NodeBB customisation
-
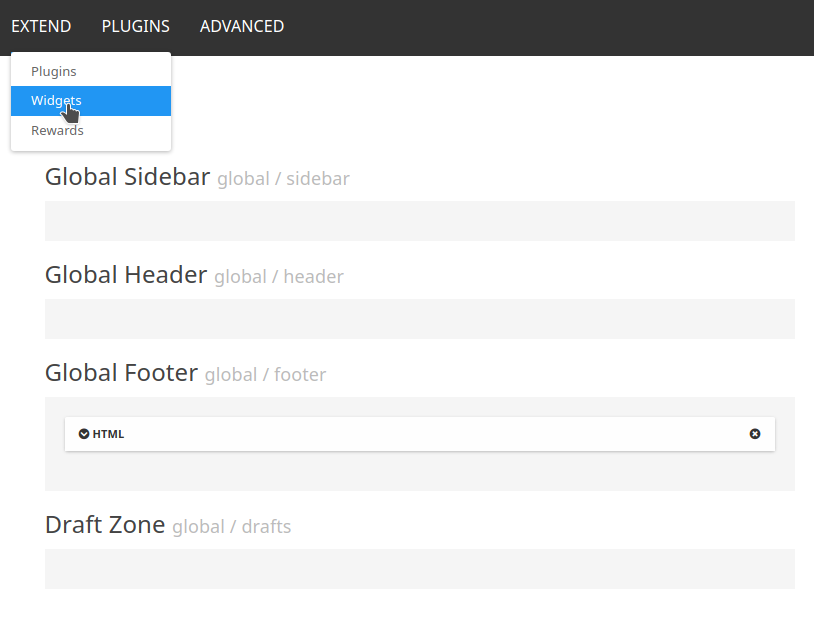
@jac Yep. Go into the ACP->Widgets, and you’ll see it under the footer in “Global”
See the “x” on the global footer HTML widget ? Delete that, and confirm, then it’ll disappear.
-
@jac said in NodeBB customisation:
change Nav hover colour to #FFC557
.navbar-default .navbar-brand, .navbar-default .navbar-nav>li>a:hover { color: #FFC557; } -
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
I do have a few changes I have in mind to be made, but am aware of posting them all at once ;).
You can post them all at once, no issues. You might want to create screenshots and identify the areas that you’d like changed. I have your site URL so it won’t be too tough to accomplish
Thanks

@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
I do have a few changes I have in mind to be made, but am aware of posting them all at once ;).
You can post them all at once, no issues. You might want to create screenshots and identify the areas that you’d like changed. I have your site URL so it won’t be too tough to accomplish
Thanks

I can confirm this has indeed work
 thank you very much1
thank you very much1 
-
@jac said in NodeBB customisation:
change Nav hover colour to #FFC557
.navbar-default .navbar-brand, .navbar-default .navbar-nav>li>a:hover { color: #FFC557; }@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
change Nav hover colour to #FFC557
.navbar-default .navbar-brand, .navbar-default .navbar-nav>li>a:hover { color: #FFC557; } Is there any way to change the tag colours in the post?
with white writing and a blue background (#255A9F)
something I’m looking to do with the quotes block, admittedly like you have done yourself (it looks very smart indeed
 )
) -
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
I do have a few changes I have in mind to be made, but am aware of posting them all at once ;).
You can post them all at once, no issues. You might want to create screenshots and identify the areas that you’d like changed. I have your site URL so it won’t be too tough to accomplish
Thanks

I can confirm this has indeed work
 thank you very much1
thank you very much1 
@jac said in NodeBB customisation:
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
I do have a few changes I have in mind to be made, but am aware of posting them all at once ;).
You can post them all at once, no issues. You might want to create screenshots and identify the areas that you’d like changed. I have your site URL so it won’t be too tough to accomplish
Thanks

I can confirm this has indeed work
 thank you very much1
thank you very much1 
Has the mobile view nav font changed to white? Would you mind checking, using two browsers one is definitely grey and one looks a little lighter but it’s hard to tell.
-
@jac said in NodeBB customisation:
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
I do have a few changes I have in mind to be made, but am aware of posting them all at once ;).
You can post them all at once, no issues. You might want to create screenshots and identify the areas that you’d like changed. I have your site URL so it won’t be too tough to accomplish
Thanks

I can confirm this has indeed work
 thank you very much1
thank you very much1 
Has the mobile view nav font changed to white? Would you mind checking, using two browsers one is definitely grey and one looks a little lighter but it’s hard to tell.
@jac No, it hasn’t. You’ll need this
.navbar-default .navbar-toggle { color: #ffffff; } -
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
change Nav hover colour to #FFC557
.navbar-default .navbar-brand, .navbar-default .navbar-nav>li>a:hover { color: #FFC557; }Is there any way to change the tag colours in the post?

with white writing and a blue background (#255A9F)
something I’m looking to do with the quotes block, admittedly like you have done yourself (it looks very smart indeed
 )
)@jac said in NodeBB customisation:
with white writing and a blue background (#255A9F)
You’ll need this
.tag-list .tag { background: #255A9F; color: #ffffff; } -
@jac No, it hasn’t. You’ll need this
.navbar-default .navbar-toggle { color: #ffffff; }@phenomlab said in NodeBB customisation:
@jac No, it hasn’t. You’ll need this
.navbar-default .navbar-toggle { color: #ffffff; } Many thanks mate that has worked

-
@jac said in NodeBB customisation:
with white writing and a blue background (#255A9F)
You’ll need this
.tag-list .tag { background: #255A9F; color: #ffffff; }@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
with white writing and a blue background (#255A9F)
You’ll need this
.tag-list .tag { background: #255A9F; color: #ffffff; } Have applied this too but unsure if it’s working as I can’t see it on mobile view.
-
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
with white writing and a blue background (#255A9F)
You’ll need this
.tag-list .tag { background: #255A9F; color: #ffffff; }Have applied this too but unsure if it’s working as I can’t see it on mobile view.
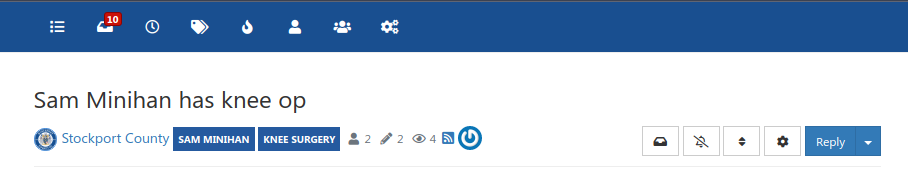
@jac Here’s the desktop view
-
@phenomlab said in NodeBB customisation:
@jac Here’s the desktop view
Looks great thanks!
Is there any way to show tags on mobile post instead of this…
-
@phenomlab said in NodeBB customisation:
@jac Here’s the desktop view

Looks great thanks!
Is there any way to show tags on mobile post instead of this…

@jac Not sure what you mean ?
-
@phenomlab said in NodeBB customisation:
@jac Not sure what you mean ?
How come the tags don’t show on mobile view?
-
@phenomlab said in NodeBB customisation:
@jac Not sure what you mean ?
How come the tags don’t show on mobile view?
@jac They are hidden by default because of the lack of screen estate.
-
@phenomlab I understand
 that’s fine
that’s fine 
-
@phenomlab I understand
 that’s fine
that’s fine 
@jac they could be displayed, but would need refactoring to ensure the layout and experience remain intact.
-
@jac they could be displayed, but would need refactoring to ensure the layout and experience remain intact.
@phenomlab thanks, something like that could work yes, I just don’t like it looking plain, that’s why I’m trying to make little changes here and there, thanks as always for the assistance

-
@phenomlab thanks, something like that could work yes, I just don’t like it looking plain, that’s why I’m trying to make little changes here and there, thanks as always for the assistance

@jac I think my only concern here is the size and placement. If it’s too crammed, that detracts from the user experience and removes the focus away from the actual content.
-
@jac I think my only concern here is the size and placement. If it’s too crammed, that detracts from the user experience and removes the focus away from the actual content.
@phenomlab said in NodeBB customisation:
@jac I think my only concern here is the size and placement. If it’s too crammed, that detracts from the user experience and removes the focus away from the actual content.
Of course yes, I’ll probably just leave it how it is and make other changes such as font etc.
-
@phenomlab said in NodeBB customisation:
@jac I think my only concern here is the size and placement. If it’s too crammed, that detracts from the user experience and removes the focus away from the actual content.
Of course yes, I’ll probably just leave it how it is and make other changes such as font etc.
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac I think my only concern here is the size and placement. If it’s too crammed, that detracts from the user experience and removes the focus away from the actual content.
Of course yes, I’ll probably just leave it how it is and make other changes such as font etc.
Hi Mark,
I thought if I made changes bit by bit that may be better…
How can I get the quotes background in blue with a nice font on? That stands out.
Many thanks.
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in