@phenomlab thank you very much for the assistance Mark, massively appreciated as always.
The great thing about this is it’s all documented for other NodeBB users that come looking for solutions 😃.
Looks far better 🤝👍🏻.
I have the same problem for thread but this time I can’t solve it 


@DownPW Let me have a look.
@phenomlab said in Threading support for NodeBB:
@DownPW Let me have a look.
Thanks Mark 
@phenomlab said in Threading support for NodeBB:
@DownPW seems fine, yes. Any obvious conflict with other elements?
Besides, my solution above is only partial. It turns out that sometimes I can no longer click to reply to the post via quick Reply. Nothing happens when I click to enter text
It’s a bit the same problem as the previous bug.
It would be more interesting to act on the dropdown menu than the other elements one by one but my attempts are not fruitful for the moment.
We could kill one stone/two birds
@DownPW I see the issue. Can you please make the below CSS changes - notice the ones commented out and their replacements (which you should follow)
.page-topic .topic .posts.timeline .timeline-event, .page-topic .topic .posts.timeline > [component="post/placeholder"], .page-topic .topic .posts.timeline > [component=post] {
border-left: none;
/* transition: transform 0.3s ease !important; */
transition: margin-left 0.3s ease, margin-right 0.3s ease !important;
background: var(--bs-body-bg);
border-radius: var(--bs-border-radius);
}
li[component=post].threaded {
/* transform: translateX(-100px); */
/* transition: transform 0.3s ease !important; */
margin-left: -75px !important;
transition: margin-left 0.3s ease, margin-right 0.3s ease !important;
}
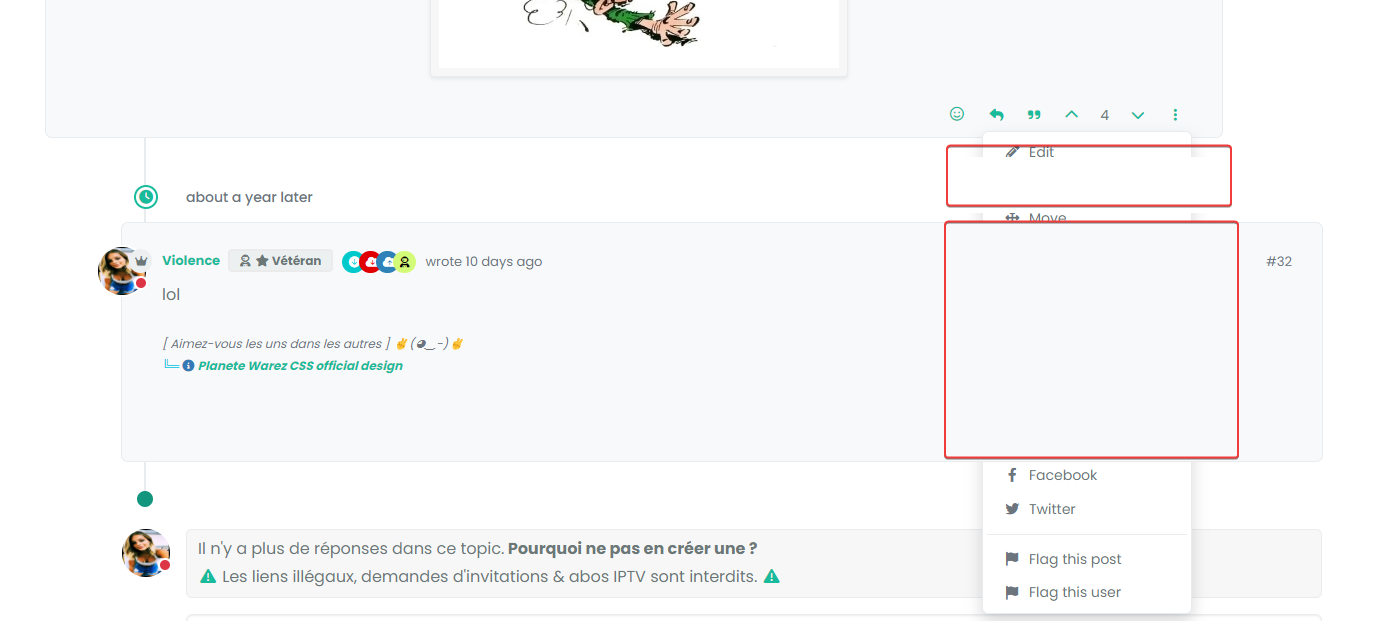
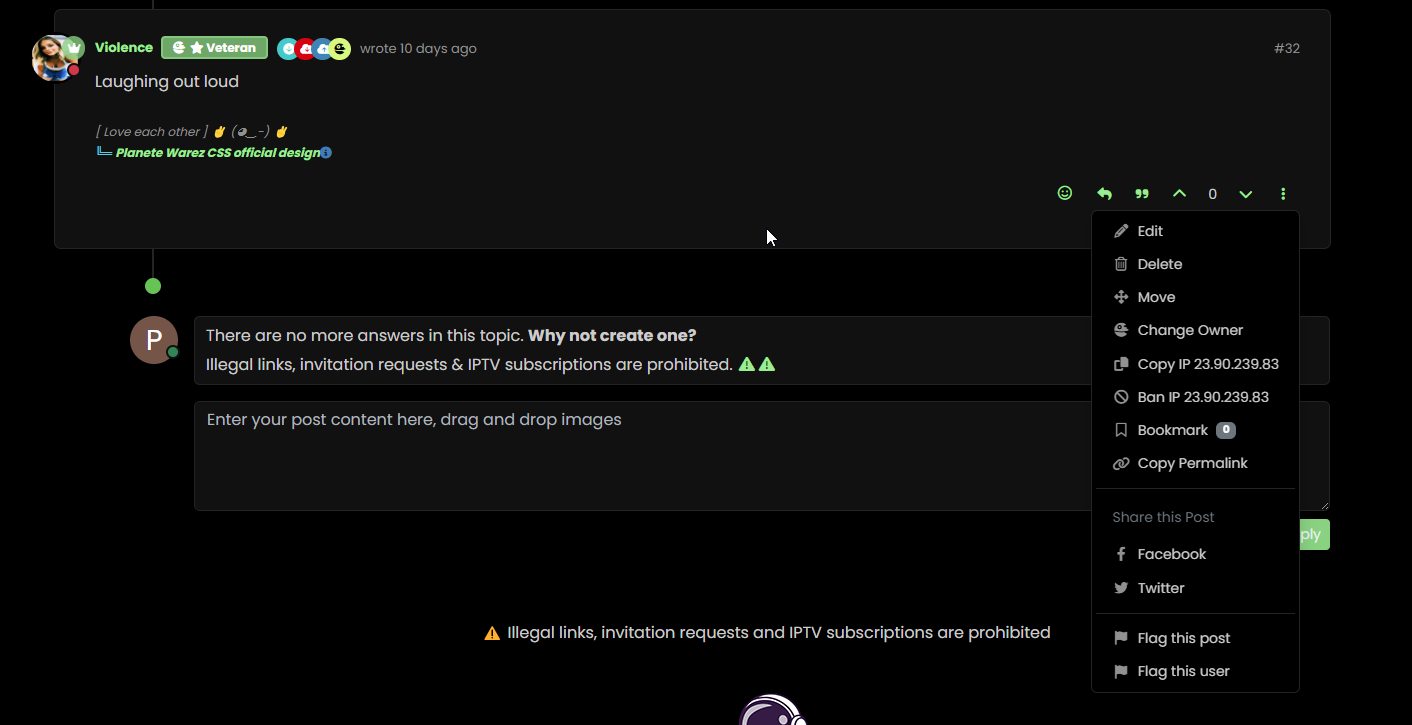
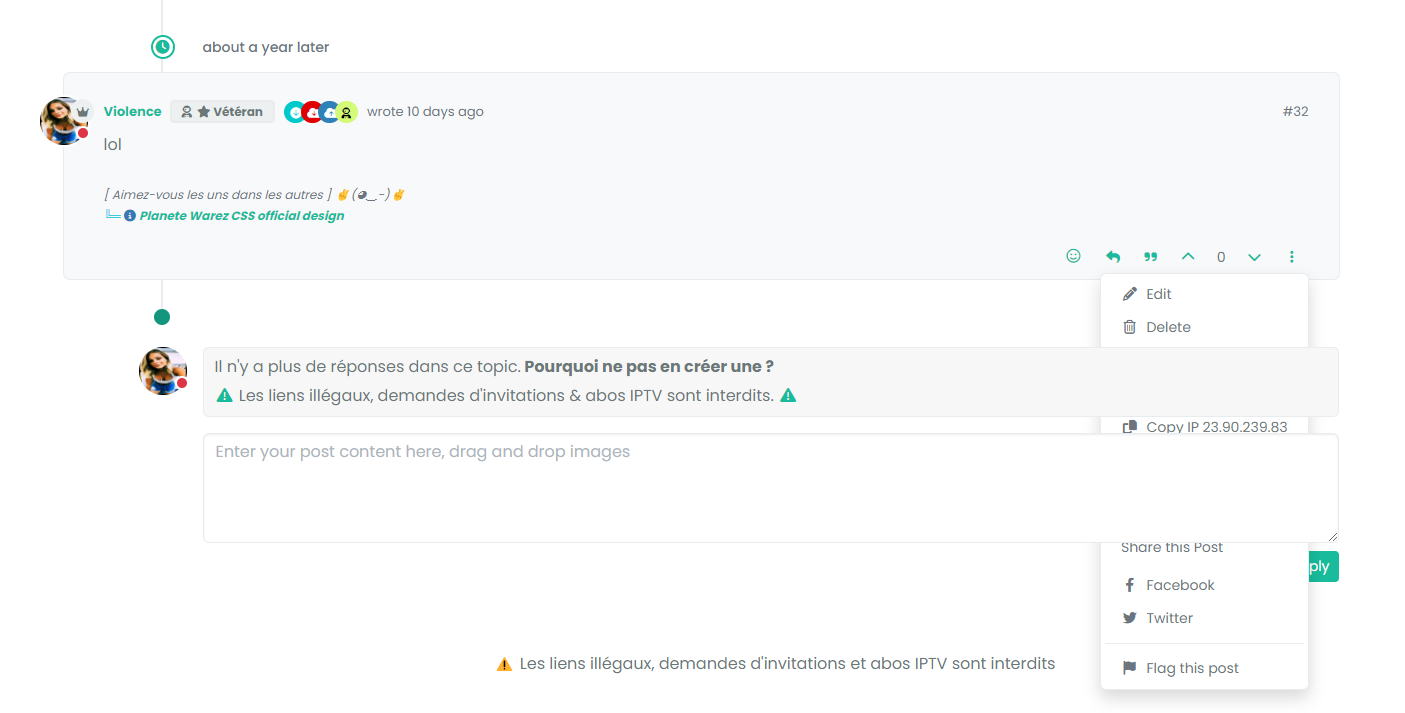
My expectation is that this will still work (but using margin instead of transform), and also ensure that the reverse dropdown is not being hidden by the [component="post"] elements.
When you use transform on an element, a new stacking order is created for it. As you are transforming a parent which doesn’t have z-index of it’s own, a new stacking order for itself and child elements is created. As a result, the child element with z-index remains below the [component="post"] elements.
If you want to see this in action before applying the CSS, you can remove translateX(-100px) from the li[component=post].threaded class and then try the dropdown menu again. You’ll notice it appears correctly this time, although the content is not being shifted because the translate has been removed.
We replace it with margin which is slightly less performant when it comes to animation, but the nature of NodeBB is to lazyload posts, therefore, this negates the overall impact to the DOM.
Let me know if this works.
Thats work. Many thanks for resolve
Thanks for the information, I understand better.
Would have a working solution other than mine for this :

@DownPW is that still an issue? I can’t replicate that on your dev site?

Besides, my solution above is only partial. It turns out that sometimes I can no longer click to reply to the post via quick Reply. Nothing happens when I click to enter text
cache maybe. I have delete the bugfix because not bug fix 

@DownPW said in Threading support for NodeBB:
cache maybe. I have delete the bugfix because not bug fix
Yes, I can’t reproduce this.
I mean bug is present but my bug fix don’t work properly.
test to delete my cache and tell you
@phenomlab not cache 
@DownPW PM me the link to the post.
actually, I noticed that it’s not on all the posts.
it seems that these are the posts where the last response is that of the user (selfpost)
DONE
@DownPW I’ll have a look at this later
no problem.
I have resolve this bug with change/replace this CSS CODE (I have just delete transform directive) :
li.pt-4.self-post:not(.self-post .topic-owner-post).threaded {
/*transform: translateX(0px) !important;*/
transition: transform 0.3s ease !important;
background: var(--bs-body-bg);
background: var(--bs-body-navbar)!important;
padding-right: 30px;
margin-left: 0rem;
padding-bottom: 0rem !important;
}
I don’t know if is a goodfix or not.
@DownPW yes, was just typing that!
ha ha 
Quick note here for anyone who is using the Threaded Posts code and has recently upgraded to 3.7.0 - only to find the threaded posts is now broken 
This is being caused by the HTML structure changes that 3.7.0 makes in the DOM, meaning the element we used to target pre this release no longer exists. To resolve this, locate the line (within the threaded JS function)
$('.topic .sticky-tools ul.list-unstyled').append(threadView);
And replace it with
$('.topic .sticky-tools .thread-tools').append(threadView);
That should make it re-appear.
Mark hi,
I dont have this code in my js functions.
@cagatay Yes, because you have legacy code. The line you have is this
$('.topic .sticky-tools ul [component="topic/browsing-users"]:last-of-type').append(threadView);
This will work fine because you are using the browsing users plugin, but should you decide to remove it, the threaded utility will cease to function. I’ve replaced that line with the below on your forum.
$('.topic .sticky-tools .thread-tools').append(threadView);
Updated git for above change