Post Style View
-
-
@phenomlab maybe there is a problem in my vps or ubuntu is not clearlu working or library etc…
@cagatay Found the issue. It appears that the hook I should be calling is in fact
action:posts.loadedand notaction:ajaxify.loaded
Should be fixed now but take a look. The best way to test this is to find a topic with lots of posts, and scroll to the bottom. Then, reload the page, and start scrolling up from the bottom to the top. As the new posts are added into the DOM, that function I wrote should execute and add the missing
classFor anyone else following this thread, the two required
jQueryfunctions are$(window).on('action:posts.loaded', function(data) { $(document).ready(function() { if ($('li[component="post"]').hasClass("")) { console.log("New posts detected,so adding classes for messenger type view"); $('li[component="post"]').addClass('topic-response-post'); } }); }); $(window).on('action:ajaxify.end', function(data) { $(document).ready(function() { if ($('li[component="post"]').hasClass("")) { console.log("Adding required classes for messenger type view"); $('li[component="post"]').addClass('topic-response-post'); } }); }); -
Could you please share with us post style codes of Sudonix

Mean this view which without avatar

currently i m using with avatar
 ;
;
@cagatay Do you want your site to match what Sudonix has ? Sorry - it’s not entirely clear when you say “without avatar”.
-
@cagatay Do you want your site to match what Sudonix has ? Sorry - it’s not entirely clear when you say “without avatar”.
@phenomlab yes i want my site to match what Sudonix has on post style.
-
@phenomlab yes i want my site to match what Sudonix has on post style.
@cagatay Something like this?
Add this to your custom CSS (obviously change colours to suit taste)
@media (min-width: 1200px) { li.topic-owner-post .content, li.topic-response-post .content { background: lightgrey; padding: 30px; border-radius: 6px; } .topic .posts.timeline .timeline-event>div:not(.content), .topic .posts.timeline>[component=post]>div:not(.content) { margin-left: 2.5rem; } [data-index="0"] .content[component="post/content"]:before, .topic-owner-post:before, .topic-response-post:before { border-left: 20px solid transparent; border-top: 20px solid lightgrey; top: 66px; content: ""; position: absolute; left: 70px; } li.self-post .content:not(.isSolved [component="post/content"])[itemprop="text"] { background: lightblue; padding: 30px; border-radius: 6px; margin-right: 8.5rem !important; } li.self-post .content:not(.isSolved [component="post/content"]):after, li.self-post.topic-owner-post:first-child:after { border-right: 20px solid transparent; border-top: 20px solid var(--self-post); top: 66px; content: ""; position: absolute; right: 90px; left: unset !important; border-bottom: none !important; bottom: unset !important; } li.self-post.topic-response-post .pull-left { float: right !important; } li.self-post .content:not(.isSolved [component="post/content"]):after, li.self-post.topic-owner-post:first-child:after { border-right: 20px solid transparent; border-top: 20px solid lightblue; top: 58px; content: ""; position: absolute; right: 95px; left: unset !important; border-bottom: none !important; bottom: unset !important; } } Add this to your custom JS
$(window).on('action:ajaxify.loaded', function(data) { $(document).ready(function() { if (!$('li[component="post"]').hasClass('.topic-owner-post') || (!$('li[component="post"]').hasClass('.self-post'))) { console.log("Adding required classes for messenger type view"); $('li[component="post"]').addClass('topic-response-post'); } }); }); $(window).on('action:ajaxify.end', function(data) { $(document).ready(function() { if (!$('li[component="post"]').hasClass('.topic-owner-post') || (!$('li[component="post"]').hasClass('.self-post'))) { console.log("Adding required classes for messenger type view"); $('li[component="post"]').addClass('topic-response-post'); } }); }); -
@cagatay Something like this?

Add this to your custom CSS (obviously change colours to suit taste)
@media (min-width: 1200px) { li.topic-owner-post .content, li.topic-response-post .content { background: lightgrey; padding: 30px; border-radius: 6px; } .topic .posts.timeline .timeline-event>div:not(.content), .topic .posts.timeline>[component=post]>div:not(.content) { margin-left: 2.5rem; } [data-index="0"] .content[component="post/content"]:before, .topic-owner-post:before, .topic-response-post:before { border-left: 20px solid transparent; border-top: 20px solid lightgrey; top: 66px; content: ""; position: absolute; left: 70px; } li.self-post .content:not(.isSolved [component="post/content"])[itemprop="text"] { background: lightblue; padding: 30px; border-radius: 6px; margin-right: 8.5rem !important; } li.self-post .content:not(.isSolved [component="post/content"]):after, li.self-post.topic-owner-post:first-child:after { border-right: 20px solid transparent; border-top: 20px solid var(--self-post); top: 66px; content: ""; position: absolute; right: 90px; left: unset !important; border-bottom: none !important; bottom: unset !important; } li.self-post.topic-response-post .pull-left { float: right !important; } li.self-post .content:not(.isSolved [component="post/content"]):after, li.self-post.topic-owner-post:first-child:after { border-right: 20px solid transparent; border-top: 20px solid lightblue; top: 58px; content: ""; position: absolute; right: 95px; left: unset !important; border-bottom: none !important; bottom: unset !important; } }Add this to your custom JS
$(window).on('action:ajaxify.loaded', function(data) { $(document).ready(function() { if (!$('li[component="post"]').hasClass('.topic-owner-post') || (!$('li[component="post"]').hasClass('.self-post'))) { console.log("Adding required classes for messenger type view"); $('li[component="post"]').addClass('topic-response-post'); } }); }); $(window).on('action:ajaxify.end', function(data) { $(document).ready(function() { if (!$('li[component="post"]').hasClass('.topic-owner-post') || (!$('li[component="post"]').hasClass('.self-post'))) { console.log("Adding required classes for messenger type view"); $('li[component="post"]').addClass('topic-response-post'); } }); });@phenomlab said in Post Style View:
$(window).on(‘action:ajaxify.end’, function(data) {
$(document).ready(function() {
if (!$(‘li[component=“post”]’).hasClass(‘.topic-owner-post’) || (!$(‘li[component=“post”]’).hasClass(‘.self-post’))) {
console.log(“Adding required classes for messenger type view”);
$(‘li[component=“post”]’).addClass(‘topic-response-post’);} }); });
thank you so such dear, worked.
-
@cagatay Something like this?

Add this to your custom CSS (obviously change colours to suit taste)
@media (min-width: 1200px) { li.topic-owner-post .content, li.topic-response-post .content { background: lightgrey; padding: 30px; border-radius: 6px; } .topic .posts.timeline .timeline-event>div:not(.content), .topic .posts.timeline>[component=post]>div:not(.content) { margin-left: 2.5rem; } [data-index="0"] .content[component="post/content"]:before, .topic-owner-post:before, .topic-response-post:before { border-left: 20px solid transparent; border-top: 20px solid lightgrey; top: 66px; content: ""; position: absolute; left: 70px; } li.self-post .content:not(.isSolved [component="post/content"])[itemprop="text"] { background: lightblue; padding: 30px; border-radius: 6px; margin-right: 8.5rem !important; } li.self-post .content:not(.isSolved [component="post/content"]):after, li.self-post.topic-owner-post:first-child:after { border-right: 20px solid transparent; border-top: 20px solid var(--self-post); top: 66px; content: ""; position: absolute; right: 90px; left: unset !important; border-bottom: none !important; bottom: unset !important; } li.self-post.topic-response-post .pull-left { float: right !important; } li.self-post .content:not(.isSolved [component="post/content"]):after, li.self-post.topic-owner-post:first-child:after { border-right: 20px solid transparent; border-top: 20px solid lightblue; top: 58px; content: ""; position: absolute; right: 95px; left: unset !important; border-bottom: none !important; bottom: unset !important; } }Add this to your custom JS
$(window).on('action:ajaxify.loaded', function(data) { $(document).ready(function() { if (!$('li[component="post"]').hasClass('.topic-owner-post') || (!$('li[component="post"]').hasClass('.self-post'))) { console.log("Adding required classes for messenger type view"); $('li[component="post"]').addClass('topic-response-post'); } }); }); $(window).on('action:ajaxify.end', function(data) { $(document).ready(function() { if (!$('li[component="post"]').hasClass('.topic-owner-post') || (!$('li[component="post"]').hasClass('.self-post'))) { console.log("Adding required classes for messenger type view"); $('li[component="post"]').addClass('topic-response-post'); } }); });@phenomlab there is one small problem that shown below;
-
@phenomlab there is one small problem that shown below;

@cagatay There’s a missing
floatby the looks of it. Can you PM me a login and password for the site so I can check? -
@phenomlab there is one small problem that shown below;

-
@phenomlab yes from now everything is great, thank you dear.
-
@phenomlab yes from now everything is great, thank you dear.
@cagatay Great. Thanks. I’ll mark this as resolved.
-
undefined phenomlab has marked this topic as solved on 26 Oct 2022, 15:29
-
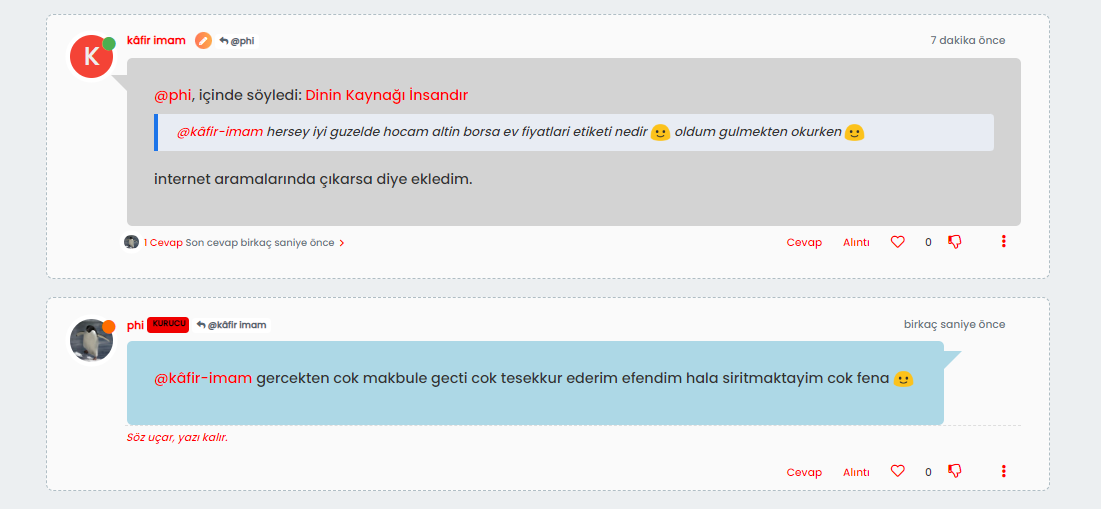
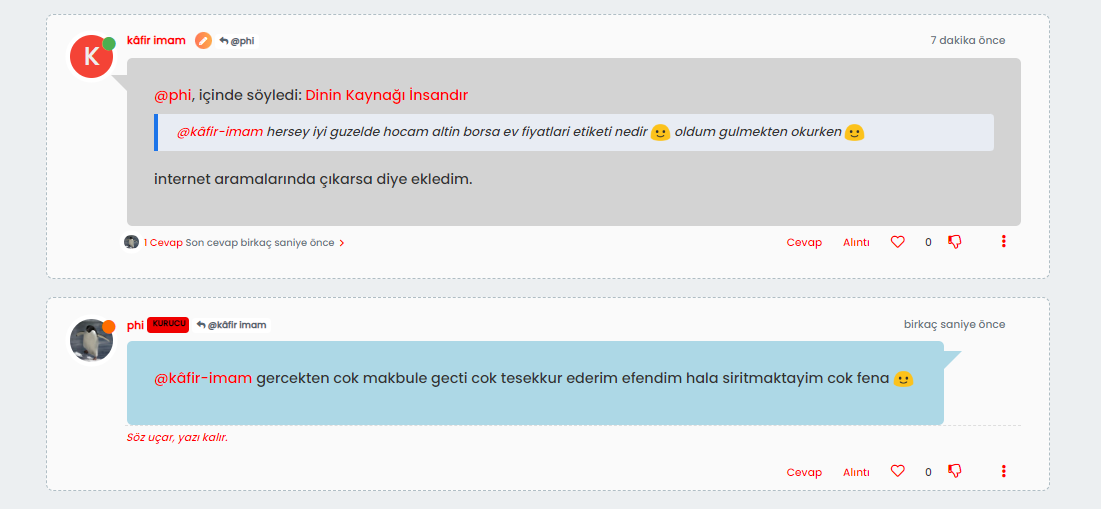
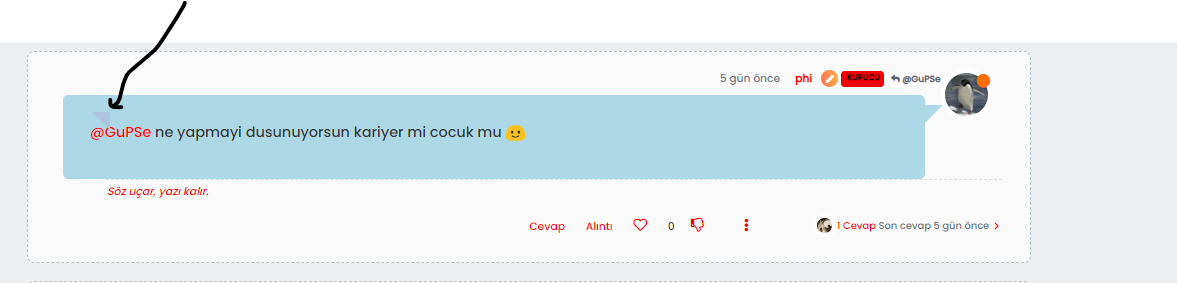
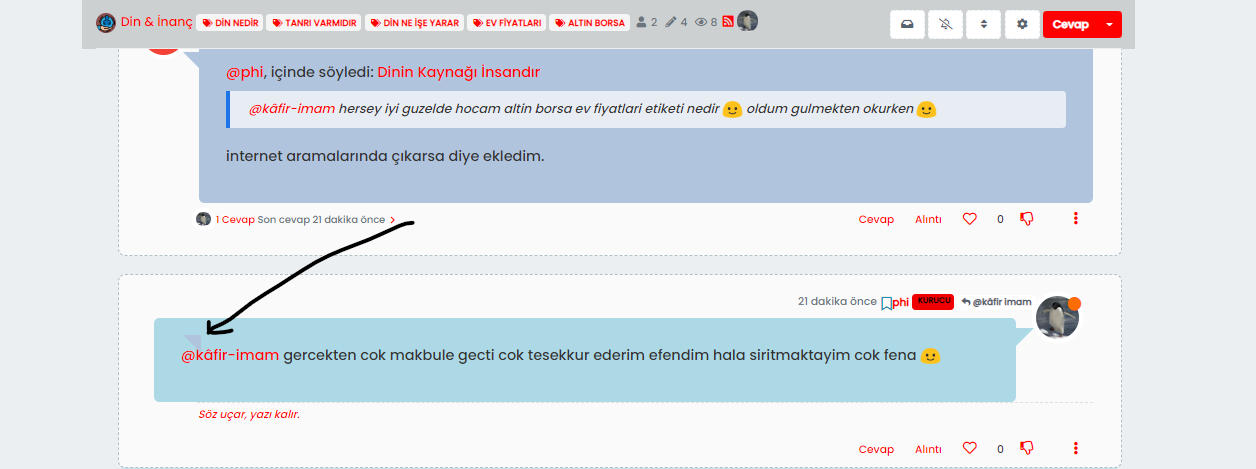
@phenomlab there is one unknown symbol at the post, i cant delete it. This is when i answered seems.
-
@phenomlab there is one unknown symbol at the post, i cant delete it. This is when i answered seems.


@cagatay let me have a look
EDIT - yes, I see why. Because we are using a
pseudoclass, this is being applied to multiple elements, so we are forced to change the colour of the class where you see the erroneous addition to use a darker one so that you do not see it.This is what I had to do on my own install as a workaround. It’s crude, but it’ll work.
-
@cagatay let me have a look
EDIT - yes, I see why. Because we are using a
pseudoclass, this is being applied to multiple elements, so we are forced to change the colour of the class where you see the erroneous addition to use a darker one so that you do not see it.This is what I had to do on my own install as a workaround. It’s crude, but it’ll work.
@phenomlab ok dear, waiting for it. thanks.
-
@phenomlab ok dear, waiting for it. thanks.
@cagatay You need to change the colours yourself, so the
.self-postis darker than the.topic-owner-post -
@cagatay You need to change the colours yourself, so the
.self-postis darker than the.topic-owner-post@phenomlab nothing changed dear.
-
@phenomlab nothing changed dear.
@cagatay You also need to set the same for
.topic-response-post -
@phenomlab said in Post Style View:
.topic-response-post
So i think we can fixed that small problem to use same color all of them

-
@phenomlab said in Post Style View:
.topic-response-post
So i think we can fixed that small problem to use same color all of them

@cagatay You can try this (with different colours), but it might be a bit greedy
li.self-post.topic-response-post:before { display: none; } -
@cagatay You can try this (with different colours), but it might be a bit greedy
li.self-post.topic-response-post:before { display: none; }@phenomlab said in Post Style View:
Same color is worked.li.self-post.topic-response-post:before {
display: none;
}also worked

-
@phenomlab said in Post Style View:
Same color is worked.li.self-post.topic-response-post:before {
display: none;
}also worked

@cagatay Good. Keep an eye on that though - as I said, it may produce unexpected results as it’s quite “greedy”


