[NODEBB] Help for my custom CSS
-
these code just for CustomCSS file isn’t it @phenomlab ?
On ACP, I leave the code you gave me -
these code just for CustomCSS file isn’t it @phenomlab ?
On ACP, I leave the code you gave me@downpw Correct. Only apply these fixes to your custom CSS.
-
@downpw This will fix the reply button on hover
.btn-group > .btn:first-child:not(:last-child):not(.dropdown-toggle) { margin-right: 2px; }This will fix the search alignment, as the CSS is inherited
a#save-preferences { margin-left: -3px; margin-right: 2px; }This should fix the message buttons
.message-body, .btn-xs.btn-link { margin-left: -2px !important; margin-right: 1px !important; }And this will fix the composer submit button
.composer-submit { margin-left: -3px !important; }@phenomlab said in [NODEBB] Help for my custom CSS:
@downpw This will fix the reply button on hover
.btn-group > .btn:first-child:not(:last-child):not(.dropdown-toggle) { margin-right: 2px; } No need, margin-right: 0px; is good for me
This will fix the search alignment, as the CSS is inherited
a#save-preferences { margin-left: -3px; margin-right: 2px; } No working, just add border-radius to 0
a#save-preferences { border-radius: 0px; } This should fix the message buttons
.message-body, .btn-xs.btn-link { margin-left: -2px !important; margin-right: 1px !important; } Not working, i was try button .btn .btn-xs .btn-link too. Border is always here. maybe more specific about this button but I don’t see the class.
And this will fix the composer submit button
.composer-submit { margin-left: -3px !important; } No need it seems to me
-
@phenomlab said in [NODEBB] Help for my custom CSS:
@downpw This will fix the reply button on hover
.btn-group > .btn:first-child:not(:last-child):not(.dropdown-toggle) { margin-right: 2px; }No need, margin-right: 0px; is good for me
This will fix the search alignment, as the CSS is inherited
a#save-preferences { margin-left: -3px; margin-right: 2px; }No working, just add border-radius to 0
a#save-preferences { border-radius: 0px; }This should fix the message buttons
.message-body, .btn-xs.btn-link { margin-left: -2px !important; margin-right: 1px !important; }Not working, i was try button .btn .btn-xs .btn-link too. Border is always here. maybe more specific about this button but I don’t see the class.

And this will fix the composer submit button
.composer-submit { margin-left: -3px !important; }No need it seems to me
@downpw Very odd. I actually used this CSS on your site and it works perfectly.
-
I don’t know.
I delete the cache all the time after modif CSS file.
-
@downpw I just tried this again from an incognito session, and the CSS I suggested also works perfectly. Very strange indeed…

-
Can you see my CSS/ACP ?
maybe I did things wrong?
I try on private navigation too.
-
Can you see my CSS/ACP ?
maybe I did things wrong?
I try on private navigation too.
@downpw Yes, I see the ACP - none of the CSS I provided should be in there - it should only reside in the custom themes.
-
hmm if you can see custom CSS, I would appreciate it
-
@downpw Let me have a look
-
@downpw Can you please insert the code I provided into the Dark Aqua CSS theme file?
-
@downpw Can you please insert the code I provided into the Dark Aqua CSS theme file?
so sorry. first code ?
-
so sorry. first code ?
@downpw this one
https://sudonix.com/topic/207/nodebb-help-for-my-custom-css/7?_=1642791291710I’ll have a look at this tomorrow but ideally need the code applied beforehand.
-
undefined phenomlab referenced this topic on 21 Jan 2022, 21:31
-
@downpw this one
https://sudonix.com/topic/207/nodebb-help-for-my-custom-css/7?_=1642791291710I’ll have a look at this tomorrow but ideally need the code applied beforehand.
-
@downpw thanks
-
@downpw Are these lines still there ? I don’t see them at the bottom of the file ?
-
PM
-
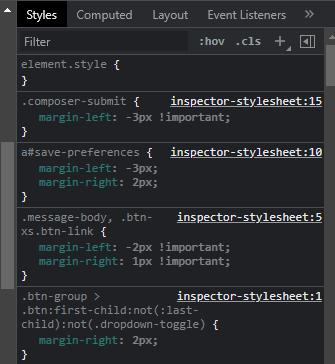
@downpw Thanks for the confirmation. This is indeed quite odd, as the classes, despite being at the bottom of the file, do not appear in the DOM. If I apply them manually
Everything works as I expected
Looking at your CSS, I can see why
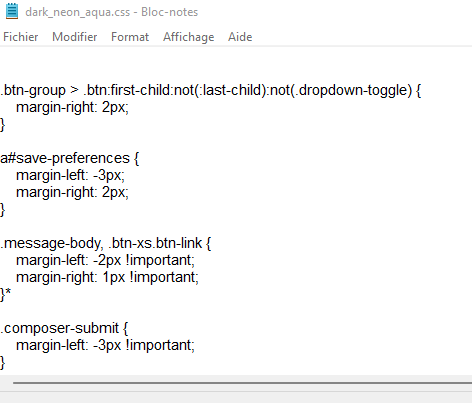
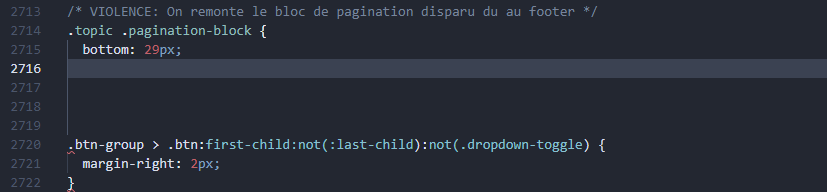
Note that you are missing a closing curly brace on what should be line 2716
 so this explains why the remaining CSS is not being loaded !
so this explains why the remaining CSS is not being loaded !This block also has a stray asterisk
.message-body, .btn-xs.btn-link { margin-left: -2px !important; margin-right: 1px !important; }* Should be
.message-body, .btn-xs.btn-link { margin-left: -2px !important; margin-right: 1px !important; } -
Oh my god.
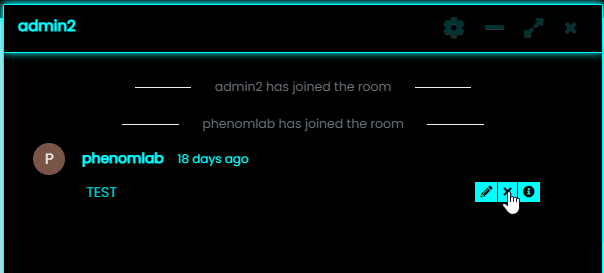
I’m a noob.as a reminder, the problem on the chat is not with mouse hover (I see you have a hand on the button)

-
Oh my god.
I’m a noob.as a reminder, the problem on the chat is not with mouse hover (I see you have a hand on the button)

@downpw Yes, I know. I’m just rectifying the issues
-
undefined phenomlab referenced this topic on 25 Jan 2022, 12:51
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in