answers appearance css code request
-
-
Hello !!!
I think the way to post our answers in the topics is very great!!
What’s good is that it only does it in the answers and not in the first POST if you are the author.
Is it possible to share this code or is it too abused?


@DownPW Sorry - I think I know what you mean, but could you elaborate in case I’m wrong ?
-
@DownPW Sorry - I think I know what you mean, but could you elaborate in case I’m wrong ?
@phenomlab said in answers appearance css code request:
@DownPW Sorry - I think I know what you mean, but could you elaborate in case I’m wrong ?
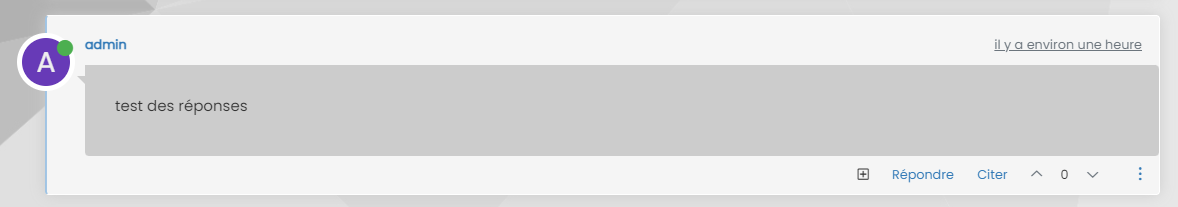
Like the screenshot.
Our answer is differnt like other replies on Post
-
@phenomlab said in answers appearance css code request:
@DownPW Sorry - I think I know what you mean, but could you elaborate in case I’m wrong ?
Like the screenshot.
Our answer is differnt like other replies on Post
-
hmm i will test if it’s that
-
@DownPW I think it is - let me know.
-
nope, none effect
-
@DownPW odd. That’s definitely the CSS.
-
hmmmm I’m obliged to add this code @phenomlab :
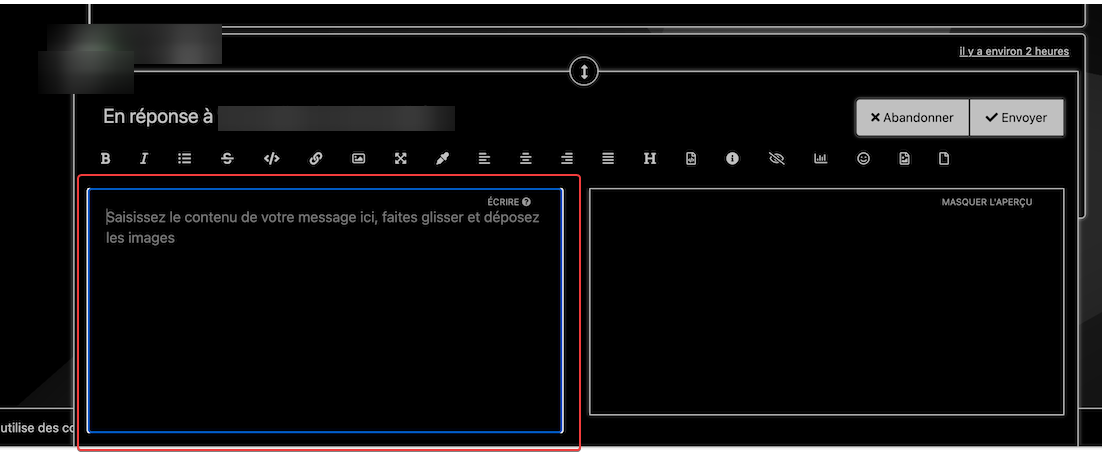
@media (min-width: 1200px) { li.self-post .content:not(.isSolved [component="post/content"])[itemprop="text"] { background: #ccc; } } @media (min-width: 1200px) { li.self-post .content:not(.isSolved [component="post/content"]) { background: #ccc; padding: 30px; border-radius: 4px; border-top-left-radius: 0px; } } But the result is odd :
-
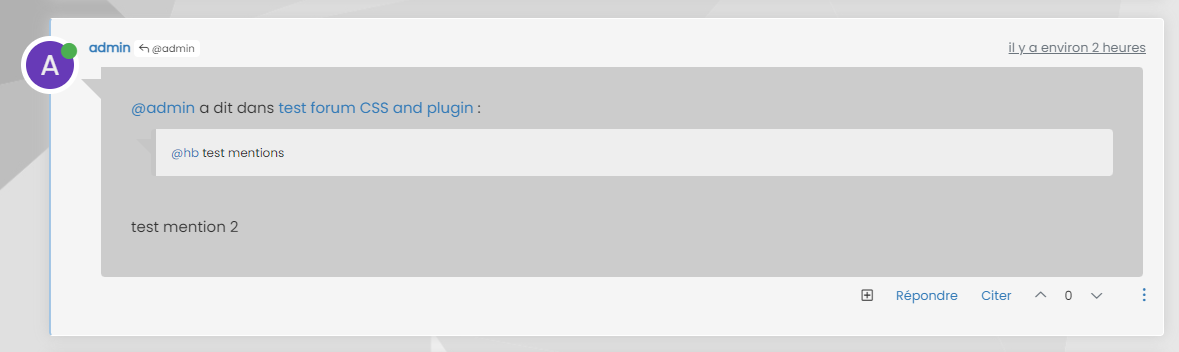
Better with this code:
@media (min-width: 1200px) { li.self-post .content:not(.isSolved [component="post/content"])[itemprop="text"] { background: #ccc; } } @media (min-width: 1200px) { li.self-post .content:not(.isSolved [component="post/content"]) { background: #ccc; padding: 30px; border-radius: 4px; border-top-left-radius: 0px; margin-left: 50px; margin-right: 20px; } } @media (min-width: 1200px) { li.self-post .content:not(.isSolved [component="post/content"]):after { border-left: 20px solid transparent; border-top: 20px solid #ccc; top: 60px; content: ""; position: absolute; left: 30px; } } -
Better with this code:
@media (min-width: 1200px) { li.self-post .content:not(.isSolved [component="post/content"])[itemprop="text"] { background: #ccc; } } @media (min-width: 1200px) { li.self-post .content:not(.isSolved [component="post/content"]) { background: #ccc; padding: 30px; border-radius: 4px; border-top-left-radius: 0px; margin-left: 50px; margin-right: 20px; } } @media (min-width: 1200px) { li.self-post .content:not(.isSolved [component="post/content"]):after { border-left: 20px solid transparent; border-top: 20px solid #ccc; top: 60px; content: ""; position: absolute; left: 30px; } }
@DownPW yes, because of the modifications that Sudonix uses, you’ll need to tailor to fit your needs.
-
undefined DownPW has marked this topic as solved on 31 Jul 2022, 22:01
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in