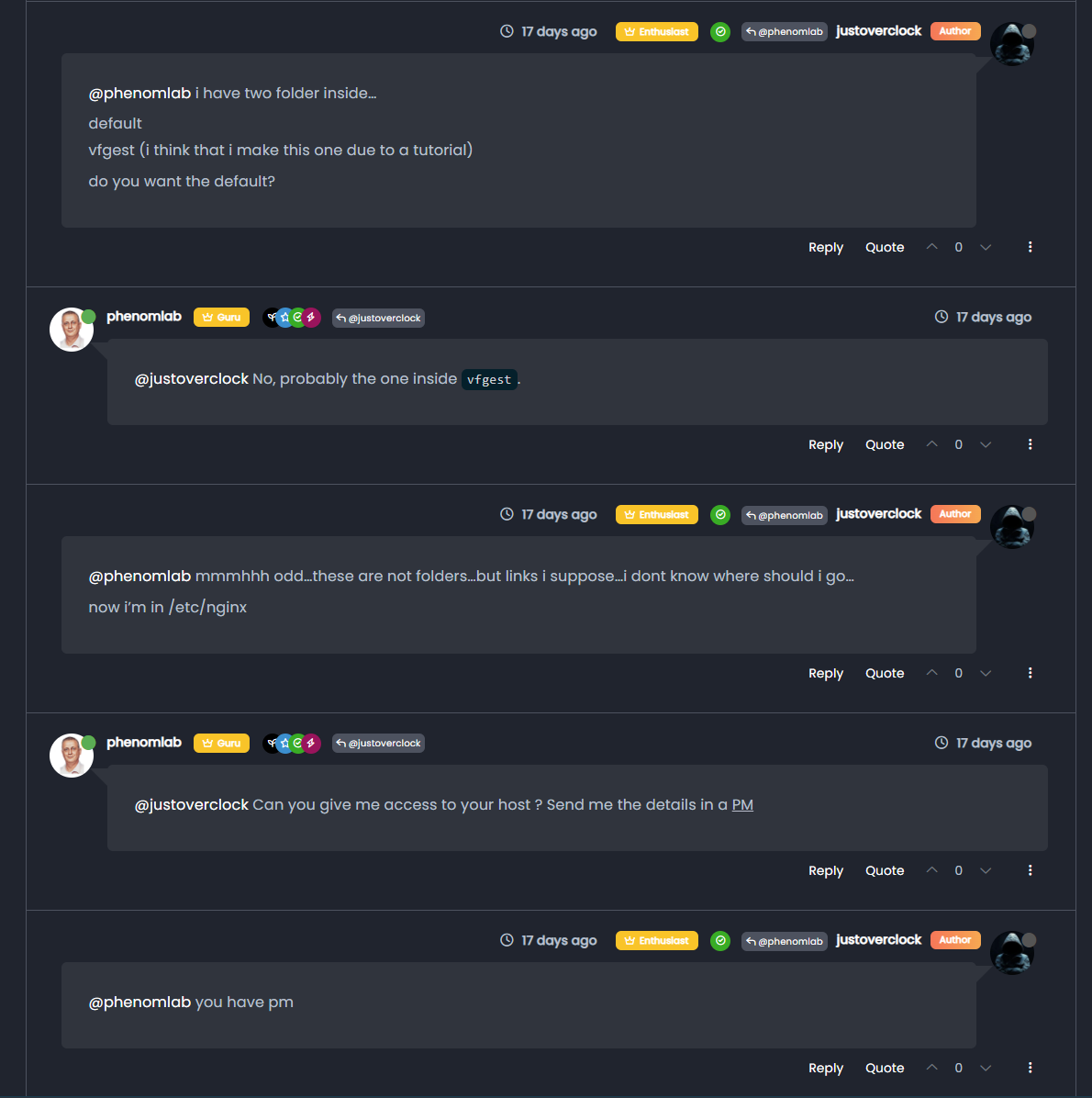
New "messenger style" conversation view
-
@phenomlab said in New "messenger style" conversation view:
@crazycells I think I see the issue - it’s related to caching. Can you open sudonix.com in an incognito session, and let me know if you experience the same issue?
Either way, it’s something I need to fix.
Yes, incognito session solves the issue

@crazycells This got the better of me over the weekend, so I decided to look into this a bit more. It’s not just caching, but the fact that NodeBB uses lazyLoad to prevent the DOM from being overloaded (this is why it is so fast). The issue here is that this specific view requires the injection of a new class to replace those that have none set.
As the DOM is already loaded, the required classes are not being added unless the page is being reloaded using the F5 key. Obviously, this is undesirable, so I’ve had to modify another function that I have which looks for lazyLoaded images added to the DOM on content update, then injects the fancybox function so that they can be handled in the same way as those already in the DOM.
Extending this function means the injection of required classes for those that are missing on lazyLoad is then possible. The function looks like the below
if (top.location.pathname !== '/login') { $(window).on('action:posts.loaded', function(data) { console.log("Polling DOM for lazyLoaded images to apply Fancybox"); $(document).ready(function() { $('a').not('.forum-logo').not(".avatar").not(".emoji").not(".bmac-noanimate").each(function() { $('a[href*=".jpg"], a[href*=".jpeg"], a[href*=".png"], a[href*=".gif"], a[href*=".webp"]').addClass("noanimate"); }); }); /* This is where the messenger view type classes need to be injected if they are missing */ $(document).ready(function() { if (!$('li[component="post"]').hasClass('.topic-owner-post') || (!$('li[component="post"]').hasClass('.self-post'))) { console.log("Adding required classes for messenger type view"); $('li[component="post"]').addClass('topic-response-post'); } }); }); } Arguably, it would be a much simpler affair if these classes existed in the core, but they sadly do not, so the above function is necessary.
-
@crazycells This got the better of me over the weekend, so I decided to look into this a bit more. It’s not just caching, but the fact that NodeBB uses lazyLoad to prevent the DOM from being overloaded (this is why it is so fast). The issue here is that this specific view requires the injection of a new class to replace those that have none set.
As the DOM is already loaded, the required classes are not being added unless the page is being reloaded using the F5 key. Obviously, this is undesirable, so I’ve had to modify another function that I have which looks for lazyLoaded images added to the DOM on content update, then injects the fancybox function so that they can be handled in the same way as those already in the DOM.
Extending this function means the injection of required classes for those that are missing on lazyLoad is then possible. The function looks like the below
if (top.location.pathname !== '/login') { $(window).on('action:posts.loaded', function(data) { console.log("Polling DOM for lazyLoaded images to apply Fancybox"); $(document).ready(function() { $('a').not('.forum-logo').not(".avatar").not(".emoji").not(".bmac-noanimate").each(function() { $('a[href*=".jpg"], a[href*=".jpeg"], a[href*=".png"], a[href*=".gif"], a[href*=".webp"]').addClass("noanimate"); }); }); /* This is where the messenger view type classes need to be injected if they are missing */ $(document).ready(function() { if (!$('li[component="post"]').hasClass('.topic-owner-post') || (!$('li[component="post"]').hasClass('.self-post'))) { console.log("Adding required classes for messenger type view"); $('li[component="post"]').addClass('topic-response-post'); } }); }); }Arguably, it would be a much simpler affair if these classes existed in the core, but they sadly do not, so the above function is necessary.
@phenomlab if there is no need to change the core codes, can we make new messenger style to in my site?
-
@phenomlab if there is no need to change the core codes, can we make new messenger style to in my site?
@cagatay Yes, but as I mentioned before, this really needs to be done in a development environment first as it’s quite disruptive to change CSS values constantly whilst users are trying to use the site.
-
@cagatay Yes, but as I mentioned before, this really needs to be done in a development environment first as it’s quite disruptive to change CSS values constantly whilst users are trying to use the site.
@phenomlab i do not have dev side of my site. My users traffic also not good so i can get my all css as copy and you can try to new messenger style to my site, if there is any failure, don’t worry, you don’t have to feel responsible …
-
@phenomlab i do not have dev side of my site. My users traffic also not good so i can get my all css as copy and you can try to new messenger style to my site, if there is any failure, don’t worry, you don’t have to feel responsible …
@cagatay Before we do this, what package do you have? If you have a VPS for example, creating a dev instance isn’t that hard, and it’s a recommended standard.
-
@cagatay Before we do this, what package do you have? If you have a VPS for example, creating a dev instance isn’t that hard, and it’s a recommended standard.
@phenomlab yes i have vps at hetzner.
-
@phenomlab yes i have vps at hetzner.
@cagatay if it has enough power, you could create a replica of your site in a subdomain and use that for development. Essentially, it’s a copy of the production site but with it’s open file set and database so they behave like individual instances.
-
@cagatay if it has enough power, you could create a replica of your site in a subdomain and use that for development. Essentially, it’s a copy of the production site but with it’s open file set and database so they behave like individual instances.
@phenomlab Sorry, I don’t have that much technical knowledge.
-
@phenomlab Sorry, I don’t have that much technical knowledge.
@cagatay I can assist with this if you like, or if you’re ok with working on the production site then this is also ok.
What exactly are you looking to get in terms of results ?
-
@cagatay I can assist with this if you like, or if you’re ok with working on the production site then this is also ok.
What exactly are you looking to get in terms of results ?
@phenomlab i’d like to that my messenger style same as your site.
-
@phenomlab i’d like to that my messenger style same as your site.
@cagatay keeping the existing theme, or the design of a new one ?
-
@phenomlab keeping the existing theme, to tell the truht this is not a theme, i just changed some css style.
-
@phenomlab keeping the existing theme, to tell the truht this is not a theme, i just changed some css style.
@cagatay on, makes sense. If you’re sure that you’d like for code to be written and executed on your production instance, then we can start this next week.
-
@cagatay on, makes sense. If you’re sure that you’d like for code to be written and executed on your production instance, then we can start this next week.
@phenomlab I m sure of course, will be glad. Great thanks for your time and helpfulness.
-
on a side note… you are such a great person
 you should let us upvote you 20 times a day
you should let us upvote you 20 times a day  6 is too low…
6 is too low…
@crazycells You should be able to upvote more now as I’ve located the hard coded function in the plugin responsible for this and changed it from
maxVotesPerUser(reputation) { let MIN = 5, MAX = 50; let calculatedVotesPerUser = Math.floor(reputation / 10); if (calculatedVotesPerUser < MIN) { calculatedVotesPerUser = MIN; } else if (calculatedVotesPerUser > MAX) { calculatedVotesPerUser = MAX; } return calculatedVotesPerUser; }, to
maxVotesPerUser(reputation) { let MIN = 5, MAX = 500; let calculatedVotesPerUser = Math.floor(reputation / 50); if (calculatedVotesPerUser < MIN) { calculatedVotesPerUser = MIN; } else if (calculatedVotesPerUser > MAX) { calculatedVotesPerUser = MAX; } return calculatedVotesPerUser; }, It appears that the upvote limit is 10% of your reputation by default.
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in