Layout Issues/Transparency
-
Hello,
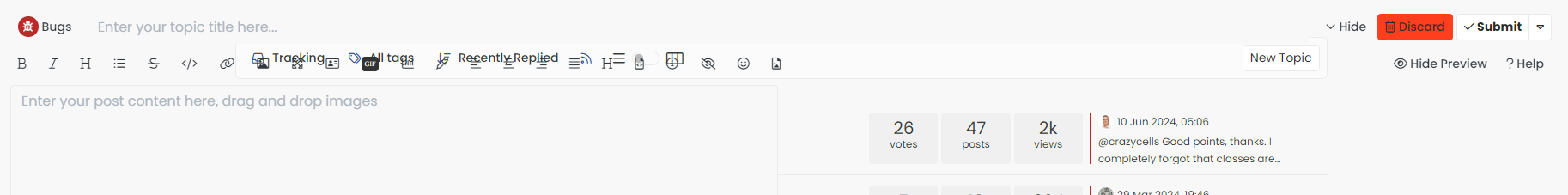
I am on Sudonix.org and have noticed the following issues and wanted to make sure you knew about them. See the screenshots. When starting a new post or replying to a post, the preview portion is transparent and doesn’t have a more solid background.
It also looks like the tool bar for the editor is transparent as well.
I hope this helps. Thank you!
-
Hello,
I am on Sudonix.org and have noticed the following issues and wanted to make sure you knew about them. See the screenshots. When starting a new post or replying to a post, the preview portion is transparent and doesn’t have a more solid background.
It also looks like the tool bar for the editor is transparent as well.
I hope this helps. Thank you!


@Madchatthew Expected, as I am re-doing the light theme. You can switch to another theme, and then back again which should hopefully resolve the issue.
-
@Madchatthew Expected, as I am re-doing the light theme. You can switch to another theme, and then back again which should hopefully resolve the issue.
@phenomlab Sounds good. I just wanted to make sure nothing was broken and you weren’t aware of it. Thank you!
-
@phenomlab Sounds good. I just wanted to make sure nothing was broken and you weren’t aware of it. Thank you!
@Madchatthew Does it work properly now?
-
@Madchatthew Does it work properly now?
-
undefined phenomlab marked this topic as a question on 9 Oct 2024, 14:54
-
undefined phenomlab has marked this topic as solved on 9 Oct 2024, 14:54
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in






