Setup OGProxy for use in NodeBB
-
Edit
Seems to be fixed on desktops and not on Smartphone on chat?
-
@DownPW odd. Can you send me the link you are the issue with in PM?
-
See above for the link named Canal-U
-
@DownPW I just pasted that same link into the chat window and sent it to you. I can’t replicate it, and to be honest, it’s not a CSS problem because it’s executed at
jQuerylevel in the function itself.EDIT - for clarity, I checked your dev site, and it looks as though it’s still using the old code! You need up update to the newest.
-
Hi All,
There’s some updated code in
functions.jsthat addresses the below bugsUpdated to use raw “title” attribute first if it is detected in the HTML stream. Some sites do not use OG properties and therefore, nothing is returned. New functions ensure that the full page title is selected - for example “My Website | Users” rather than just “My Website”
You will need to also restart the OGProxy service to clear the cache.
-
-
@DownPW I was intrigued by this, so set about seeing why the image wasn’t rendered
After some review of the HTML stream, it appears that this specific site (along with some others I’ve seen) use Cloudflare’s Hotlink protection
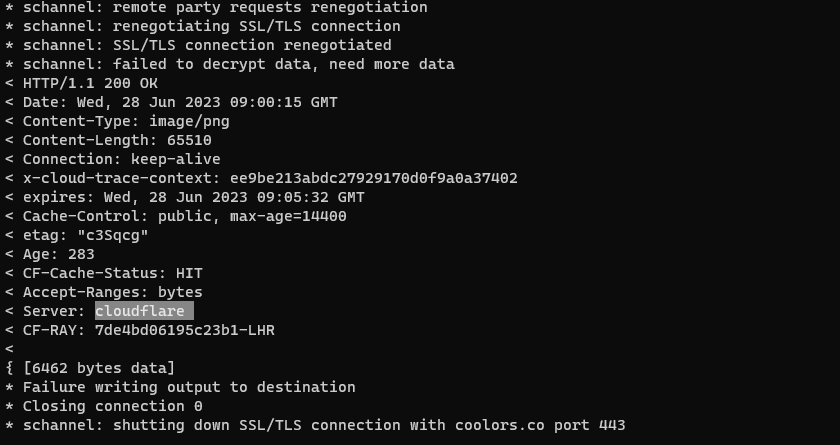
And the
curlresultThe end result is one that leaves us with a lack of cosmetic appeal, so I’ve added a function to
function.jsthat will detect this, and if the image cannot be rendered (because of an error), it’ll return thetempImagewhich is the 404.// Test to see if image is broken in the preview card. This might be the resul of hotlinking protection, so the image isn't // rendered as a result. If this is the case, we replace it with the tempImage so keep things looking nice. $(document).ready(function() { $('#card-image img').on('error', function() { // Image failed to load // Add your logic here to handle the broken image console.log("OGProxy: Original image " + imageUrl + " appears to be missing. Replacing with " + tempImage); $(this).attr('src', tempImage); // Replace with a placeholder image }); }); Updated full code can be found here
-
just testing the preview… can be deleted any time…
this is og-image link:
https://yesilkartforum.com/forum/assets/uploads/system/og-image.png
-
just testing the preview… can be deleted any time…
https://yesilkartforum.com/forum/
this is og-image link:
https://yesilkartforum.com/forum/assets/uploads/system/og-image.png
@crazycells You’re using Hotlink Protection I think?
I see this in the console log
OGProxy: Broken image https://yesilkartforum.com/forum/assets/uploads/system/og-image.png detected. Replacing with https://proxy.sudonix.org/images/404_3.webp -
@crazycells You’re using Hotlink Protection I think?
I see this in the console log
OGProxy: Broken image https://yesilkartforum.com/forum/assets/uploads/system/og-image.png detected. Replacing with https://proxy.sudonix.org/images/404_3.webp@phenomlab hmm, I was not aware that we are using any such feature. I have to talk to our developers. But, it is still interesting to me that twitter does not have any problem, but facebook does.
Additionally, when I click the direct link here, it does not show me anything. however, if you copy and paste it as URL to your browser , it shows our logo…
-
@phenomlab hmm, I was not aware that we are using any such feature. I have to talk to our developers. But, it is still interesting to me that twitter does not have any problem, but facebook does.
Additionally, when I click the direct link here, it does not show me anything. however, if you copy and paste it as URL to your browser , it shows our logo…
@crazycells Yes, exactly what I am seeing during testing for some sites.
Have a look at this
The website looks like something out of the 90’s, but it works

-
Maybe we should see one last thing.
URLs are formatted regardless of context.
Let me explain :
For example, I might want to share a link without the formatting in an article in the middle of a sentence.
EXAMPLE :
you can find the link [HERE](https://lesquivepoligny.wordpress.com/), you find all you need on this website.RESULT:
-
Maybe we should see one last thing.
URLs are formatted regardless of context.
Let me explain :
For example, I might want to share a link without the formatting in an article in the middle of a sentence.
EXAMPLE :
you can find the link [HERE](https://lesquivepoligny.wordpress.com/), you find all you need on this website.RESULT:

@DownPW A bit like this??

“You can find the link HERE, you find all you need on this website.”
I won’t commit this code yet, as it’s %(#f50505)[experimental], but if you want to add it now, locate the below lines of code in your JS functions
// Iterate over each link links.each(function() { var link = $(this); var url = link.attr("href"); var hostname = link.prop("hostname"); Directly underneath the last line, add this code block
var text = $(this).text(); function isValidUrl(url) { // Regular expression to validate a URL var pattern = new RegExp('^(https?:\\/\\/)?' + // protocol '((([a-z\\d]([a-z\\d-]*[a-z\\d])*)\\.)+[a-z]{2,}|' + // domain name '((\\d{1,3}\\.){3}\\d{1,3}))' + // OR ip (v4) address '(\\:\\d+)?(\\/[-a-z\\d%_.~+]*)*' + // port and path '(\\?[;&a-z\\d%_.~+=-]*)?' + // query string '(\\#[-a-z\\d_]*)?$', 'i'); // fragment locator return pattern.test(text); } // Check if the link is a URL if (!isValidUrl(link)) { console.log("OGProxy: Skipping URL: " + url + ", as it appears to be a markdown link insert."); return; // Skip this iteration and continue to the next link } Save the JS and test.
NOTE: This will only fire on markdown that contains [HERE] for example (as in the original text you posted). It will NOT fire on simply entering the URL without the “insert link” markdown - for example, the below URL is entered as is and will be transformed
-
Yep exactly like that my friend

–> But the ideal would be that it works for anything and not just with the word “HERE”

I also saw a display bug when users using chat in “modal mode” :

@DownPW said in Setup OGProxy for use in NodeBB:
But the ideal would be that it works for anything and not just with the word “HERE”
It’s not as simple as that unfortunately. Whilst the idea is a good one, in practice it is much harder to do. What you see in the editor (markdown) isn’t what is in the HTML stream when the page is rendered, so it’s not just a case of detecting anything in parenthesis for example.
However, it is feasible to not render any
a hrefthat contains text in the tag before it is closed, so that is a viable option? -
Maybe we should try to see.
-
@DownPW yes, I’m happy to do that. Actually, I think I might have a workable way of doing this without impacting performance.
-
undefined phenomlab referenced this topic on 6 Jul 2023, 09:36
-
Another edit - I’ve modified an existing function used in the code so that it will now detect if a URL is on a line of it’s own - if it is, it will be processed, but if it’s not, it will be ignored.
This is a much cleaner way of doing it, and it’s running here. I will give this a few days, and if things work as they are now with no identified bugs, I’ll commit the new code in
git
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in