Category For User
-
Mark hi
I can not give permission for one user to set special category for it.
I can not to cancel others write on that category expect one user.
How can i set it? -
Closing this, as a confirmed bug and will be resolved in
3.5.1 -
Mark hi
I can not give permission for one user to set special category for it.
I can not to cancel others write on that category expect one user.
How can i set it?@cagatay Can you provide a bit more detail (screenshots etc) of what you’ve tried so far?
-
@cagatay Can you provide a bit more detail (screenshots etc) of what you’ve tried so far?
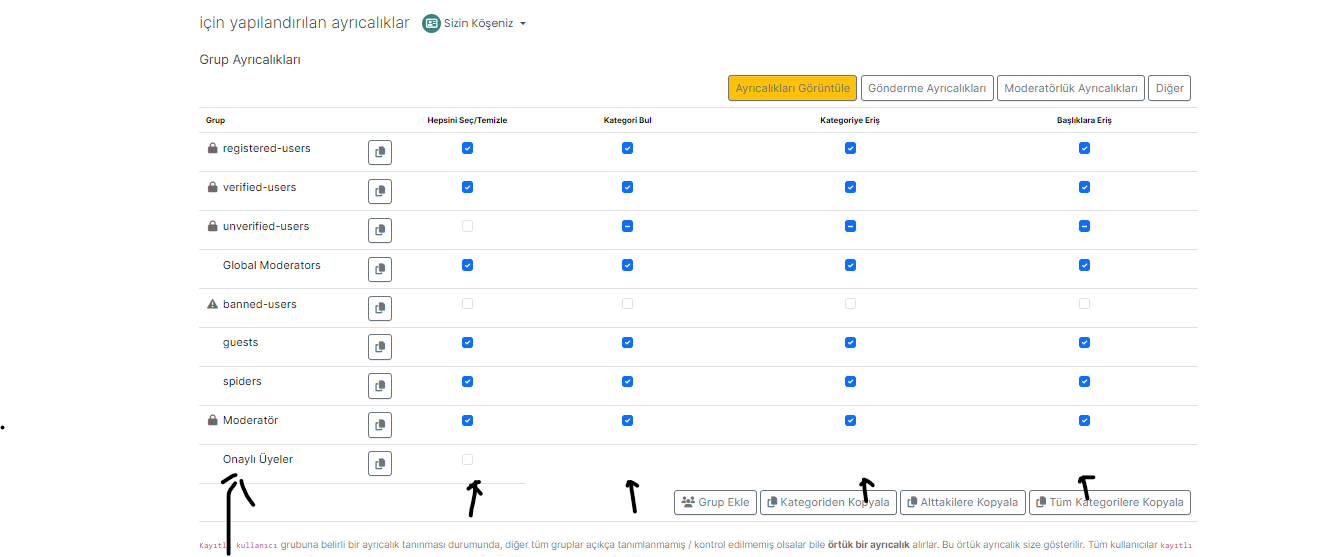
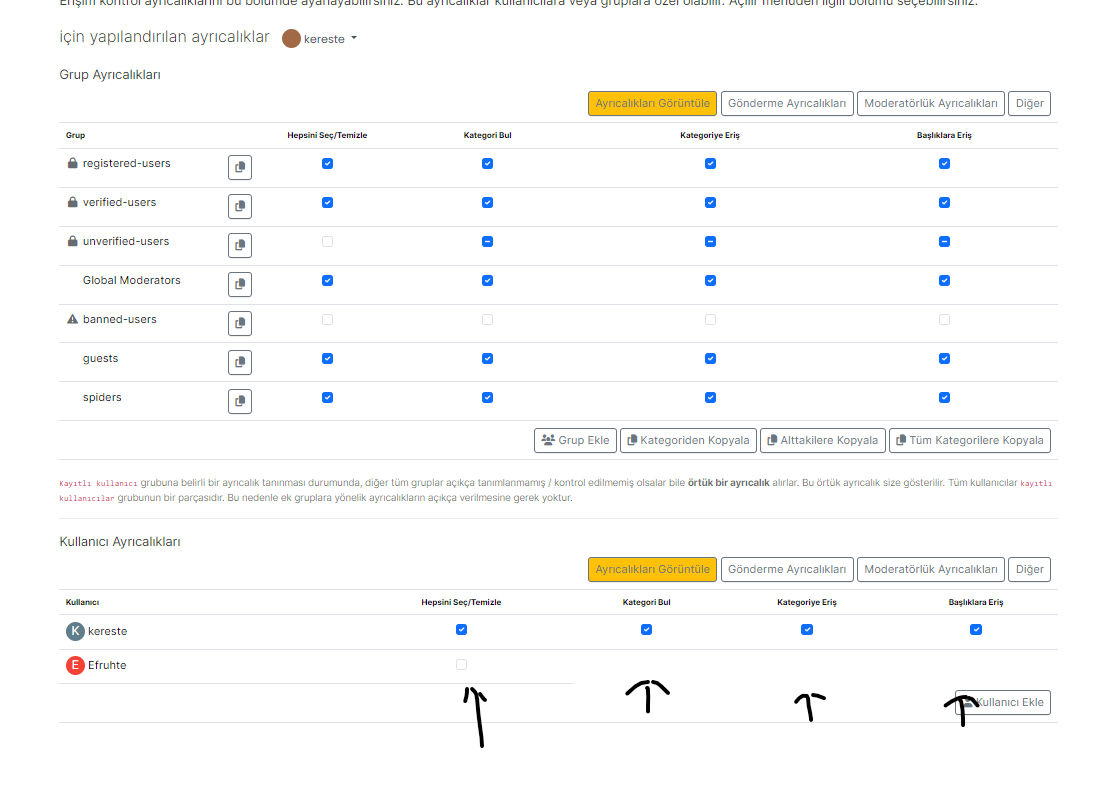
@phenomlab for example Efruthe user can not edit nothing and i can not chose what he/she can do this category

-
@phenomlab for example Efruthe user can not edit nothing and i can not chose what he/she can do this category


@cagatay Do you get the same issues if you create a group, add the user, and then try to set permissions on that rather than individual users?
-
@cagatay Do you get the same issues if you create a group, add the user, and then try to set permissions on that rather than individual users?
@phenomlab said in Category For User:
Do you get the same issues if you create a group, add the user, and then try to set permissions on that rather than individual users?
yes Mark, i have registered and verified group.
but when updated 3.5 it will not work for verified group and others also. i thinks its a bug on 3.5 version.
-
@phenomlab said in Category For User:
Do you get the same issues if you create a group, add the user, and then try to set permissions on that rather than individual users?
yes Mark, i have registered and verified group.
but when updated 3.5 it will not work for verified group and others also. i thinks its a bug on 3.5 version.
@cagatay yes, I’ve seen this reported on nodebb via @crazycells
-
@cagatay yes, I’ve seen this reported on nodebb via @crazycells
@phenomlab yes, let’s wait until @barisusakli fixes the bug…
-
-
@cagatay definitely looks like a bug
-
Closing this, as a confirmed bug and will be resolved in
3.5.1 -
undefined phenomlab has marked this topic as solved on 13 Nov 2023, 19:59
-
3.5.1has now been released. I’ve just deployed it, so safe to do so!
Did this solution help you?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in