Rendering issues post migration to Sudonix theme/code
-
@phenomlab lol
 Is there a way to calculate this based on sun rise/set…
Is there a way to calculate this based on sun rise/set…@crazycells anything is possible, but this would of course vary by location… Unless you use a weather api
-
-
Hi Mark
I can not find true CSS on my web site which to make change the background color from white to other color for post as below photo?
want to change as your post background color
@cagatay You should be able to use the below CSS to accomodate that
li.pt-4.self-post { background: red !important; } Obviously, change “red” to the colour you require.
-
not working this code, i think mine is different for hat changes.
-
-
seems to work when I add it to your site :

The code should work, maybe you have another code in conflict after ?
If you open console develloper on your browser, you see this :

maybe change your
--bs-post-category-wrappercolor. If I do it that’s work too.@DownPW said in Rendering issues post migration to Sudonix theme/code:
maybe change your --bs-post-category-wrapper color. If I do it that’s work too.
Yep - good point. @cagatay uses CSS from Sudonix, so that makes sense.
-
-
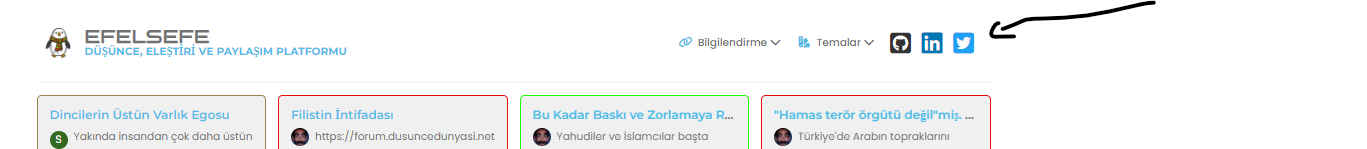
@cagatay Those are in
/admin/extend/widgets/brand header. Look inside the HTML widget that is there, and you’ll find<div class="socialicons"> <a class="btn-ghost p-2" href="https://github.com/phenomlab" rel="noreferrer noopener"><i style="color: #333;background: #ffffff; width: 26px" class="fa fa-2x fa-github-square"></i></a> <a class="btn-ghost p-2" href="https://linkedin.com/in/phenomlab" rel="noreferrer noopener"><i style="color: #0077B5;background: #ffffff; width: 26px" class="fa fa-2x fa-brands fa-linkedin-square"></i></a> <a class="btn-ghost p-2" href="https://twitter.com/phenomlab" rel="noreferrer noopener"><i style="color: #1DA1F2;background: #ffffff; width: 26px" class="fa fa-2x fa-twitter-square"></i></a> <!-- <a class="btn-ghost p-2" href="https://www.facebook.com/sudonixtech" rel="noreferrer noopener"><i style="color: #4268B2;background: #ffffff; width: 26px" class="fa fa-2x fa-facebook-square"></i></a> --> </div> Remove that block and save.
Did this solution help you?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in