Link Text Colour.
-
Hi All,
I quite like the Slate Skin in Nodebb however any links that appear do not really stand out so much. Like the ‘here’ in the image. Also with usernames, links to topics etc. Unfortunately in slate them they are just white. I really would love a good skin but NodeBB by default are a bit boring. Slate and Darkly I like.
I was trying to change with the following and colour of my choice that i read on here. Am i in the right direction with this? It would go in custom CSS or?
a.permalink, a.permalink:active, a.permalink:focus, a.permalink:hover { color: #ffffff; } I also used some CSS code from here for the tags which made them look better. However also with slate skin as you can see…Mmmm
-
Hi All,
I quite like the Slate Skin in Nodebb however any links that appear do not really stand out so much. Like the ‘here’ in the image. Also with usernames, links to topics etc. Unfortunately in slate them they are just white. I really would love a good skin but NodeBB by default are a bit boring. Slate and Darkly I like.

I was trying to change with the following and colour of my choice that i read on here. Am i in the right direction with this? It would go in custom CSS or?
a.permalink, a.permalink:active, a.permalink:focus, a.permalink:hover { color: #ffffff; }I also used some CSS code from here for the tags which made them look better. However also with slate skin as you can see…Mmmm

@Sampo2910 said in Link Text Colour.:
I really would love a good skin but NodeBB by default are a bit boring. Slate and Darkly I like
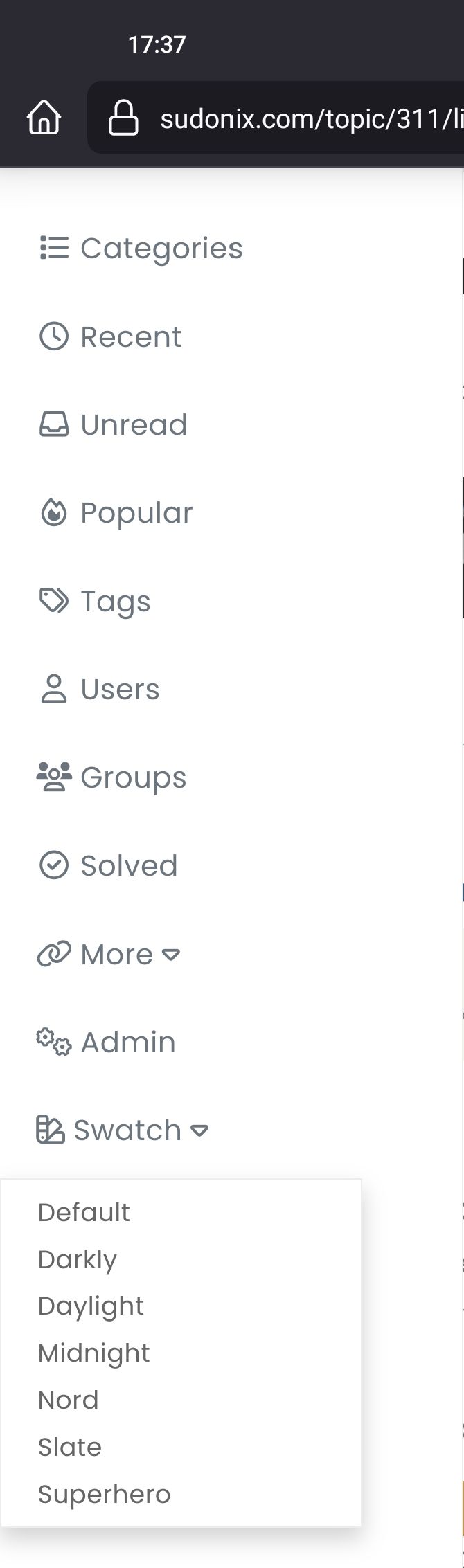
Can you try using the theme switcher on here ? It contains both Slate and Darkly which are adjusted to look better. There are other themes such as Midnight, Daylight, Superhero, and Nord also.
This might be a better approach. You’ll find them under the “Swatch” icon
-
@Sampo2910 said in Link Text Colour.:
I really would love a good skin but NodeBB by default are a bit boring. Slate and Darkly I like
Can you try using the theme switcher on here ? It contains both Slate and Darkly which are adjusted to look better. There are other themes such as Midnight, Daylight, Superhero, and Nord also.
This might be a better approach. You’ll find them under the “Swatch” icon

@phenomlab Yeah your forum skins are great

Darkly and Slate on mine look not so good. I was trying to change them a bit with little success

Is this what you have something that can be fairly easily be implemented?
-
@phenomlab Yeah your forum skins are great

Darkly and Slate on mine look not so good. I was trying to change them a bit with little success

Is this what you have something that can be fairly easily be implemented?
@Sampo2910 The Darkly and Slate skins under the Persona theme aren’t great to be honest - that’s something I noticed when I first started using NodeBB, so I disabled it in the ACP so other’s didn’t experience the same thing.
The swatches here will be available in the coming weeks once I finalize and clean up the code. There will be a post issued that provides full documentation and implementation steps.
-
@Sampo2910 The Darkly and Slate skins under the Persona theme aren’t great to be honest - that’s something I noticed when I first started using NodeBB, so I disabled it in the ACP so other’s didn’t experience the same thing.
The swatches here will be available in the coming weeks once I finalize and clean up the code. There will be a post issued that provides full documentation and implementation steps.
@phenomlab Thx again for the reply.
Well I am sure that it will be well worth the wait.
 I will watch with anticipation. For now it is OK. Just small minor irritations I fell in a lot of NodeBB ‘default’ things.
I will watch with anticipation. For now it is OK. Just small minor irritations I fell in a lot of NodeBB ‘default’ things. -
undefined Sampo2910 has marked this topic as solved on 25 Jul 2022, 09:25
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in

