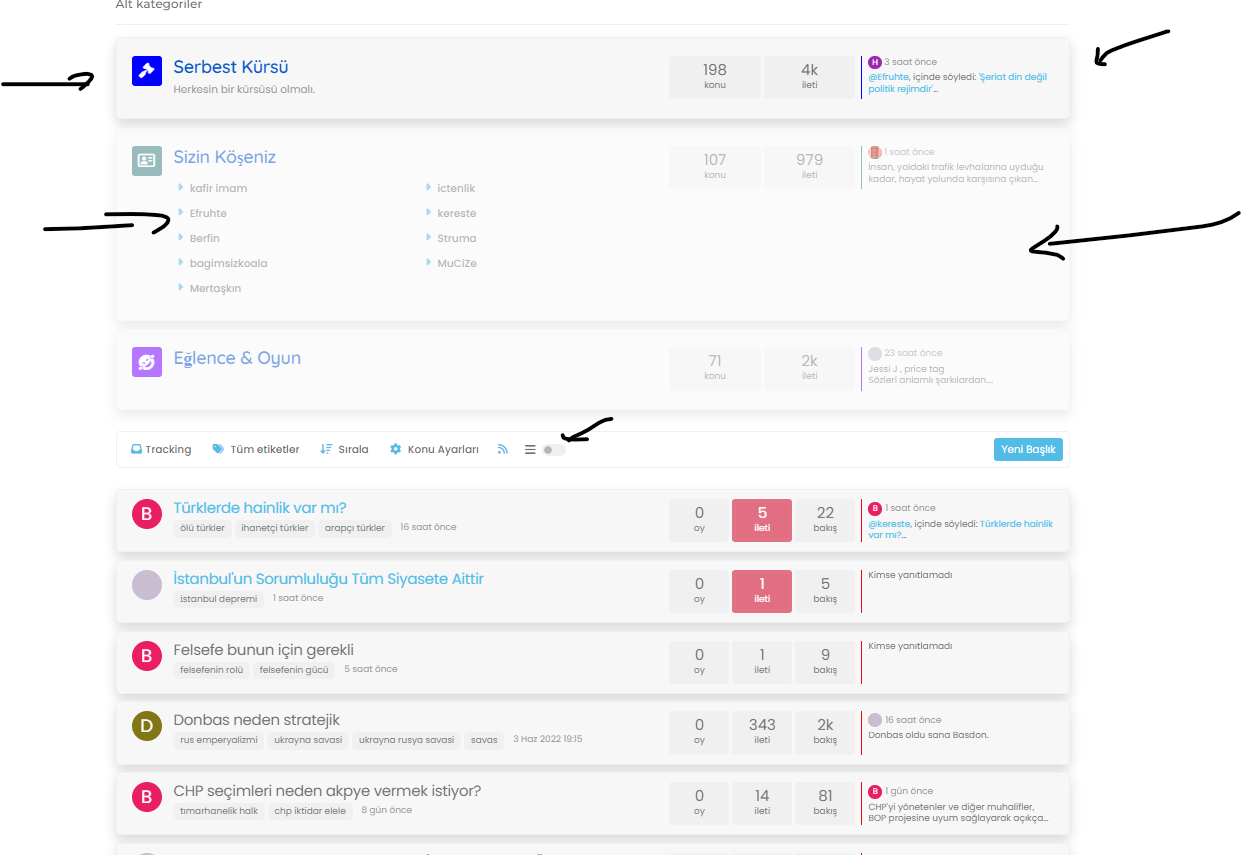
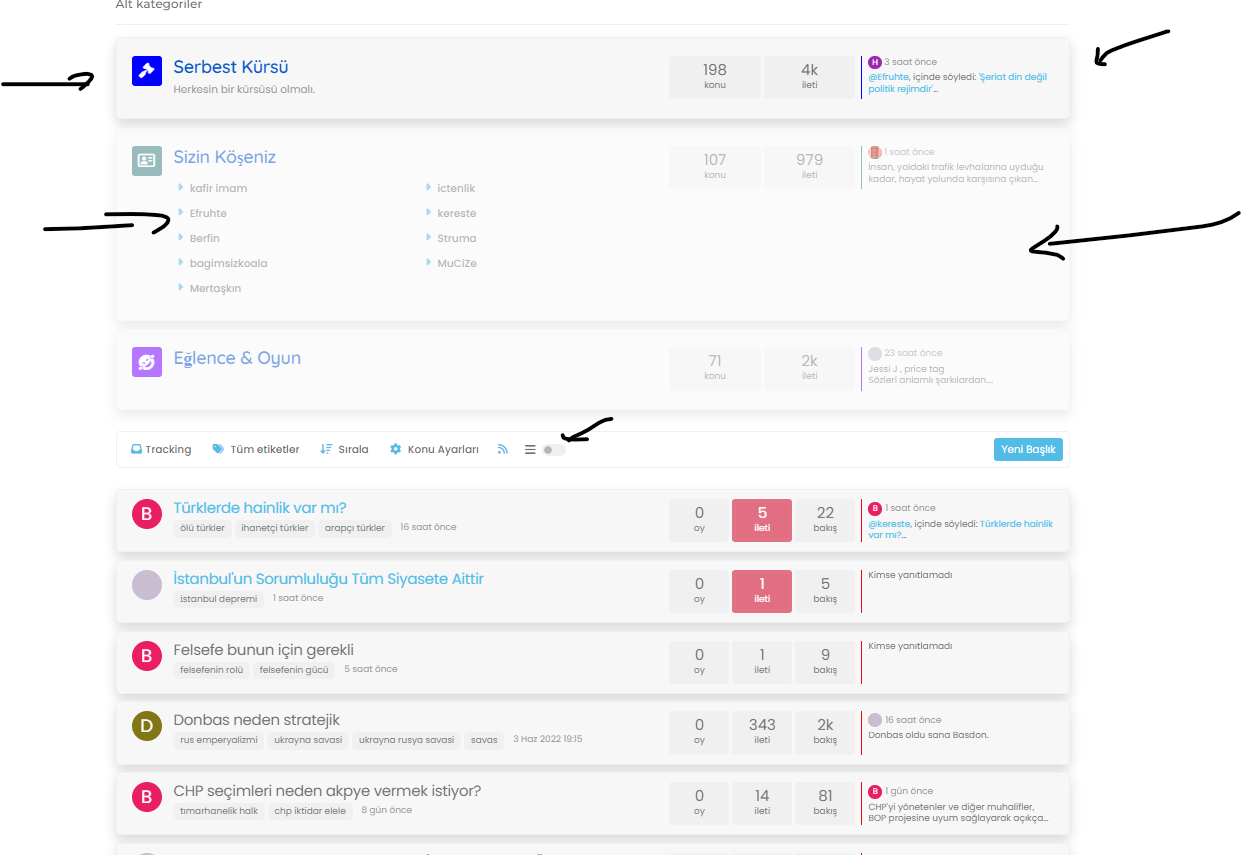
@cagatay Yes, that’s a bug. It’s going to be just CSS, so will issue a fix shortly.
-
Mark hi,
When the use those codes, the sub forums seems as below photo
When disabled seems as below;

@cagatay Fixed. Not with CSS as I planned, but with an updated function
This should be used to replace the existing function(s) you have in
/admin/appearance/customise#custom-jsFull code here
-
worked thank you Mark.
-
-
Hi Mark, I am having some bugs on my laptop screen (Firefox , OS 13.6.4) , fyi…

@crazycells thanks. What resolution are you running?
-
@crazycells thanks. What resolution are you running?
@phenomlab ~1285 px
-
@phenomlab ~1285 px
@crazycells thanks. I’ll need to check this
-
Hi Mark, I am having some bugs on my laptop screen (Firefox , OS 13.6.4) , fyi…

@crazycells Thanks for reporting this. It’s fixed here, and should look like the below (you’ll need to reload the browser)
This uses customised CSS when this viewport size is detected, and also needs to remove one of the tags to prevent them spilling out of the DIV
[component="topic/tags"] a:nth-child(2) { display: none; } It’s a bit of a hack, but necessary to accommodate this screen size. Let me know if it looks good and I’ll commit it.
-
@crazycells Thanks for reporting this. It’s fixed here, and should look like the below (you’ll need to reload the browser)

This uses customised CSS when this viewport size is detected, and also needs to remove one of the tags to prevent them spilling out of the DIV
[component="topic/tags"] a:nth-child(2) { display: none; }It’s a bit of a hack, but necessary to accommodate this screen size. Let me know if it looks good and I’ll commit it.
@phenomlab can you please check the borders agains? I think it is going well up until ~1290 px, but then, it is disrupted, and it is fixed again after ~1400 px
-
@phenomlab can you please check the borders agains? I think it is going well up until ~1290 px, but then, it is disrupted, and it is fixed again after ~1400 px
@crazycells hmm. Thought that might happen. Let me have a look.
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in