Fontawesome 5
-
What is the best approach to adding FA5 into a nodebb installation.
Assuming i am doing it via Custom JS CP.
-
What is the best approach to adding FA5 into a nodebb installation.
Assuming i am doing it via Custom JS CP.
@pwsincd are you looking to use the pro version or free ?
-
@phenomlab the free version
-
@phenomlab the free version
@pwsincd Here’s the steps to add
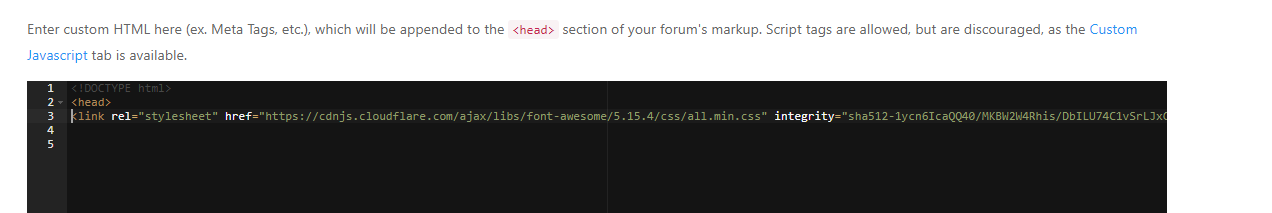
- Open the ACP, and go to Appearance -> Custom Header. Within the custom header, we need to add
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css" integrity="sha512-1ycn6IcaQQ40/MKBW2W4Rhis/DbILU74C1vSrLJxCq57o941Ym01SwNsOMqvEBFlcgUa6xLiPY/NS5R+E6ztJQ==" crossorigin="anonymous" referrerpolicy="no-referrer" />It should look like the below. Don’t forget to add the
DOCTYPEand<head>values before anything else.- In the same location, we need to add
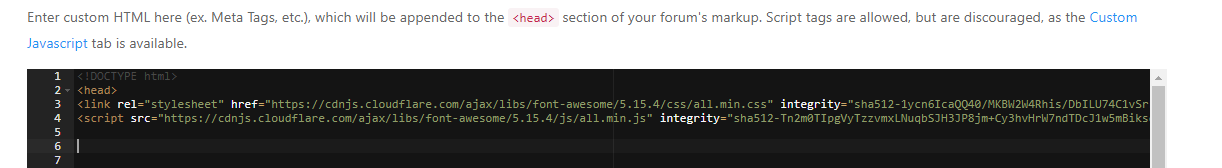
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/js/all.min.js" integrity="sha512-Tn2m0TIpgVyTzzvmxLNuqbSJH3JP8jm+Cy3hvHrW7ndTDcJ1w5mBiksqDBb8GpE2ksktFvDB/ykZ0mDpsZj20w==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>You should now have something like the below
Ensure that both of the below are on
Save the changes
This will now pull the required CSS and JS from the CDN on each page load. When attempting to use the font itself, you will need to identify it with
font-family, so for example.mytarget { font-family: "Font Awesome 5 Free"; font-weight: 900; } Note that the free version only supports the solid icons, so it’s necessary to set the
font-weightattribute.If you are looking to replace the existing icons, let me know as this requires additional configuration for it to work properly. This is something I do with a Pro subscription I have that Sudonix is using.
-
@pwsincd Here’s the steps to add
- Open the ACP, and go to Appearance -> Custom Header. Within the custom header, we need to add
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css" integrity="sha512-1ycn6IcaQQ40/MKBW2W4Rhis/DbILU74C1vSrLJxCq57o941Ym01SwNsOMqvEBFlcgUa6xLiPY/NS5R+E6ztJQ==" crossorigin="anonymous" referrerpolicy="no-referrer" />It should look like the below. Don’t forget to add the
DOCTYPEand<head>values before anything else.
- In the same location, we need to add
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/js/all.min.js" integrity="sha512-Tn2m0TIpgVyTzzvmxLNuqbSJH3JP8jm+Cy3hvHrW7ndTDcJ1w5mBiksqDBb8GpE2ksktFvDB/ykZ0mDpsZj20w==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>You should now have something like the below

Ensure that both of the below are on

Save the changes
This will now pull the required CSS and JS from the CDN on each page load. When attempting to use the font itself, you will need to identify it with
font-family, so for example.mytarget { font-family: "Font Awesome 5 Free"; font-weight: 900; }Note that the free version only supports the solid icons, so it’s necessary to set the
font-weightattribute.If you are looking to replace the existing icons, let me know as this requires additional configuration for it to work properly. This is something I do with a Pro subscription I have that Sudonix is using.
@phenomlab This is great , i think you included some info i was missing i was almost there … replacing the whole sites fonts would be cool , is that with some kind of shim?
-
@phenomlab This is great , i think you included some info i was missing i was almost there … replacing the whole sites fonts would be cool , is that with some kind of shim?
@pwsincd No, you should be able to override all of them, but likely on a one-by-one basis. You could use the css class of
*but this is complete overkill and will impact other fonts on the site as it covers every single class. -
@pwsincd No, you should be able to override all of them, but likely on a one-by-one basis. You could use the css class of
*but this is complete overkill and will impact other fonts on the site as it covers every single class.adding the code you posted , instantly affects some icons with the default FontAwesome as you can see they are now
? -
adding the code you posted , instantly affects some icons with the default FontAwesome as you can see they are now
?@pwsincd Can you share a URL where I can see this ? Over PM if you’d prefer

-
adding the code you posted , instantly affects some icons with the default FontAwesome as you can see they are now
?@pwsincd This doesn’t look right at all
Can you give me admin access to this site so I can take a look at your config please ?
Let me know if feasible, and I’ll create an account.
-
@pwsincd This doesn’t look right at all

Can you give me admin access to this site so I can take a look at your config please ?
Let me know if feasible, and I’ll create an account.
@phenomlab did u make an account
-
@phenomlab did u make an account
@pwsincd Just created one
-
@phenomlab ok i will have to get back to this … i will DM when i available… IRL calling.
-
@phenomlab ok i will have to get back to this … i will DM when i available… IRL calling.
@pwsincd no problems. Just let me know.
-
@phenomlab ok i will have to get back to this … i will DM when i available… IRL calling.
@pwsincd hi. Just following up on this thread (I know it’s old) but was curious to understand if it’s still an issue or not ?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in