Avatar on Topic Header
-
Hi @phenomlab
How are you ?
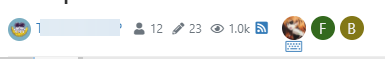
I see that you have the avatar of the creator of the topic in the “topic header” and you have a keyboard above the avatar when this one or another user is writing in the topic
It’s really interesting, I would like to test to implement it.
How did you do this?
Thanks four expertise Sir

-
Hi @phenomlab
How are you ?
I see that you have the avatar of the creator of the topic in the “topic header” and you have a keyboard above the avatar when this one or another user is writing in the topic

It’s really interesting, I would like to test to implement it.
How did you do this?
Thanks four expertise Sir

-
Thanks I wil test this plugin !
-
undefined phenomlab has marked this topic as solved on 8 Jan 2022, 11:06
-
Great Plugin

I make it a bit cleaner via this CSS code:
/*------------------------------------------------------------------*/ /*---------------- nodebb-plugin-browsing-users -----------------*/ /*------------------------------------------------------------------*/ /*Space between the avatar and the RSS icon */ .topic [component="topic/browsing-users"] { margin-bottom: -5px; padding-left: 10px; } /*Space between avatars*/ .pull-left { float: left!important; padding-right: 5px; } -
Great Plugin

I make it a bit cleaner via this CSS code:
/*------------------------------------------------------------------*/ /*---------------- nodebb-plugin-browsing-users -----------------*/ /*------------------------------------------------------------------*/ /*Space between the avatar and the RSS icon */ .topic [component="topic/browsing-users"] { margin-bottom: -5px; padding-left: 10px; } /*Space between avatars*/ .pull-left { float: left!important; padding-right: 5px; }@downpw said in Avatar on Topic Header:
Great Plugin

I make it a bit cleaner via this CSS code:
/*------------------------------------------------------------------*/ /*---------------- nodebb-plugin-browsing-users -----------------*/ /*------------------------------------------------------------------*/ /*Space between the avatar and the RSS icon */ .topic [component="topic/browsing-users"] { margin-bottom: -5px; padding-left: 10px; } /*Space between avatars*/ .pull-left { float: left!important; padding-right: 5px; } Do you have a screenshot of how this looks with the CSS change?
-
@downpw said in Avatar on Topic Header:
Great Plugin

I make it a bit cleaner via this CSS code:
/*------------------------------------------------------------------*/ /*---------------- nodebb-plugin-browsing-users -----------------*/ /*------------------------------------------------------------------*/ /*Space between the avatar and the RSS icon */ .topic [component="topic/browsing-users"] { margin-bottom: -5px; padding-left: 10px; } /*Space between avatars*/ .pull-left { float: left!important; padding-right: 5px; }Do you have a screenshot of how this looks with the CSS change?
-
Great Plugin

I make it a bit cleaner via this CSS code:
/*------------------------------------------------------------------*/ /*---------------- nodebb-plugin-browsing-users -----------------*/ /*------------------------------------------------------------------*/ /*Space between the avatar and the RSS icon */ .topic [component="topic/browsing-users"] { margin-bottom: -5px; padding-left: 10px; } /*Space between avatars*/ .pull-left { float: left!important; padding-right: 5px; }@downpw looks great. I was always going to do something with this but never implemented it.
-
@downpw said in Avatar on Topic Header:
Sure. I have just modify the space between icon and avatar :
Looks good that



-
@downpw said in Avatar on Topic Header:
Great Plugin

I make it a bit cleaner via this CSS code:
/*------------------------------------------------------------------*/ /*---------------- nodebb-plugin-browsing-users -----------------*/ /*------------------------------------------------------------------*/ /*Space between the avatar and the RSS icon */ .topic [component="topic/browsing-users"] { margin-bottom: -5px; padding-left: 10px; } /*Space between avatars*/ .pull-left { float: left!important; padding-right: 5px; }Do you have a screenshot of how this looks with the CSS change?
@jac said in Avatar on Topic Header:
@downpw said in Avatar on Topic Header:
Great Plugin

I make it a bit cleaner via this CSS code:
/*------------------------------------------------------------------*/ /*---------------- nodebb-plugin-browsing-users -----------------*/ /*------------------------------------------------------------------*/ /*Space between the avatar and the RSS icon */ .topic [component="topic/browsing-users"] { margin-bottom: -5px; padding-left: 10px; } /*Space between avatars*/ .pull-left { float: left!important; padding-right: 5px; } Do you have a screenshot of how this looks with the CSS change?
Just added this change, thanks @DownPW

Did this solution help you?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in