[NODEBB] Help for my custom CSS
-
Very odd @phenomlab

@downpw Expected, because the CSS class is
:focusso onmouseoutevent, the focus is lost and the CSS will no longer apply. This is why you (probably) need jQuery -
Nope, I don’t think so because I haven’t got the problem on an another themes and here too
-
Nope, I don’t think so because I haven’t got the problem on an another themes and here too
@downpw Can you provide the same example with another theme ?
-
-
@downpw So (for example) do you want the Discard button to turn red if you you click Confirm, or am I off track here ? Not entirely sure what you’re after

-
@downpw So (for example) do you want the Discard button to turn red if you you click Confirm, or am I off track here ? Not entirely sure what you’re after

@phenomlab Never mind already found the right CSS property would be nice

-
@phenomlab Never mind already found the right CSS property would be nice

@downpw Do you mean this one
button.btn.btn-default.composer-discard:focus { background: red; } Or another ?
-
@downpw Do you mean this one
button.btn.btn-default.composer-discard:focus { background: red; }Or another ?
@phenomlab Another I think
-
It seem to be a btn-default problem
-
-
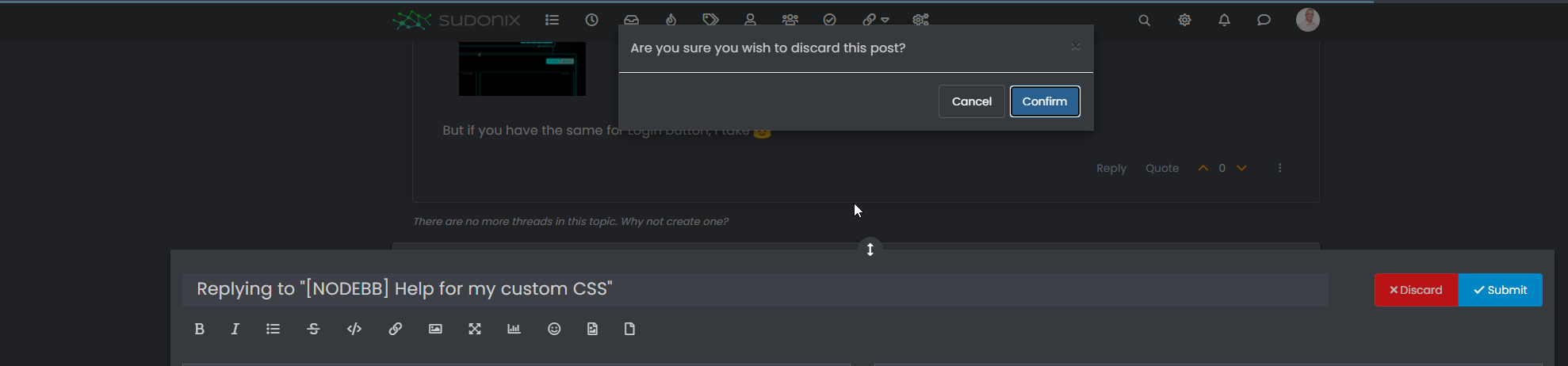
@downpw said in [NODEBB] Help for my custom CSS:
But if you have the same for Login button, I take
Use this
button#login { background: green; border: 1px solid green; } -
@phenomlab said in [NODEBB] Help for my custom CSS:
@downpw Think I might have it
.composer-discard:disabled { background: red !important; } That’s works too
-
Other things, I would like to change progress bar color of Windows alert like welcome message, palcement user banner etc…:
-
Other things, I would like to change progress bar color of Windows alert like welcome message, palcement user banner etc…:

@phenomlab No idea ?
-
@phenomlab No idea ?
@downpw yes, I’ve done the same on sudonix but not in front of a pc presently. If you switch to dark mode on this platform, you’ll see the changes i made to the alert message.
-
I see how to change background color, text color, border color but not the progress bar with transition value.
It’s too fast to see the code on console
I see this in “element style” :
transition: width 5450ms linear 0s, background-color 5450ms ease-in 0s;But I don’t no what to do with this
-
I see how to change background color, text color, border color but not the progress bar with transition value.
It’s too fast to see the code on console
I see this in “element style” :
transition: width 5450ms linear 0s, background-color 5450ms ease-in 0s;But I don’t no what to do with this
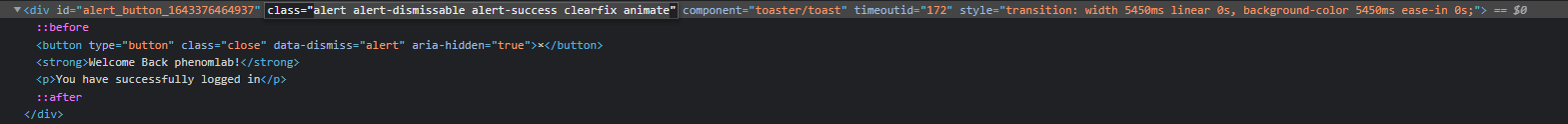
@downpw Seems like it’s contained in this block
<div id="alert_button_1643376464937" class="alert alert-dismissable alert-success clearfix animate" component="toaster/toast" timeoutid="172" style="transition: width 5450ms linear 0s, background-color 5450ms ease-in 0s;"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button> <strong>Welcome Back phenomlab!</strong> <p>You have successfully logged in</p> </div> For info, you can actually pause the execution of Javascript as follows
-
Open Developer tools, Go to Sources tab and keep it ready
-
Now, go back and perform the actions on the App to get it to the state where it needs to be frozen.
-
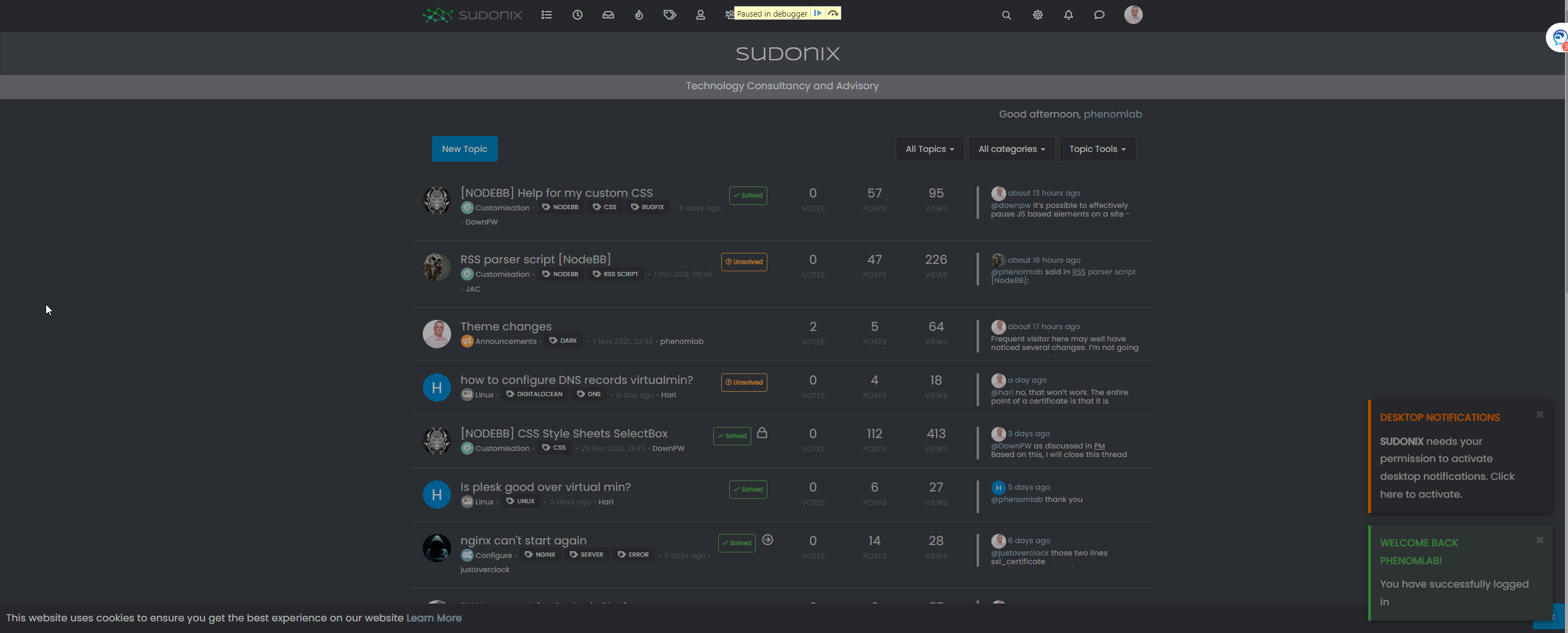
Click on the ‘Pause Script Execution’ button (first button in the list of buttons on the right corner of Sources tab) to pause the page.
This will force the debugger to pause the execution, meaning you’ll see the below
This will then allow you to expose the elements you need

-
-
@downpw Seems like it’s contained in this block

<div id="alert_button_1643376464937" class="alert alert-dismissable alert-success clearfix animate" component="toaster/toast" timeoutid="172" style="transition: width 5450ms linear 0s, background-color 5450ms ease-in 0s;"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button> <strong>Welcome Back phenomlab!</strong> <p>You have successfully logged in</p> </div>For info, you can actually pause the execution of Javascript as follows
-
Open Developer tools, Go to Sources tab and keep it ready
-
Now, go back and perform the actions on the App to get it to the state where it needs to be frozen.
-
Click on the ‘Pause Script Execution’ button (first button in the list of buttons on the right corner of Sources tab) to pause the page.
This will force the debugger to pause the execution, meaning you’ll see the below

This will then allow you to expose the elements you need

Yeah I test that and I find and modify these code :
.alert-window .alert { background-color: black; color: aqua; } .alert-window .alert.alert-success { color: aqua; border-color: aqua; } .alert-window .alert.animate.alert-success::before { background-color: red !important; } .alert-window .alert.animate::before { width: calc(100% + 50px); } For example, what i want here are just have animate progress bar on red but doesn’t work, she’s black.
I close the topic on nodebb communauty. no one respond
-
-
Yeah I test that and I find and modify these code :
.alert-window .alert { background-color: black; color: aqua; } .alert-window .alert.alert-success { color: aqua; border-color: aqua; } .alert-window .alert.animate.alert-success::before { background-color: red !important; } .alert-window .alert.animate::before { width: calc(100% + 50px); }For example, what i want here are just have animate progress bar on red but doesn’t work, she’s black.
I close the topic on nodebb communauty. no one respond
@downpw said in [NODEBB] Help for my custom CSS:
no one respond
Only me
I’ll have a look this weekend to see if I can identify the js class but I do think this is based off another CSS value and an alpha rgba used as an overlay.
Did this solution help you?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in