chat list navbar
-
I have a problem on my themes.
Example I Have this on my css files :
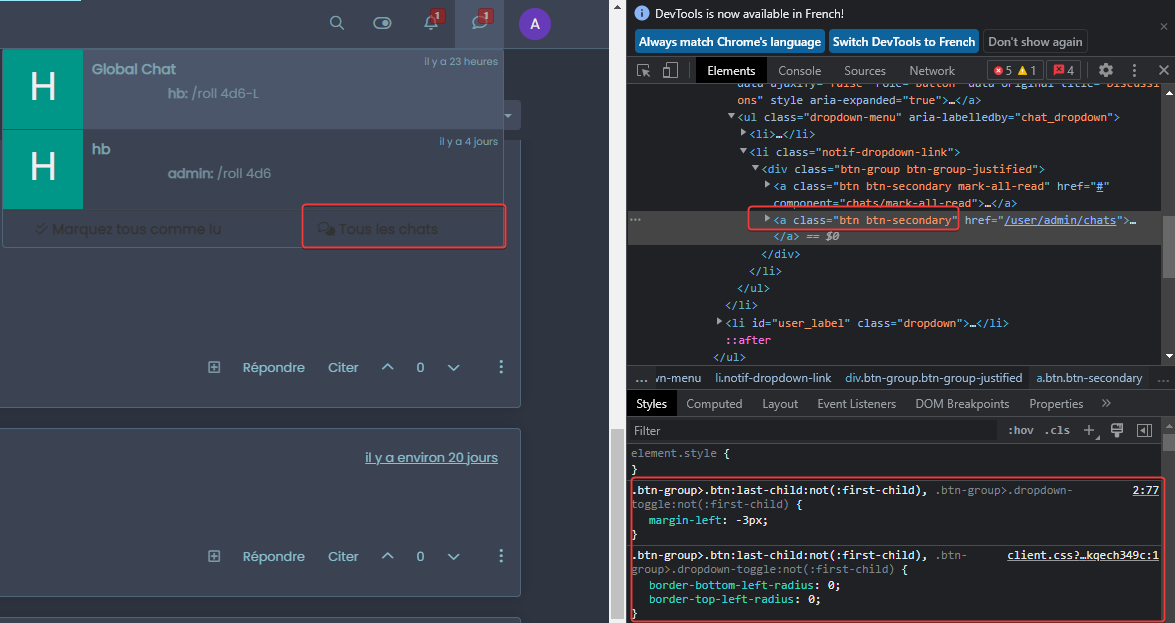
.btn-group>.btn:last-child:not(:first-child), .btn-group>.dropdown-toggle:not(:first-child) { color: var(--first-color) !important; }But this code is not taken into account

if i change in dev console (in live) it’s ok
Can you help me with that ?
-
Maybe a problem with theme switcher & nodeBB 3.2.1 ?
-
@DownPW no, this works independently of NodeBB as it uses jQuery and CSS. The issue you have is the below
var(--first-color)In CSS,
varis a variable defined atrootlevel and probably doesn’t exist in your CSS file. Essentially, it’s LESS. If you change the line so it looks (for example) like the below, it will probably then work#ffffff;The newer version of the theme switcher uses LESS variables as it’s more efficient but if these don’t exist then it looks like it’s being ignored when I’m fact it just returns a null value.
-
I have a problem on my themes.
Example I Have this on my css files :
.btn-group>.btn:last-child:not(:first-child), .btn-group>.dropdown-toggle:not(:first-child) { color: var(--first-color) !important; }But this code is not taken into account


if i change in dev console (in live) it’s ok
Can you help me with that ?
@DownPW this sounds more like a caching issue to me. Do you get the same thing in an incognito session ?
-
@DownPW this sounds more like a caching issue to me. Do you get the same thing in an incognito session ?
@phenomlab said in chat list navbar:
@DownPW this sounds more like a caching issue to me. Do you get the same thing in an incognito session ?
yes

-
@phenomlab said in chat list navbar:
@DownPW this sounds more like a caching issue to me. Do you get the same thing in an incognito session ?
yes

I just installed firefox and it’s the same so for me it’s not a cache problem
Edit @phenomlab
For example, in fortifem theme, the code is correctly interpreted but not on Nightprowler theme but the code is the same !
Fortifem its’ ok :
https://i.imgur.com/Y85sVBi.gifNight prowler is not Ok withe the same code as Fortifem (variable) :
https://i.imgur.com/tWus88b.gif
All the rest of theme is OK
-
I just installed firefox and it’s the same so for me it’s not a cache problem
Edit @phenomlab
For example, in fortifem theme, the code is correctly interpreted but not on Nightprowler theme but the code is the same !
Fortifem its’ ok :
https://i.imgur.com/Y85sVBi.gifNight prowler is not Ok withe the same code as Fortifem (variable) :
https://i.imgur.com/tWus88b.gif
All the rest of theme is OK
@DownPW I’ll have a look at this tomorrow. Sounds like you have values being overridden somewhere
-
@DownPW I’ll have a look at this tomorrow. Sounds like you have values being overridden somewhere
I got better and I think I understand a little more the problem
I declared the code in the ACP (it was not the case yesterday - just in the CSS file yesterday) and it applies. Normal
On the other hand, it only applies the code of the ACP and not that of the CSS file.
-
EDIT @phenomlab :
I just tested by deleting the entire CSS file except the button code and it is taken into account.
There is therefore a CSS variable which prevents the execution of the code, but from there to know which one

-
EDIT2:
I find it…


-
hi @phenomlab
I have this little avatar mismatch in the chat menu (just in Full mode) but only some of my themes (exemple: Daystalker) and I can’t find what’s wrong.
An idear mark?
-
Hmm I find it the problem is that :
.chats-list>li { padding: 0.5em; height: 80px; }@DownPW yes, you may need to be more specific with the target. Let me know
-
No no it’s ok @phenomlab
I just comment the 2 lines mentionned aboves