NodeBB customisation
-
@jac said in NodeBB customisation:
Title font appears to be bold compared? Although possibly same font.
Ok, add this
.topic h1 .topic-title { font-weight: 600; }@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
Title font appears to be bold compared? Although possibly same font.
Ok, add this
.topic h1 .topic-title { font-weight: 600; } Worked a treat again my friend, thank you very much as always!
-
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
Title font appears to be bold compared? Although possibly same font.
Ok, add this
.topic h1 .topic-title { font-weight: 600; }Worked a treat again my friend, thank you very much as always!
There’s probably going to be more changes on the way, if that’s ok? But like I’ve said previously I’m more than happy to put the Phenomlab stamp on it

 .
. -
There’s probably going to be more changes on the way, if that’s ok? But like I’ve said previously I’m more than happy to put the Phenomlab stamp on it

 .
.I think this was done last time… Is there any way to add … To the slider if it has a certain amount of characters?
Many thanks.
-
There’s probably going to be more changes on the way, if that’s ok? But like I’ve said previously I’m more than happy to put the Phenomlab stamp on it

 .
.@jac Fine. Just keep using this thread as we’ll document the changes along the way
-
@jac Fine. Just keep using this thread as we’ll document the changes along the way
@phenomlab said in NodeBB customisation:
@jac Fine. Just keep using this thread as we’ll document the changes along the way
Many thanks mate, sounds good to me
 .
. -
I think this was done last time… Is there any way to add … To the slider if it has a certain amount of characters?
Many thanks.
@jac Something like this ?
.recent-cards .recent-card-container .recent-card .topic-info p { max-width: 200px; margin: 0; width: 200px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; line-height: 1.2; } -
@jac Something like this ?

.recent-cards .recent-card-container .recent-card .topic-info p { max-width: 200px; margin: 0; width: 200px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; line-height: 1.2; }@phenomlab said in NodeBB customisation:
@jac Something like this ?
.recent-cards .recent-card-container .recent-card .topic-info p { max-width: 200px; margin: 0; width: 200px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; line-height: 1.2; } Thanks mate, yes like that but with the … At the end of the last word in the box?
-
@phenomlab said in NodeBB customisation:
@jac Something like this ?

.recent-cards .recent-card-container .recent-card .topic-info p { max-width: 200px; margin: 0; width: 200px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; line-height: 1.2; }Thanks mate, yes like that but with the … At the end of the last word in the box?
@jac That’s not as simple as it looks unfortunately. The text isn’t formatted as a single line so the artefact of that is the multiple three dots you can see. It’s possible to consolidate this into one line, but it can only be for that particular view meaning you need explicit CSS.
Happy to have another look, but it’s a lot of work for very little (cosmetic) gain.
-
@jac That’s not as simple as it looks unfortunately. The text isn’t formatted as a single line so the artefact of that is the multiple three dots you can see. It’s possible to consolidate this into one line, but it can only be for that particular view meaning you need explicit CSS.
Happy to have another look, but it’s a lot of work for very little (cosmetic) gain.
@phenomlab said in NodeBB customisation:
@jac That’s not as simple as it looks unfortunately. The text isn’t formatted as a single line so the artefact of that is the multiple three dots you can see. It’s possible to consolidate this into one line, but it can only be for that particular view meaning you need explicit CSS.
Happy to have another look, but it’s a lot of work for very little (cosmetic) gain.
Thanks for looking mate, I seem to remember it was possible last time but I can’t find a screenshot to show you unfortunately.
No sweat mate, I just thought it would look a bit more professional and cleaner

 .
. -
@jac That’s not as simple as it looks unfortunately. The text isn’t formatted as a single line so the artefact of that is the multiple three dots you can see. It’s possible to consolidate this into one line, but it can only be for that particular view meaning you need explicit CSS.
Happy to have another look, but it’s a lot of work for very little (cosmetic) gain.
@phenomlab is there any way to change the colour of the tags?
Is there any way to have the tag background In blue, with white writing and the number to be in yellow? but to all be together?
Many thanks


-
@phenomlab is there any way to change the colour of the tags?

Is there any way to have the tag background In blue, with white writing and the number to be in yellow? but to all be together?
Many thanks


Apologies to keep throwing these into the mix.
.if the requests get too much let me know. I just find little changes here and there.Itz probably a longshot anyway, but is there any way to change the link colour on the quotes to yellow?
Many thanks

-
@phenomlab said in NodeBB customisation:
@jac That’s not as simple as it looks unfortunately. The text isn’t formatted as a single line so the artefact of that is the multiple three dots you can see. It’s possible to consolidate this into one line, but it can only be for that particular view meaning you need explicit CSS.
Happy to have another look, but it’s a lot of work for very little (cosmetic) gain.
Thanks for looking mate, I seem to remember it was possible last time but I can’t find a screenshot to show you unfortunately.
No sweat mate, I just thought it would look a bit more professional and cleaner

 .
.@jac said in NodeBB customisation:
look a bit more professional and cleaner
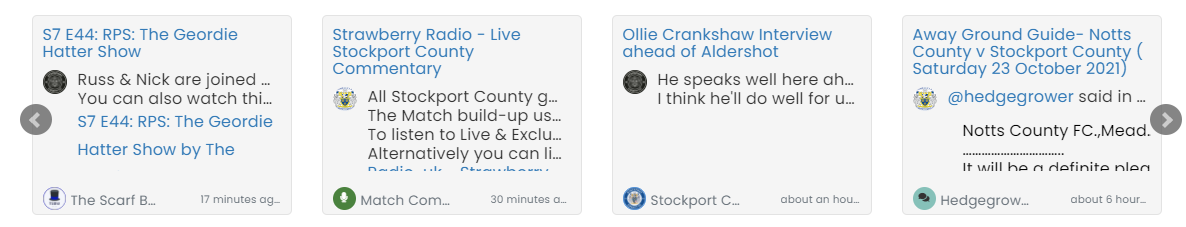
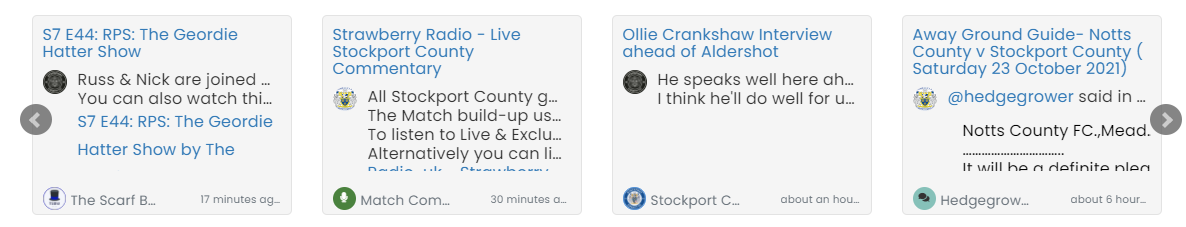
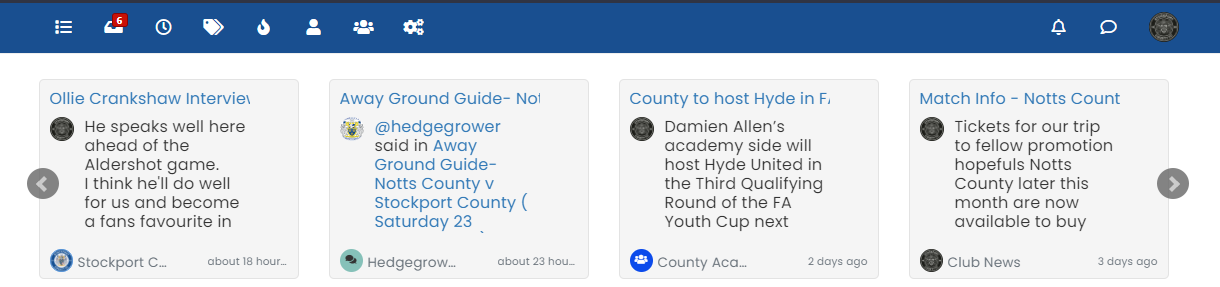
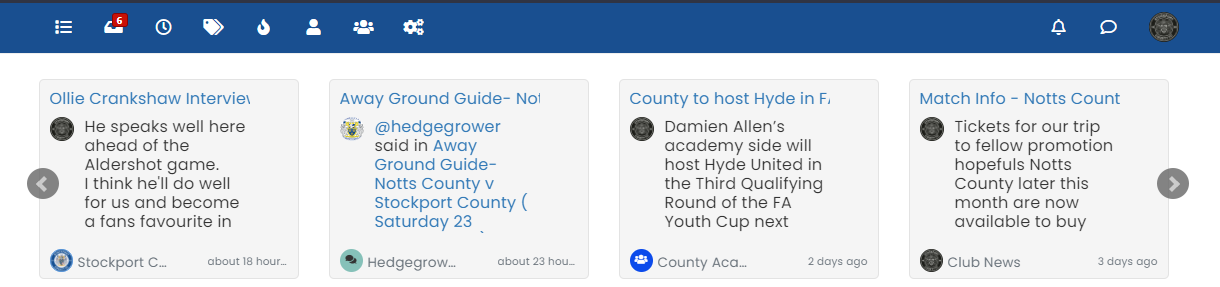
Had another go at this. The best I’ve come up with is
.recent-cards .recent-card-container .recent-card .recent-card-body { height: 143px; overflow: hidden; text-overflow: ellipsis; width: 200px; max-width: 200px; line-height: 1.2; white-space: nowrap; } Which looks like the below
-
@phenomlab is there any way to change the colour of the tags?

Is there any way to have the tag background In blue, with white writing and the number to be in yellow? but to all be together?
Many thanks


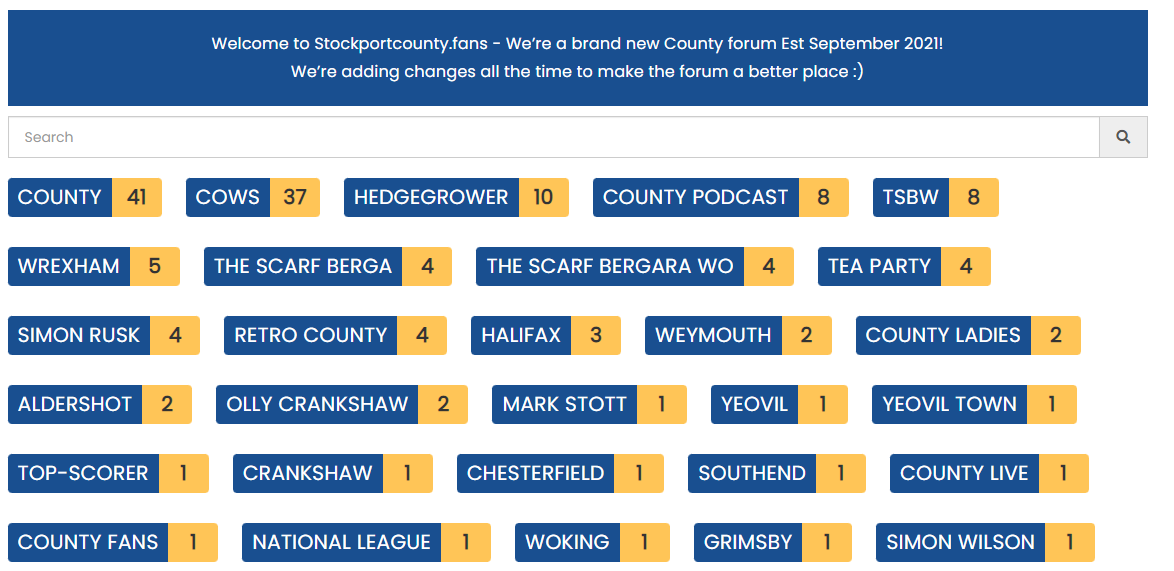
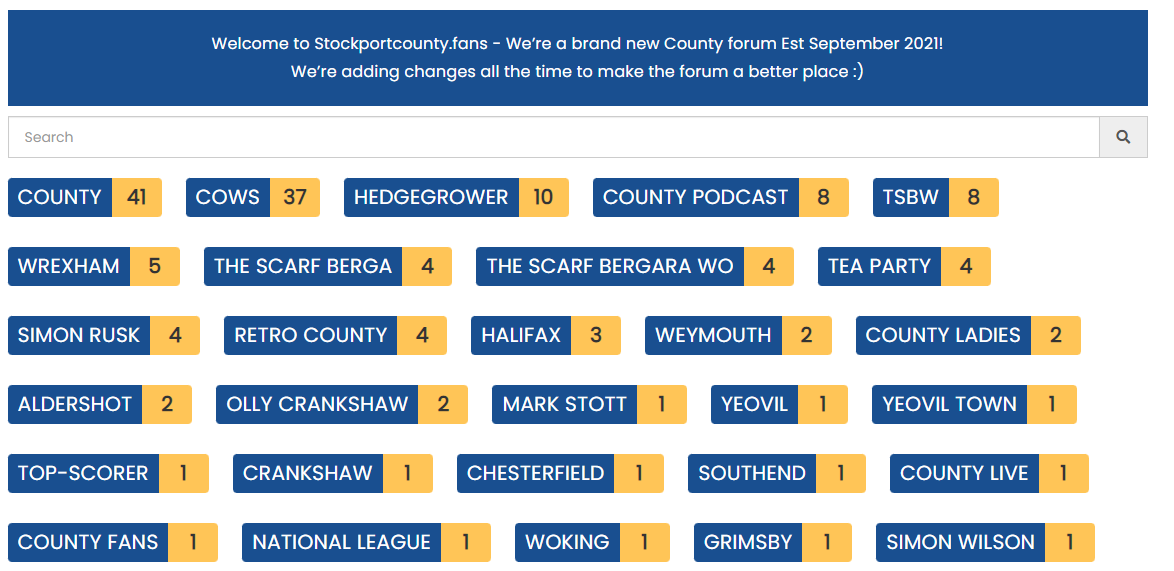
@jac said in NodeBB customisation:
Is there any way to have the tag background In blue, with white writing and the number to be in yellow? but to all be together?
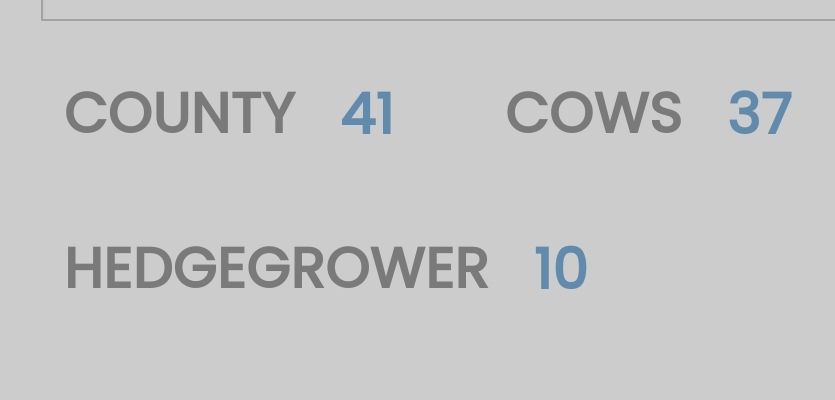
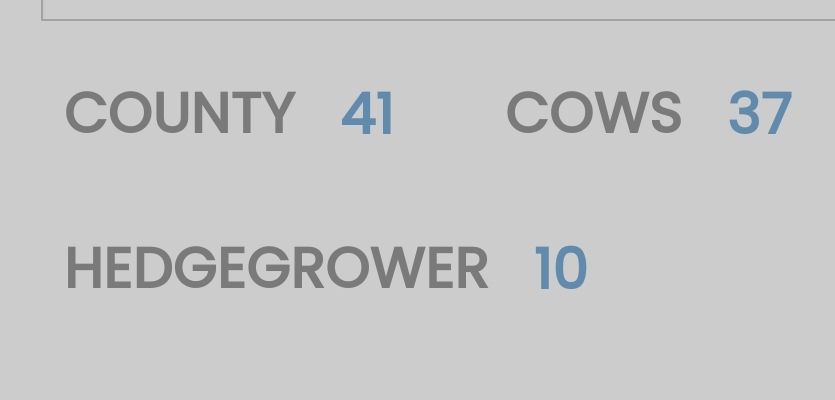
Yes. See CSS below
.tag-item { border-radius: 4px 0px 0px 4px; vertical-align: middle; float: left; width: auto; background-color: #194F90; color: #ffffff; font-weight: 500; position: relative; padding: 8px 5px 4px 10px; height: 39px; padding-right: 10px; } .tag-topic-count.human-readable-number { float: left; width: auto; margin-top: 0px; background-color: #FFC557; color: #333; padding: 8px 4px 0px 4px; border: 0; text-align: center; min-width: 50px; border-radius: 0px 4px 4px 0px; height: 39px; } Looks like this
-
Apologies to keep throwing these into the mix.
.if the requests get too much let me know. I just find little changes here and there.Itz probably a longshot anyway, but is there any way to change the link colour on the quotes to yellow?
Many thanks

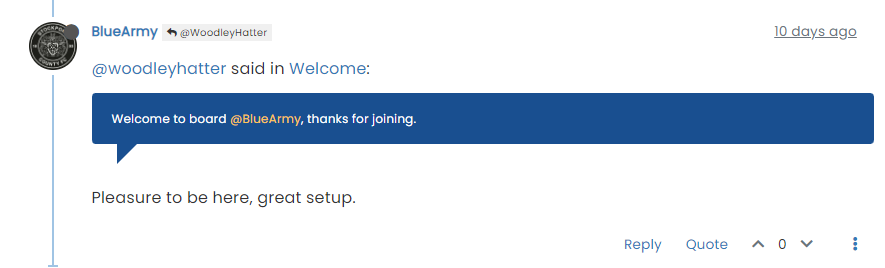
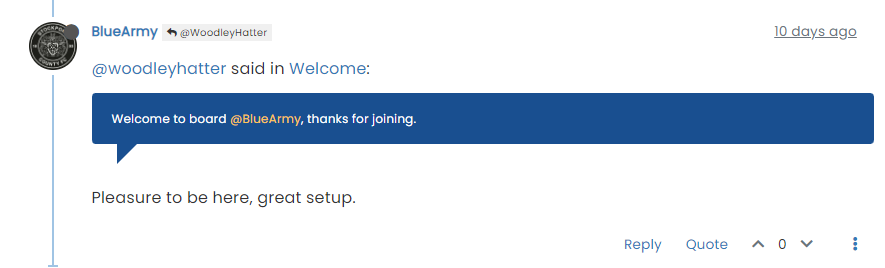
@jac said in NodeBB customisation:
Itz probably a longshot anyway, but is there any way to change the link colour on the quotes to yellow?
Like this ?
blockquote .plugin-mentions-user.plugin-mentions-a { color: #ffc557; } -
@jac said in NodeBB customisation:
Is there any way to have the tag background In blue, with white writing and the number to be in yellow? but to all be together?
Yes. See CSS below
.tag-item { border-radius: 4px 0px 0px 4px; vertical-align: middle; float: left; width: auto; background-color: #194F90; color: #ffffff; font-weight: 500; position: relative; padding: 8px 5px 4px 10px; height: 39px; padding-right: 10px; } .tag-topic-count.human-readable-number { float: left; width: auto; margin-top: 0px; background-color: #FFC557; color: #333; padding: 8px 4px 0px 4px; border: 0; text-align: center; min-width: 50px; border-radius: 0px 4px 4px 0px; height: 39px; }Looks like this

@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
Is there any way to have the tag background In blue, with white writing and the number to be in yellow? but to all be together?
Yes. See CSS below
.tag-item { border-radius: 4px 0px 0px 4px; vertical-align: middle; float: left; width: auto; background-color: #194F90; color: #ffffff; font-weight: 500; position: relative; padding: 8px 5px 4px 10px; height: 39px; padding-right: 10px; } .tag-topic-count.human-readable-number { float: left; width: auto; margin-top: 0px; background-color: #FFC557; color: #333; padding: 8px 4px 0px 4px; border: 0; text-align: center; min-width: 50px; border-radius: 0px 4px 4px 0px; height: 39px; } Looks like this
That looks absolutely amazing! Thank you very much!!

-
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
Is there any way to have the tag background In blue, with white writing and the number to be in yellow? but to all be together?
Yes. See CSS below
.tag-item { border-radius: 4px 0px 0px 4px; vertical-align: middle; float: left; width: auto; background-color: #194F90; color: #ffffff; font-weight: 500; position: relative; padding: 8px 5px 4px 10px; height: 39px; padding-right: 10px; } .tag-topic-count.human-readable-number { float: left; width: auto; margin-top: 0px; background-color: #FFC557; color: #333; padding: 8px 4px 0px 4px; border: 0; text-align: center; min-width: 50px; border-radius: 0px 4px 4px 0px; height: 39px; }Looks like this

That looks absolutely amazing! Thank you very much!!

@jac You need to add the CSS though…
 Don’t forget
Don’t forget -
@jac said in NodeBB customisation:
Itz probably a longshot anyway, but is there any way to change the link colour on the quotes to yellow?
Like this ?

blockquote .plugin-mentions-user.plugin-mentions-a { color: #ffc557; }@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
Itz probably a longshot anyway, but is there any way to change the link colour on the quotes to yellow?
Like this ?
blockquote .plugin-mentions-user.plugin-mentions-a { color: #ffc557; } Yes mate, brilliant mate, will apply these changes later.
Great to see how a few changes make it look a lot better

-
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
Itz probably a longshot anyway, but is there any way to change the link colour on the quotes to yellow?
Like this ?

blockquote .plugin-mentions-user.plugin-mentions-a { color: #ffc557; }Yes mate, brilliant mate, will apply these changes later.
Great to see how a few changes make it look a lot better

@jac Yep. Admittedly, I’ve taken some of the theming from Sudonix, but I’m ok with that.
-
@jac said in NodeBB customisation:
look a bit more professional and cleaner
Had another go at this. The best I’ve come up with is
.recent-cards .recent-card-container .recent-card .recent-card-body { height: 143px; overflow: hidden; text-overflow: ellipsis; width: 200px; max-width: 200px; line-height: 1.2; white-space: nowrap; }Which looks like the below

@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
look a bit more professional and cleaner
Had another go at this. The best I’ve come up with is
.recent-cards .recent-card-container .recent-card .recent-card-body { height: 143px; overflow: hidden; text-overflow: ellipsis; width: 200px; max-width: 200px; line-height: 1.2; white-space: nowrap; } Which looks like the below
Thanks mate for all the efforts. I’ll leave it how it is for now and wait and see if it can be fixed sometime. Thank you for the efforts mate
 .
. -
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
look a bit more professional and cleaner
Had another go at this. The best I’ve come up with is
.recent-cards .recent-card-container .recent-card .recent-card-body { height: 143px; overflow: hidden; text-overflow: ellipsis; width: 200px; max-width: 200px; line-height: 1.2; white-space: nowrap; }Which looks like the below

Thanks mate for all the efforts. I’ll leave it how it is for now and wait and see if it can be fixed sometime. Thank you for the efforts mate
 .
.Going to implement all of the above now…
As for the footer widget I can’t remove the NodeBB text as I’m not on the laptop you, I’m happy to include phenomlab on there for all your efforts and continued help?
Maybe something live Version 1 in the footer and then when a significant change is made the version number can be updated.
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in


