[NODEBB] CSS Style Sheets SelectBox
-
@phenomlab said in [NODEBB] CSS Style Sheets SelectBox:
Looks like it’s already fixed ?

Yes, I have fixed with this :
.notifications.dropdown.xs { margin-left: -18px; margin-right: -18px; margin-top: 6.2px; list-style: none; }
@downpw said in [NODEBB] CSS Style Sheets SelectBox:
When I select a theme, I have this, how to fix these :
This also seems to be fixed ?

No, not fixed

I have test several things with no success:
@downpw said in [NODEBB] CSS Style Sheets SelectBox:
On mobile again, my wallpaper doesn’t apply (It was the case before, like default theme on ACP/custom CSS , the css code is the same)
I noticed this also, but now note that the wallpaper seems to be the same even on desktop despite the color being switched. Is this intended, as this was not the case yesterday ?
No change, It’s because I have Custom Header code on ACP (Your Reading Meter Bar) and he bug the css code of others theme except default theme.
Any code adding on ACP/Custom Header like a div for example crashes CSS themes :

If i disable code in ACP/Custom Header. The CSS custom themes is OK except wallpaper on Mobile
@downpw said in [NODEBB] CSS Style Sheets SelectBox:
I have this on console, normal ?
Sorry - I can’t see any screenshot ?
Sorry, I can’t edit the post yesterday:

@phenomlab said in [NODEBB] CSS Style Sheets SelectBox:
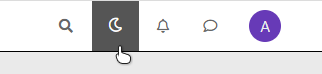
@downpw said in [NODEBB] CSS Style Sheets SelectBox:
I have not mouse over color on theme switcher icon like other icons on navbar?
You can instate that using class .dropdown-toggle:hover
I have test with that on ACP = doesn’t work :
.dropdown-toggle:hover { background: #3C3C3C; }But Ok with this code but the background doesn’t occupy the entire height of the navbar like other navbar icons :
.notifications.dropdown.xs .dropdown-toggle:hover { background: #3C3C3C; }
Here, this is OK. Iwould like this result:

@downpw Ok. Let me have a look
-
@DownPW I’ve set this custom CSS in your ACP
// PLEASE DO NOT DELETE THIS .header #theme_dropdown { padding: 9px 15px; } .header #theme_dropdown { padding: 9px 15px; padding-top: 9px; padding-bottom: 9px; margin-top: -6px; padding-top: 14px; padding-bottom: 13px; } This is the basis which should make it work, but you’ll need to “fiddle” with it to get it how you need.
I also changed the jQuery code slightly, as I realized there was a conflict with another ID, which I’ve fixed.
EDIT: It’s this line
<label for="user-control-list-check" class="dropdown-toggle" data-toggle="dropdown" id="***theme***_dropdown" title="" role="button" data-original-title="Theme" aria-expanded="false"> \ -
OK Thanks.
You have change id="user_dropdown with id=“theme_dropdown”Can you will see for others problem after?
@downpw I’m running low on free time now sadly, but more then happy to get this resolved for you tomorrow or later in the week of that works for you.
The issue here is that I’ve reused some of the existing code from NodeBB and that may be causing some issues. Don’t worry. We’ll get there

-
@phenomlab said in [NODEBB] CSS Style Sheets SelectBox:
@downpw I’m running low on free time now sadly, but more then happy to get this resolved for you tomorrow or later in the week of that works for you.
The issue here is that I’ve reused some of the existing code from NodeBB and that may be causing some issues. Don’t worry. We’ll get thereOK Thanks sir

I really hope ! You are a super hero !I also hope that when done this will work on future nodeBB updates/upgrade.
PM me when you have the time for that I turn on the VM -
@phenomlab said in [NODEBB] CSS Style Sheets SelectBox:
@downpw I’m running low on free time now sadly, but more then happy to get this resolved for you tomorrow or later in the week of that works for you.
The issue here is that I’ve reused some of the existing code from NodeBB and that may be causing some issues. Don’t worry. We’ll get thereOK Thanks sir

I really hope ! You are a super hero !I also hope that when done this will work on future nodeBB updates/upgrade.
PM me when you have the time for that I turn on the VM@downpw no issues. It’ll work across upgrades as it’s a standard function and doesn’t rely on any NodeBB components. If you can just ensure that the VM is available around the same time each day, that would also help.
-
@downpw no issues. It’ll work across upgrades as it’s a standard function and doesn’t rely on any NodeBB components. If you can just ensure that the VM is available around the same time each day, that would also help.
@phenomlab said in [NODEBB] CSS Style Sheets SelectBox:
If you can just ensure that the VM is available around the same time each day, that would also help.
Ok no problem Sir

-
@phenomlab said in [NODEBB] CSS Style Sheets SelectBox:
If you can just ensure that the VM is available around the same time each day, that would also help.
Ok no problem Sir

@downpw Right. I think I have this working the way you’d like
This uses the below CSS I have placed into your ACP. It should not be deleted
// PLEASE DO NOT DELETE THIS .header #theme_dropdown { padding: 9px 15px; padding-top: 9px; padding-bottom: 9px; margin-top: -4px; padding-top: 14px; padding-bottom: 16px; } #switcher{ position: absolute; right: 33%; } The
:hoverclass is always going to look like the belowThe reason for this is because you have it hard coded in the ACP CSS as below
/*VIOLENCE: Couleur du background au survol souris */ .navbar-default .navbar-nav>li>label:hover { background: #555555; } You should remove this, and set it based on the color you want in each external CSS file. This way, it will display correctly.
The slight caveat with this is that it has to use
absolutepositioning meaning that if you resize the browser, the theme switcher icon will use a percentage to work out where it needs to be, and won’t be governed by the<ul><li>it sits inside. This is the only way to get the effect you are looking for. -
@downpw Right. I think I have this working the way you’d like

This uses the below CSS I have placed into your ACP. It should not be deleted
// PLEASE DO NOT DELETE THIS .header #theme_dropdown { padding: 9px 15px; padding-top: 9px; padding-bottom: 9px; margin-top: -4px; padding-top: 14px; padding-bottom: 16px; } #switcher{ position: absolute; right: 33%; }The
:hoverclass is always going to look like the below
The reason for this is because you have it hard coded in the ACP CSS as below
/*VIOLENCE: Couleur du background au survol souris */ .navbar-default .navbar-nav>li>label:hover { background: #555555; }You should remove this, and set it based on the color you want in each external CSS file. This way, it will display correctly.
The slight caveat with this is that it has to use
absolutepositioning meaning that if you resize the browser, the theme switcher icon will use a percentage to work out where it needs to be, and won’t be governed by the<ul><li>it sits inside. This is the only way to get the effect you are looking for.@phenomlab said in [NODEBB] CSS Style Sheets SelectBox:
@downpw Right. I think I have this working the way you’d like
This uses the below CSS I have placed into your ACP. It should not be deleted
// PLEASE DO NOT DELETE THIS .header #theme_dropdown { padding: 9px 15px; padding-top: 9px; padding-bottom: 9px; margin-top: -4px; padding-top: 14px; padding-bottom: 16px; } #switcher{ position: absolute; right: 33%; } The
:hoverclass is always going to look like the belowThe reason for this is because you have it hard coded in the ACP CSS as below
/*VIOLENCE: Couleur du background au survol souris */ .navbar-default .navbar-nav>li>label:hover { background: #555555; } You should remove this, and set it based on the color you want in each external CSS file. This way, it will display correctly.
The slight caveat with this is that it has to use
absolutepositioning meaning that if you resize the browser, the theme switcher icon will use a percentage to work out where it needs to be, and won’t be governed by the<ul><li>it sits inside. This is the only way to get the effect you are looking for.Hmmm, it’s problematic. It’s not very aesthetic.
I am amazed because it works very well on your site or with night mode.

-
@phenomlab said in [NODEBB] CSS Style Sheets SelectBox:
@downpw Right. I think I have this working the way you’d like

This uses the below CSS I have placed into your ACP. It should not be deleted
// PLEASE DO NOT DELETE THIS .header #theme_dropdown { padding: 9px 15px; padding-top: 9px; padding-bottom: 9px; margin-top: -4px; padding-top: 14px; padding-bottom: 16px; } #switcher{ position: absolute; right: 33%; }The
:hoverclass is always going to look like the below
The reason for this is because you have it hard coded in the ACP CSS as below
/*VIOLENCE: Couleur du background au survol souris */ .navbar-default .navbar-nav>li>label:hover { background: #555555; }You should remove this, and set it based on the color you want in each external CSS file. This way, it will display correctly.
The slight caveat with this is that it has to use
absolutepositioning meaning that if you resize the browser, the theme switcher icon will use a percentage to work out where it needs to be, and won’t be governed by the<ul><li>it sits inside. This is the only way to get the effect you are looking for.Hmmm, it’s problematic. It’s not very aesthetic.
I am amazed because it works very well on your site or with night mode.

I see red background too on fa -faw ???

@downpw said in [NODEBB] CSS Style Sheets SelectBox:
Hmmm, it’s problematic. It’s not very aesthetic.
I am amazed because it works very well on your site or with night mode.The theme switcher you have doesn’t work the same way as the night mode plugin. What you have is a dropdown which is not the same as the toggle selection hence it will behave differently.
What isn’t aesthetic exactly ?
@downpw said in [NODEBB] CSS Style Sheets SelectBox:
I see red background too on fa -faw ???
Yes, that comes from the below class on line 415 of your CSS in the ACP
/*VIOLENCE: Couleur du background de l'icone de recherche au survol souris */ .navbar-default .btn-link:hover { background: red; } -
@DownPW another way…
Remove
#switcher{ position: absolute; right: 33%; } Add
.navbar-default { height: 50px; } This way, it’s aesthetic…I just set the changes. Let me know what you think.
-
@DownPW another way…
Remove
#switcher{ position: absolute; right: 33%; }Add
.navbar-default { height: 50px; }This way, it’s aesthetic…I just set the changes. Let me know what you think.
It’s better.
I have just to set space between icon
For the red, i have disable CSS on line number 415, it’s not that
-
It’s better.
I have just to set space between icon
For the red, i have disable CSS on line number 415, it’s not that
@downpw said in [NODEBB] CSS Style Sheets SelectBox:
For the red, i have disable CSS on line number 415, it’s not that
Odd. This will stop it
#switcher .btn-link:hover { background: none !important; } -
Yeah It’s good
-
@downpw Great. I think we’re done, yes ?
-
Hmm I search to reducs space between Icon search bar and notification icon
-
@downpw Can you provide a screenshot to explain what you are looking for ?
-
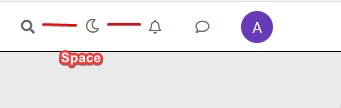
off course @phenomlab
I search to reducs space between Icon search bar and notification icon -
off course @phenomlab
I search to reducs space between Icon search bar and notification icon
@downpw Try
#switcher { margin-right: -15px; margin-left: -15px; } -
@phenomlab said in [NODEBB] CSS Style Sheets SelectBox:
#switcher {
margin-right: -15px;
margin-left: -15px;
}Yes very Good !!!
Like this The button is well : Thanks
Did this solution help you?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in