Material View Support for Stock NodeBB
-
ohh yes better

I undersxtand for adding .each(function () for [component=“topic/necro-post”]
I have read the thread on nodeBB communauty. On the other hand, I don’t really understand the difference for the hook in topic and topicS
@DownPW I think the difference is that the
topichook is for single, andtopicsfor a selection. Makes sense, but not very well explained in the documentation! -
Thanks for explain. Make sense, indeed but it’s not easy to know without Baris help

Still with the idea of improving the code, I’m going to focus now on making the selection button appear on Smartphone.
Indeed, currently, it does not appear because it seems that on Smartphone another component is used
-
I test this :
// ------------------------------------------ // material View Mode // ------------------------------------------ function material() { $(document).ready(function () { var $buttonContainer = null; // Check if the screen width is 460px or more if ($(window).width() >= 991) { // Check if the custom thread view button already exists in the right sidebar $buttonContainer = $('[component="sidebar/right"]'); } if ($(window).width() <= 991) { // Check if the custom thread view button already exists in the bottom bar $buttonContainer = $('[component="bottombar"]'); } -
I test this :
// ------------------------------------------ // material View Mode // ------------------------------------------ function material() { $(document).ready(function () { var $buttonContainer = null; // Check if the screen width is 460px or more if ($(window).width() >= 991) { // Check if the custom thread view button already exists in the right sidebar $buttonContainer = $('[component="sidebar/right"]'); } if ($(window).width() <= 991) { // Check if the custom thread view button already exists in the bottom bar $buttonContainer = $('[component="bottombar"]'); }@DownPW yes, the same methodology is used for the theme switcher in NodeBB v2.x

-
ohh yes, don’t see that to be honest.
Button appear but hard to position it correctly for all resolution.
The button moves according to the resolution. it is not fixed -
ohh yes, don’t see that to be honest.
Button appear but hard to position it correctly for all resolution.
The button moves according to the resolution. it is not fixed@DownPW if you use
apendthen it should reflect the div it is inserted into.The version of the theme switcher from the NodeBB v2 series used the same mechanism, and that code is still listed in this forum. It would be a good idea to review that code for inspiration as the placement for the switcher drop down was set depending on screen estate.
-
@DownPW this should provide the functionality you are looking for
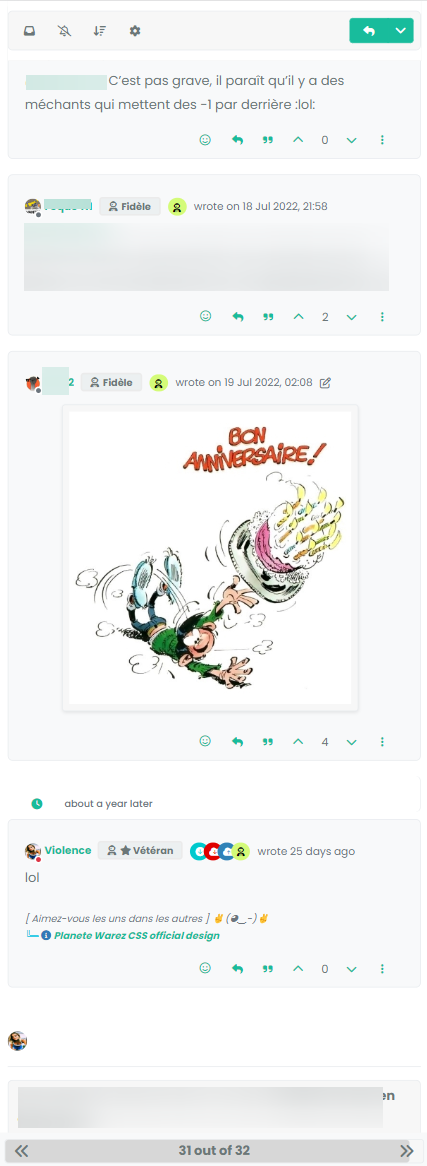
// ------------------------------------------ // material View Mode // ------------------------------------------ function material() { $(document).ready(function () { // Create the button for custom thread view mode with custom IDs if ($('#materialThreadViewButton').length === 0) { var threadViewButton = $('<div class="material-threads-wrapper"><form class="form"><div class="form-check form-switch form-switch-sm material-threads-wrapper"> \ <input class="form-check-input" id="materialThreadViewButton" type="checkbox" data-field="materialThreadView"> \ <label class=" d-none d-md-inline fw-semibold" for="materialThreadViewButton"></label> \ </div></form></div>'); // Check if the screen width is 460px or more if ($(window).width() >= 991) { // Check if the custom thread view button already exists in the right sidebar var buttonContainer = $('[component="sidebar/right"]'); // Append the button to the selected container buttonContainer.append(threadViewButton); } if ($(window).width() <= 991) { // Check if the custom thread view button already exists in the bottom bar //$buttonContainer = $('.bottombar-nav.p-2.text-dark.bg-light.d-flex.justify-content-between.align-items-center.w-100'); if ($("#logged-in-menu").length > 0) { var buttonContainer = $('.bottombar-nav ul#logged-in-menu'); } else { var buttonContainer = $('.bottombar-nav ul#logged-out-menu'); } // Prepend the button to the selected container buttonContainer.prepend(threadViewButton); } } // Check if there's a stored state for the checkbox and update it var storedState = localStorage.getItem('materialThreadViewState'); console.log("Stored State is " + storedState); if (storedState === 'true') { $('#materialThreadViewButton').prop('checked', true); } // Toggle the class 'material' on or off when the checkbox changes state $('#materialThreadViewButton').on('change', function () { var isChecked = $(this).is(':checked'); var theTooltip = isChecked ? "Material View Off" : "Material View On"; // Update tooltip message // Toggle CSS rules when the button is turned on or off if (isChecked) { console.log('Material Thread view is active.'); // Apply your CSS rules here $('[component="category/topic"]').addClass('material'); $('li[component="category/topic"]').addClass('material'); $('[component="categories/category"]').addClass('material'); $('.posts-container').addClass('material') $('ul[component="topic"]').addClass('material') $('.post-container').addClass('material') $('.timeline-event').addClass('material') $('[component="post/footer"]').addClass('material') $('li.pt-4.deleted').addClass('material') $('.page-topic .topic .posts.timeline .timeline-event > div:first-of-type, .page-topic .topic .posts.timeline > [component="post/placeholder"] > div:first-of-type, .page-topic .topic .posts.timeline > [component=post] > div:first-of-type').addClass('material'); $('[component="post"]').each(function () { // Add the 'material' class to matching elements if ($(this).hasClass('pt-4') || $(this).hasClass('self-post')) { $(this).addClass('material'); $('[component="sidebar/right"]').addClass('material'); } }); $('[component="topic/necro-post"]').each(function () { // Add the 'material' class to matching elements if ($(this).hasClass('timeline-event')) { $(this).addClass('material'); } }); } else { console.log('Material Thread view is inactive.'); // Remove the CSS rules here $('[component="category/topic"]').removeClass('material'); $('li[component="category/topic"]').removeClass('material'); $('[component="categories/category"]').removeClass('material'); $('[component="post"]').removeClass('material'); $('ul[component="topic"]').removeClass('material'); $('.posts-container').removeClass('material') $('ul[component="topic"]').removeClass('material') $('.post-container').removeClass('material') $('.timeline-event').removeClass('material') $('[component="post/footer"]').removeClass('material'); $('li.pt-4.deleted').removeClass('material'); $('.page-topic .topic .posts.timeline .timeline-event > div:first-of-type, .page-topic .topic .posts.timeline > [component="post/placeholder"] > div:first-of-type, .page-topic .topic .posts.timeline > [component=post] > div:first-of-type').removeClass('material'); $('[component="sidebar/right"]').removeClass('material'); } // Store the checkbox state in localStorage localStorage.setItem('materialThreadViewState', isChecked); // Update the tooltip title $(this).attr('data-original-title', theTooltip).tooltip('dispose').tooltip({ placement: 'bottom', title: theTooltip, trigger: 'hover' }); }); // Check for changes in the checkbox state when the page loads $('#materialThreadViewButton').trigger('change'); }); } Result
I ddjusted some of your CSS - added this block
#logged-out-menu .material-threads-wrapper { top: 5px; position: relative; } Also removed this block
#materialThreadViewButton { } Not needed

There are are two checks - one tests the screen estate and positions the menu item depending on size, and the other will see if the user is logged in or not, and if they are, it uses
ul#menu-logged-inelse it usesul#menu-logged-outBut only for the mobile view because
.bottom-baris based on both logged in and logged out sessionsEnjoy
-
Thank you Mark for the button in Smartphone.
In nodeBB 3.5.0, we can use
.bottombar-nav-leftor.bottombar-nav-rightbecause @baris have created this components follow-up to my topic.Maybe update the code at this moment because cleaner.
See here:
https://community.nodebb.org/post/96323
@phenomlab said in Material View Support foir Stock NodeBB:
There are are two checks - one tests the screen estate and positions the menu item depending on size, and the other will see if the user is logged in or not, and if they are, it uses ul#menu-logged-in else it uses ul#menu-logged-out
Seems to be good.
I have again one or 2 other modification like the scroll to top button .material class to add because the button is hard to see on small phone resolutions It blends in with the color of the block of the categories. Nothing insurmountable I think. I’m getting good results
I’m happy, this code is starting to look like something

-
Thank you Mark for the button in Smartphone.
In nodeBB 3.5.0, we can use
.bottombar-nav-leftor.bottombar-nav-rightbecause @baris have created this components follow-up to my topic.Maybe update the code at this moment because cleaner.
See here:
https://community.nodebb.org/post/96323
@phenomlab said in Material View Support foir Stock NodeBB:
There are are two checks - one tests the screen estate and positions the menu item depending on size, and the other will see if the user is logged in or not, and if they are, it uses ul#menu-logged-in else it uses ul#menu-logged-out
Seems to be good.
I have again one or 2 other modification like the scroll to top button .material class to add because the button is hard to see on small phone resolutions It blends in with the color of the block of the categories. Nothing insurmountable I think. I’m getting good results
I’m happy, this code is starting to look like something

@DownPW great. I did see the
3.5.0changes and they look like a good idea, but can’t comment until I’ve tried them. -
you’re right as usual my friend

-
Test material view display on my smartphone. Seems I have a little work again

-
@DownPW Good luck - let me know if you need any help.
-
–> For now test function in production…
I provide all JS and CSS code for all after… and after @phenomlab check and validate of course– EDIT :
Can you correct the title of the topic please ?
-
–> For now test function in production…
I provide all JS and CSS code for all after… and after @phenomlab check and validate of course– EDIT :
Can you correct the title of the topic please ?
@DownPW done. Fixed a typo
-
Hello @phenomlab
I didn’t even notice because I never use this mode. But when I say never it’s so much that I forget that it’s possible to do it.
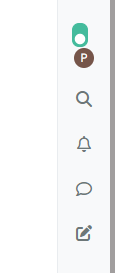
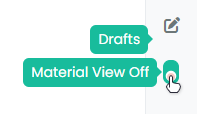
When right sidebar is expand, the button is at the bottom of the sidebar like this :

–> For now, I resolve the problem by change
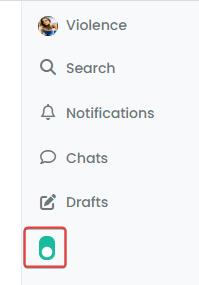
var buttonContainer = $('[component="sidebar/right"]');forvar buttonContainer = $('[component="sidebar/drafts"]');// ------------------------------------------ function material() { $(document).ready(function () { // Create the button for custom thread view mode with custom IDs if ($('#materialThreadViewButton').length === 0) { var threadViewButton = $('<div class="material-threads-wrapper"><form class="form"><div class="form-check form-switch form-switch-sm material-threads-wrapper"> \ <input class="form-check-input" id="materialThreadViewButton" type="checkbox" data-field="materialThreadView"> \ <label class=" d-none d-md-inline fw-semibold" for="materialThreadViewButton"></label> \ </div></form></div>'); // Check if the screen width is 991px or more if ($(window).width() >= 991) { // Check if the custom thread view button already exists in the right sidebar var buttonContainer = $('[component="sidebar/drafts"]'); // Append the button to the selected container buttonContainer.append(threadViewButton); } if ($(window).width() <= 991) { // Check if the custom thread view button already exists in the bottom bar //$buttonContainer = $('.bottombar-nav.p-2.text-dark.bg-light.d-flex.justify-content-between.align-items-center.w-100'); if ($("#logged-in-menu").length > 0) { var buttonContainer = $('.bottombar-nav ul#logged-in-menu'); } else { var buttonContainer = $('.bottombar-nav ul#logged-out-menu'); } // Prepend the button to the selected container buttonContainer.prepend(threadViewButton); } } .............. it’s clearly better :
but if you have better solution (like add text if sidebar is expand for example) I take it

-
Seems this solution give me a new bug for tooltip

I have test this with no working :
if (isChecked) { $('[component="sidebar/drafts"]').find('[data-toggle="tooltip"]').tooltip('dispose'); } else { $('[component="sidebar/drafts"]').find('[data-toggle="tooltip"]').tooltip(); }@DownPW Seems to work fine for me?
-
Hello @phenomlab
I didn’t even notice because I never use this mode. But when I say never it’s so much that I forget that it’s possible to do it.
When right sidebar is expand, the button is at the bottom of the sidebar like this :

–> For now, I resolve the problem by change
var buttonContainer = $('[component="sidebar/right"]');forvar buttonContainer = $('[component="sidebar/drafts"]');// ------------------------------------------ function material() { $(document).ready(function () { // Create the button for custom thread view mode with custom IDs if ($('#materialThreadViewButton').length === 0) { var threadViewButton = $('<div class="material-threads-wrapper"><form class="form"><div class="form-check form-switch form-switch-sm material-threads-wrapper"> \ <input class="form-check-input" id="materialThreadViewButton" type="checkbox" data-field="materialThreadView"> \ <label class=" d-none d-md-inline fw-semibold" for="materialThreadViewButton"></label> \ </div></form></div>'); // Check if the screen width is 991px or more if ($(window).width() >= 991) { // Check if the custom thread view button already exists in the right sidebar var buttonContainer = $('[component="sidebar/drafts"]'); // Append the button to the selected container buttonContainer.append(threadViewButton); } if ($(window).width() <= 991) { // Check if the custom thread view button already exists in the bottom bar //$buttonContainer = $('.bottombar-nav.p-2.text-dark.bg-light.d-flex.justify-content-between.align-items-center.w-100'); if ($("#logged-in-menu").length > 0) { var buttonContainer = $('.bottombar-nav ul#logged-in-menu'); } else { var buttonContainer = $('.bottombar-nav ul#logged-out-menu'); } // Prepend the button to the selected container buttonContainer.prepend(threadViewButton); } } ..............it’s clearly better :

but if you have better solution (like add text if sidebar is expand for example) I take it

@DownPW It doesn’t look right - the toggle switch is now located at the top of the menu
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in