How to deploy WordPress.org Developer theme
-
Hello, I’m interested in testing this WordPress theme, and I’m eager to get started. Could you please provide guidance on how to set up and test this theme? I noticed it involves commands like ‘yarn,’ so I would appreciate your assistance in getting it up and running.
-
@phenomlab I’m interested in learning how this theme operates and if it’s easily manageable through the WordPress panel. If everything functions smoothly, I’d like to use it for my travel website to document about places, hikes and trails.
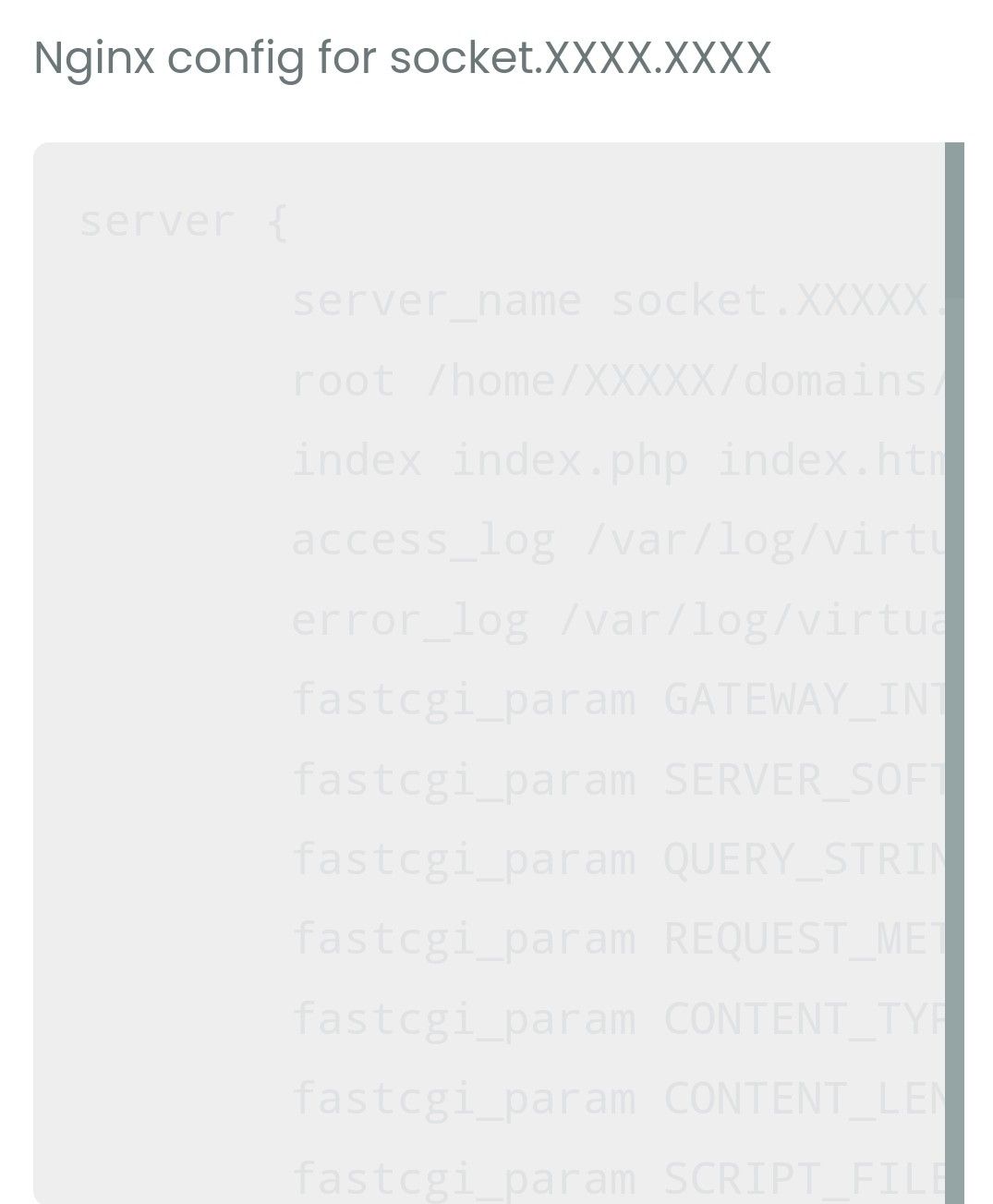
@Hari the real issue here is that I don’t think it can be used as a theme for WordPress because of the dependencies it clearly has, including its own Web server.
My view here is that this is designed to be a complete development environment outside of the WordPress core.
-
Hello, I’m interested in testing this WordPress theme, and I’m eager to get started. Could you please provide guidance on how to set up and test this theme? I noticed it involves commands like ‘yarn,’ so I would appreciate your assistance in getting it up and running.
@Hari Looking through the Git repository, this appears to be based on Docker, Yarn, and NodeJS - and self-sufficient in the sense that it is running it’s own web server. Can you provide me a bit more info around intended usage?
-
@Hari Looking through the Git repository, this appears to be based on Docker, Yarn, and NodeJS - and self-sufficient in the sense that it is running it’s own web server. Can you provide me a bit more info around intended usage?
@phenomlab I’m interested in learning how this theme operates and if it’s easily manageable through the WordPress panel. If everything functions smoothly, I’d like to use it for my travel website to document about places, hikes and trails.
-
@phenomlab I’m interested in learning how this theme operates and if it’s easily manageable through the WordPress panel. If everything functions smoothly, I’d like to use it for my travel website to document about places, hikes and trails.
@Hari the real issue here is that I don’t think it can be used as a theme for WordPress because of the dependencies it clearly has, including its own Web server.
My view here is that this is designed to be a complete development environment outside of the WordPress core.
-
undefined Hari has marked this topic as solved on 7 May 2024, 01:11
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in