Viewing Permission.
-
@Sampo2910 Hmmm - let’s look at that perhaps next week some time. Currently snowed under with an office move at work.
@phenomlab That would be nice. Thank you.
Hope the move goes well

-
@phenomlab That would be nice. Thank you.
Hope the move goes well

@Sampo2910 No problems - thanks.
-
@phenomlab That would be nice. Thank you.
Hope the move goes well

@Sampo2910 Let me know when you’ve some free time so we can take a look at this.
-
@Sampo2910 Let me know when you’ve some free time so we can take a look at this.
Hi, sorry I have not been too good last weeks
 but on the mend. This is still not working for me along with a couple of other things haha.
but on the mend. This is still not working for me along with a couple of other things haha.I reinstalled again after basically giving up and then thinking ok…lets give it another go! Yes I’m nuts. Just keeping the brain cells ticking over.
-
Hi, sorry I have not been too good last weeks
 but on the mend. This is still not working for me along with a couple of other things haha.
but on the mend. This is still not working for me along with a couple of other things haha.I reinstalled again after basically giving up and then thinking ok…lets give it another go! Yes I’m nuts. Just keeping the brain cells ticking over.
@Sampo2910 can you give me access to your NodeBB instance so I can have a better look ?
Hope you’re better soon.
-
@Sampo2910 can you give me access to your NodeBB instance so I can have a better look ?
Hope you’re better soon.
@phenomlab If you connect with discord it is quick and I will make you admin. Feel free to do your magic whenever you have a spare few minutes. https://forum.fmjcod4.com/ I basically woudl like the home page the recent topics and as a guest they can see those topics but not access them if possible.
Only if you get a chance I cannot install recent cards ( i uninstalled it ) Was ok last time but this time it is giving the Lavender effect as in Vertical
 Tried twice now and still same.
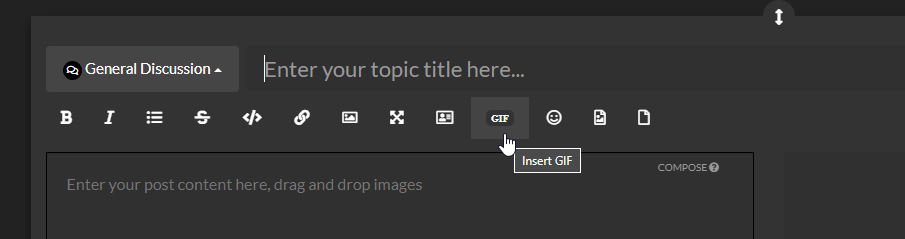
Tried twice now and still same.Also remember we had the Tenor GIF problem. Well it installed ok and they work ok but where the little ‘gif’ icon is when making a post is not there haha…All the small things. Thank you Mark.
It is late here so if i do not reply I will soon. But of course there is no rush with this and only when you have a little time for me. Coffee on the way

-
@phenomlab If you connect with discord it is quick and I will make you admin. Feel free to do your magic whenever you have a spare few minutes. https://forum.fmjcod4.com/ I basically woudl like the home page the recent topics and as a guest they can see those topics but not access them if possible.
Only if you get a chance I cannot install recent cards ( i uninstalled it ) Was ok last time but this time it is giving the Lavender effect as in Vertical
 Tried twice now and still same.
Tried twice now and still same.Also remember we had the Tenor GIF problem. Well it installed ok and they work ok but where the little ‘gif’ icon is when making a post is not there haha…All the small things. Thank you Mark.
It is late here so if i do not reply I will soon. But of course there is no rush with this and only when you have a little time for me. Coffee on the way

@Sampo2910 thanks. I’ll have a look. Can you remind me of the URL for your site ?
-
@Sampo2910 thanks. I’ll have a look. Can you remind me of the URL for your site ?
-
@Sampo2910 thanks. Just seen it in the above post also! Sorry.
-
@Sampo2910 registered and email validated.
-
@Sampo2910 registered and email validated.
@phenomlab Should be Admin now.
-
@phenomlab Should be Admin now.
@Sampo2910 thanks. I’ll look at this tomorrow.
-
@Sampo2910 thanks. I’ll look at this tomorrow.
@phenomlab No problem. Thank you

-
@phenomlab No problem. Thank you

@Sampo2910 Interesting. I took a look at this in more detail, and it seems you’re right. I can display the topics in each category (after setting the relevant permissions), but you can’t open them unless you register. That’s great.
However, this seems to have a material impact on the recent view in the sense that nothing will show up as it requires the “Access Topic” right. Based on this, the options are somewhat restrictive in terms of which route will work best. Recent topics is almost useless as a view if you can’t see the topics that you have access to - I think that this is likely a better question for the NodeBB devs themselves.
You could create a custom page, copy the recent template, and modify the underlying code to get what you want, but to me, this seems a little overkill for what should be a relatively simple ask.
-
@Sampo2910 Interesting. I took a look at this in more detail, and it seems you’re right. I can display the topics in each category (after setting the relevant permissions), but you can’t open them unless you register. That’s great.
However, this seems to have a material impact on the recent view in the sense that nothing will show up as it requires the “Access Topic” right. Based on this, the options are somewhat restrictive in terms of which route will work best. Recent topics is almost useless as a view if you can’t see the topics that you have access to - I think that this is likely a better question for the NodeBB devs themselves.
You could create a custom page, copy the recent template, and modify the underlying code to get what you want, but to me, this seems a little overkill for what should be a relatively simple ask.
@phenomlab Hi,
Thanks for taking a look. And yes it is overkill just for that problem. I noticed it on this forum ad liked the idea of it. However you can access topics here. I can just leave it as is and I will have the categories as the ‘home page’ Guests can see them but not enter.
I will now try to look into why the tenor gif icon is missing in the posting section, plus why recent cards are vertical (lavender style) haha. It is always something.
You are a gentlemen Mark and thank you again.

-
@phenomlab Hi,
Thanks for taking a look. And yes it is overkill just for that problem. I noticed it on this forum ad liked the idea of it. However you can access topics here. I can just leave it as is and I will have the categories as the ‘home page’ Guests can see them but not enter.
I will now try to look into why the tenor gif icon is missing in the posting section, plus why recent cards are vertical (lavender style) haha. It is always something.
You are a gentlemen Mark and thank you again.

@Sampo2910 said in Viewing Permission.:
I will now try to look into why the tenor gif icon is missing in the posting section, plus why recent cards are vertical (lavender style) haha. It is always something.
I can take a look at this if you’d like
-
@Sampo2910 said in Viewing Permission.:
I will now try to look into why the tenor gif icon is missing in the posting section, plus why recent cards are vertical (lavender style) haha. It is always something.
I can take a look at this if you’d like
@phenomlab
 Happy for you too.
Happy for you too.I posted in NodeBB also.
-
@phenomlab
 Happy for you too.
Happy for you too.I posted in NodeBB also.
@Sampo2910 having looked at this on your forum, there appears to be an issue with the latest release of nodebb-plugin-recent-cards. I downgraded to 2.0.22 which works fine
-
@phenomlab
 Happy for you too.
Happy for you too.I posted in NodeBB also.
@Sampo2910 I’ve also just fixed the tenor-gif missing icon issue. This is in fact not an actual
font-awesomeicon, but some CSS, which I’ve added to your forum.fa-tenor-gif::before { content: 'GIF'; font-size: 1rem; font-family: sans; background: #333; color: #fff; padding: .25rem .5rem; border-radius: .5em; position: relative; top: -.2rem; } Should show correctly now
-
@Sampo2910 I’ve also just fixed the tenor-gif missing icon issue. This is in fact not an actual
font-awesomeicon, but some CSS, which I’ve added to your forum.fa-tenor-gif::before { content: 'GIF'; font-size: 1rem; font-family: sans; background: #333; color: #fff; padding: .25rem .5rem; border-radius: .5em; position: relative; top: -.2rem; }Should show correctly now

-
undefined phenomlab has marked this topic as solved on 30 Sept 2022, 16:19
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in