WP / Woocommerce Mystery
-
@papillon121 you should be able to. There isn’t any restriction once you’ve been upvoted (which I’ve just done).
@phenomlab
Do he square brackets [] mean anything special in html or wordpress?
This line in console inspection confuses me, unless WP generated it
<p>[Leonardo-AI]</p> -
@phenomlab
Do he square brackets [] mean anything special in html or wordpress?
This line in console inspection confuses me, unless WP generated it
<p>[Leonardo-AI]</p>@Panda typically in WordPress anything inside square brackets is considered to be a shortcode.
-
I just took a very quick look at this site, and there a plugin (well, two of the same actually) called Leonardo AI so I’ve enabled one of them.
The front page also has the shortcode of
[Leonardo AI]so that explains the odd text. It’s a shortcode which won’t render unless the plugin is enabled.The site looks ok to me, but I can’t comment as such because I don’t know how the site works, or should work.
-
I just took a very quick look at this site, and there a plugin (well, two of the same actually) called Leonardo AI so I’ve enabled one of them.
The front page also has the shortcode of
[Leonardo AI]so that explains the odd text. It’s a shortcode which won’t render unless the plugin is enabled.The site looks ok to me, but I can’t comment as such because I don’t know how the site works, or should work.
@phenomlab
Great. Why might it have come disabled?
Papillon just has to put new API key in, as that was reset when we tried to fix it. -
@phenomlab
Great. Why might it have come disabled?
Papillon just has to put new API key in, as that was reset when we tried to fix it.@Panda Plugins don’t generally disable themselves, but you do have 2 plugins with the same name (but probably different folder names) so you should remove the erroneous one.
It’s likely that the addition of the second identical plugin forced the first and original offline.
-
undefined Panda has marked this topic as solved on 22 Jul 2023, 21:52
-
@Panda Plugins don’t generally disable themselves, but you do have 2 plugins with the same name (but probably different folder names) so you should remove the erroneous one.
It’s likely that the addition of the second identical plugin forced the first and original offline.
@phenomlab were both plugins the same (in code terms?)
Papillon put in new key and its not actually generating the image.
Im wondering if its worth trying enabling the other plugin instead?
Is it easy to delete the second plugin if we find out which one is not working? -
@phenomlab were both plugins the same (in code terms?)
Papillon put in new key and its not actually generating the image.
Im wondering if its worth trying enabling the other plugin instead?
Is it easy to delete the second plugin if we find out which one is not working?@Panda I can’t tell if they are the same without access to the file system itself. They are probably the same, so if you disable the currently active one and then enable the other, you may find that the API key is activated (but it’s typically stored in the database).
You should be able to remove one of the plugins from within WordPress.
-
Any more ideas on this? The plugin is running now, just not returning an image?
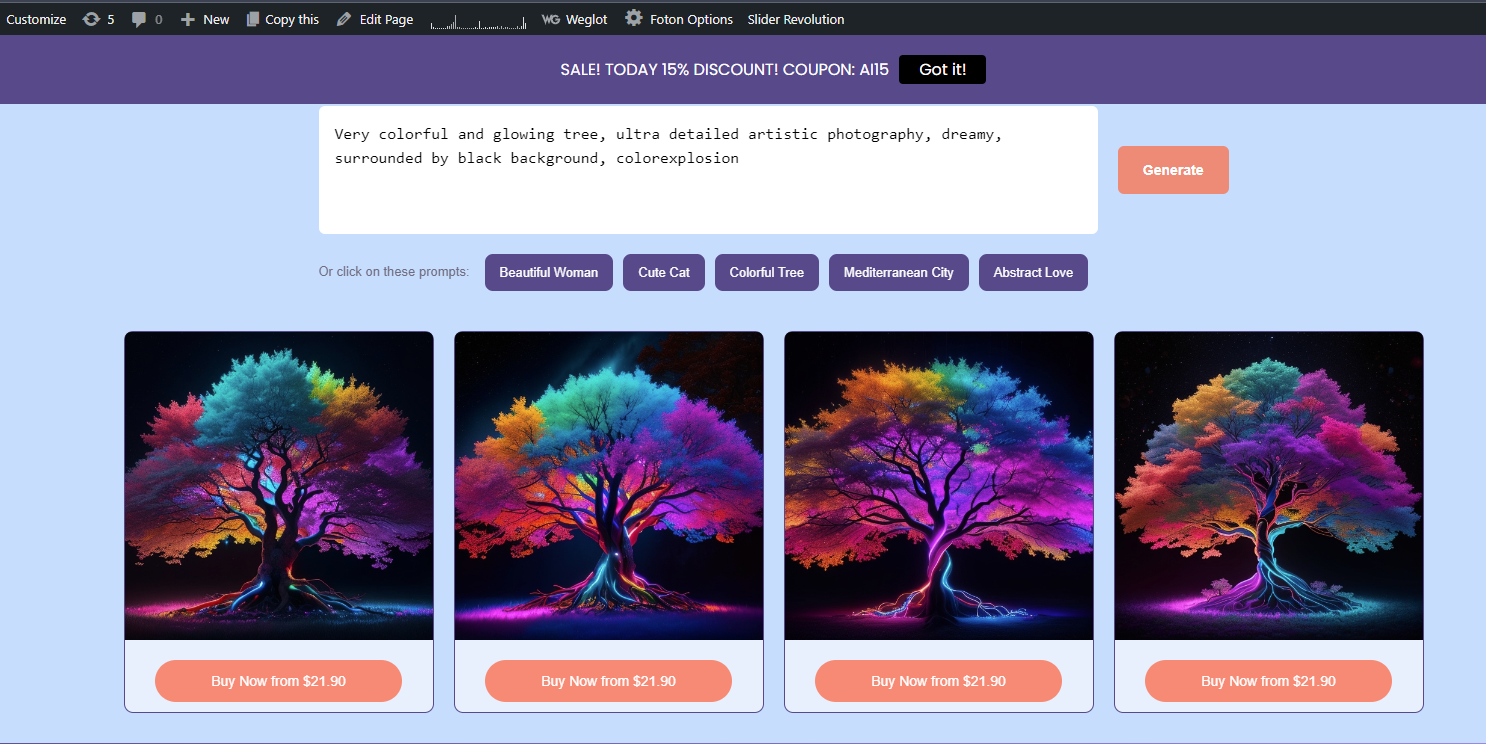
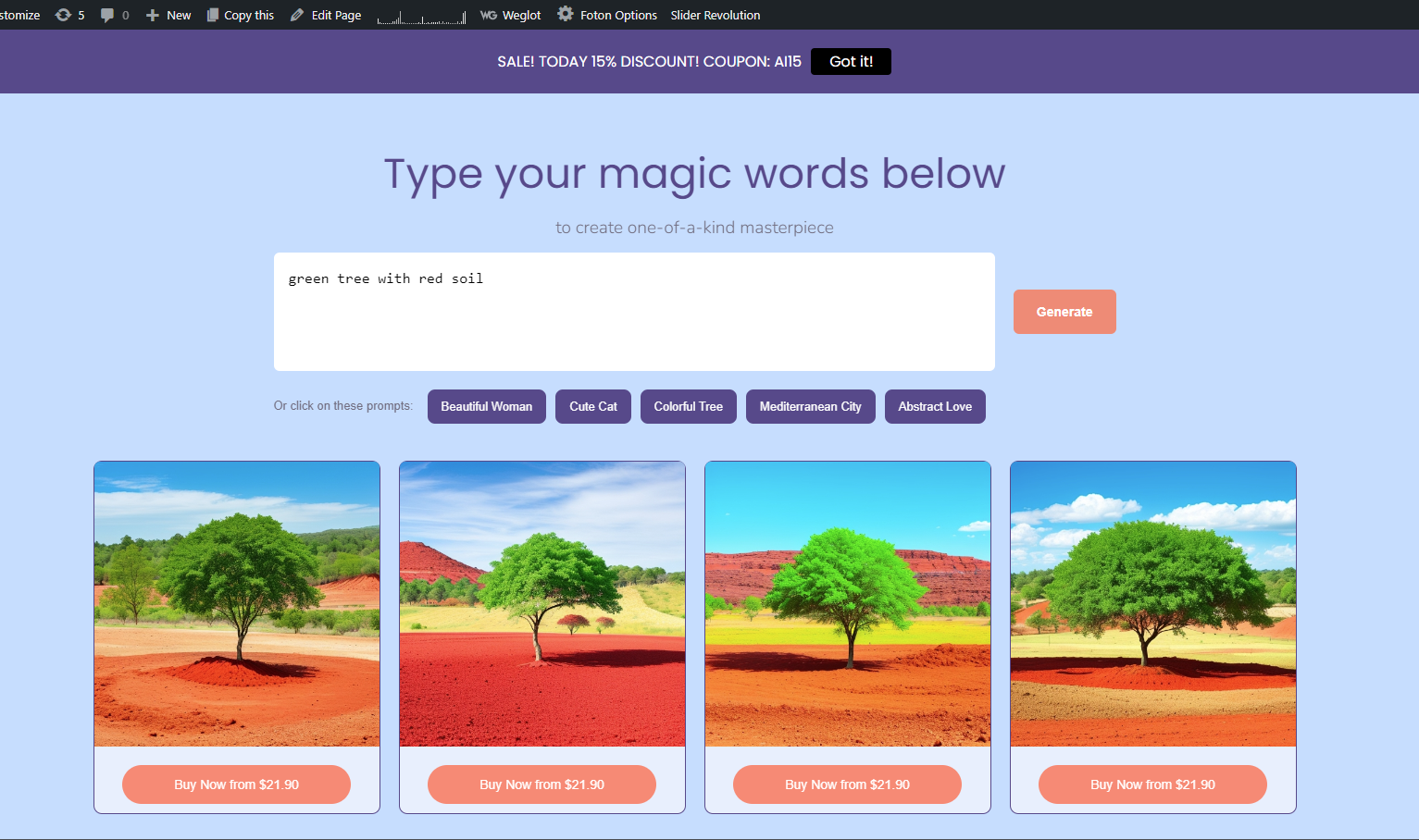
The Leonardo AI generation requires two API calls. First to start generating a series of images, and second to fetch the images.
I can see in console log, no seriesID from first call, so maybe a key issue?@phenomlab did you get host login details?
-
Any more ideas on this? The plugin is running now, just not returning an image?
The Leonardo AI generation requires two API calls. First to start generating a series of images, and second to fetch the images.
I can see in console log, no seriesID from first call, so maybe a key issue?@phenomlab did you get host login details?
@Panda I did yes, but not had any free time to look yet. Will have a look either later this afternoon / evening, or tomorrow morning.
-
@Panda @papillon121 Ok. I think I have this working now - can you verify?
There in fact wasn’t two plugins, but the a copy of the plugin’s main configuration file was in the same directory meaning WordPress will see it and list it twice. The erroneous file has been renamed to .old to stop WordPress reading it.
-
@Panda @papillon121 Ok. I think I have this working now - can you verify?


There in fact wasn’t two plugins, but the a copy of the plugin’s main configuration file was in the same directory meaning WordPress will see it and list it twice. The erroneous file has been renamed to .old to stop WordPress reading it.
@phenomlab Great. Its working most of time for me now.
Its always been a bit flakey.Can you just explain for me what these config files are. Why would there have been two?
On another topic, Papillon does prefer Shopify, but it did seem more complicated to try it there. Shopify uses a template language for custom js, its rather like Nodebb’s template language actually!
@phenomlab have you any Shopify experience?
Shopify has more restrictive rules, in what you can add, thats why WooCommerce was used for this test -
@phenomlab Great. Its working most of time for me now.
Its always been a bit flakey.Can you just explain for me what these config files are. Why would there have been two?
On another topic, Papillon does prefer Shopify, but it did seem more complicated to try it there. Shopify uses a template language for custom js, its rather like Nodebb’s template language actually!
@phenomlab have you any Shopify experience?
Shopify has more restrictive rules, in what you can add, thats why WooCommerce was used for this test@Panda @papillon121 Did this script ever work properly? Looking at it, there are two components.
- A PHP script that collects values from the page
- A JS script for processing via AJAX
This is standard behaviour for processing remote data requests via
jsonbut I’d frankly be amazed if this ever worked properly without a user being logged in. There are functions such as the belowadd_action('wp_ajax_handle_curl_request', 'handle_curl_request');This will work if the user is logged in, but if not, then it will never return any data. The entire point of your site is for a visiting user to generate their request, see the response, then decide if they want to purchase it or not. As no data is ever returned from the
jsonrequest (because it requires an authenticated user), the visitor is likely to think it doesn’t work, and then simply move on.Because of this, I’ve changed the above code to be as below (there are actually three of these that need fixing, but including one only for brevity. The code is commented, so you can review for yourself)
add_action('wp_ajax_handle_curl_request', 'handle_curl_request'); // Added by Phenomlab - you cannot use wp_ajax as unauthenticated user unless you specifty "nopriv" add_action('wp_ajax_nopriv_handle_curl_request', 'handle_curl_request'); In addition, the site clearly states that it may take up to 30 seconds for any data to be returned, and yet, the timeout is hardcoded at 10 seconds!
setTimeout(function() { $.ajax({ url: my_plugin_ajax.ajaxurl, type: 'POST', data: data, dataType: 'html', success: function(responseData) { // Handle the response data here jQuery('.my-plugin-container .trx_addons_loading').css({"display":"none"}); $('.my-plugin_images_columns_wrap').prepend(responseData); }, error: function(responseData) { console.log('AJAX Error' + responseData); } }); }, 10000); This makes no sense whatsoever. The API is remote, and may well take in excess of 30 seconds to return data depending on how busy it is. I have changed this so that it waits for a minute - in my testing, it’s always less than that, but the wording on the page (in the sense of the 30 seconds…) should also be changed as to not set expectations.
setTimeout(function() { $.ajax({ url: my_plugin_ajax.ajaxurl, type: 'POST', data: data, dataType: 'html', success: function(responseData) { // Handle the response data here jQuery('.my-plugin-container .trx_addons_loading').css({"display":"none"}); $('.my-plugin_images_columns_wrap').prepend(responseData); }, error: function(responseData) { console.log('AJAX Error' + responseData); } }); }, 60000); Clearly, this plugin has been generated in an automated fashion given the references to
my-plugin...etc, and to be honest, it’s very poorly written and contains a couple of vulnerabilities where the code response could be intercepted and manipulated in some isolated cases.I mostly do not comment on other people’s coding work, but this is some of the worst code I’ve ever seen - mostly because of the API being exposed in the console, which I’ve removed.
Can you please test it now with both a logged in user, and guest? It should be returning data in both cases.
-
undefined phenomlab has marked this topic as unsolved on 24 Jul 2023, 12:21
-
Oh gosh, I recall 10seconds not being enough, so the setTimeout in front end was set to 30000ms
I didnt know there was another timing set backend
Can you explain why that ajax command requires login?
-
Oh gosh, I recall 10seconds not being enough, so the setTimeout in front end was set to 30000ms
I didnt know there was another timing set backend
Can you explain why that ajax command requires login?
@Panda said in WP / Woocommerce Mystery:
Can you explain why that ajax command requires login?
Because it is being called as
wp_ajax_which would require an associated logged in account (in WordPress). I’ve added the same functions, but withwp_ajax_nopriv_so that it will work if the user is not logged in. There should actually be error handling in the code to determine if the request originates from a guest, or a logged in account.The fact that it isn’t there is either a lack of knowledge on the code authoring part, or just laziness.
-
@Panda said in WP / Woocommerce Mystery:
Can you explain why that ajax command requires login?
Because it is being called as
wp_ajax_which would require an associated logged in account (in WordPress). I’ve added the same functions, but withwp_ajax_nopriv_so that it will work if the user is not logged in. There should actually be error handling in the code to determine if the request originates from a guest, or a logged in account.The fact that it isn’t there is either a lack of knowledge on the code authoring part, or just laziness.
@phenomlab
Yes its working, reliably!

-
@phenomlab
Yes its working, reliably!

@Panda Good. @papillon121 should also confirm it works. Once confirmed, we can set this particular thread as solved (I marked it as unsolved based on the further work needed)
-
@Panda Good. @papillon121 should also confirm it works. Once confirmed, we can set this particular thread as solved (I marked it as unsolved based on the further work needed)
@phenomlab
Hes gone off to a meeting, but others have tested it and its working. So can say solved.Just back to my other question, have you ever used Shopify?
It insists on a templating language to use any custom js.
Do you think that still permits using 3rd party API calls? -
undefined Panda has marked this topic as solved on 24 Jul 2023, 12:50
-
@phenomlab
Hes gone off to a meeting, but others have tested it and its working. So can say solved.Just back to my other question, have you ever used Shopify?
It insists on a templating language to use any custom js.
Do you think that still permits using 3rd party API calls?@Panda said in WP / Woocommerce Mystery:
Just back to my other question, have you ever used Shopify?
It insists on a templating language to use any custom js.Not personally as never had any need, however, I do know that it uses
Liquidfor JS templating. It’s written in Ruby and is used to generate dynamic content on shop fronts. There’s zero reason as to why it wouldn’t work with data supplied by 3rd party API’s, although WordPress code won’t natively work for obvious reasons, and as such, this code would need to be re-written.The JS part will likely work with minor modification, but not the PHP file in it’s current form.
Did this solution help you?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in