Widget | CSS customization
-
@Sala said in Widget | CSS customization:
In additional css, i’ve iframe { width 100% and height 315 but without important. If i add important, it affects the height of the ads
It will do, yes, because you have this CSS present
div.text img { width: 100%; height: 315px; }You’d need to be more specific here in terms of CSS target. The below would work
.perfmatters-lazy-youtube img { height: 500px !important; }@phenomlab it appears this css didn’t take effect, despite using ! important. If you able to see the path, i could change it from cpanel. Google reported the same issue today.
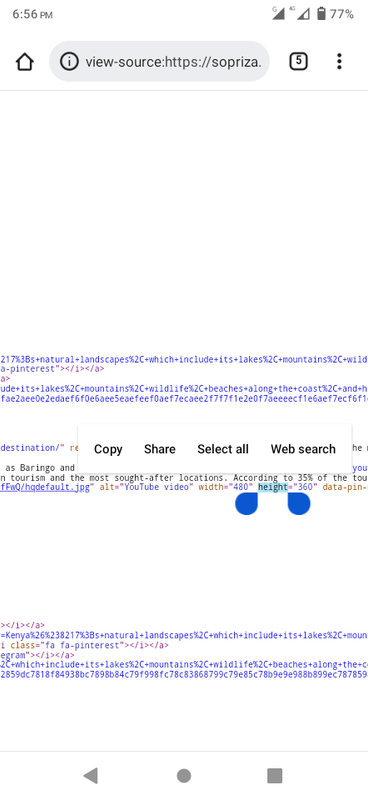
.perfmatters-lazy-youtube img{height:315px!important}Page example: view-source:https://sopriza.com/how-kenya-can-use-films-to-attract-more-tourists/
-
@phenomlab it appears this css didn’t take effect, despite using ! important. If you able to see the path, i could change it from cpanel. Google reported the same issue today.
.perfmatters-lazy-youtube img{height:315px!important}Page example: view-source:https://sopriza.com/how-kenya-can-use-films-to-attract-more-tourists/
@Sala Try locating the CSS block
div.text imgAnd replace it with
div.text img:not([data-perfmatters-preload])So, you land up with
@media (min-width: 800px) { div.text img:not([data-perfmatters-preload]) { width: 100%; height: 315px; } } -
@Sala Try locating the CSS block
div.text imgAnd replace it with
div.text img:not([data-perfmatters-preload])So, you land up with
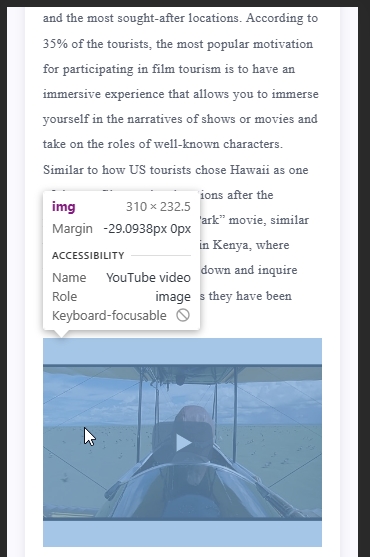
@media (min-width: 800px) { div.text img:not([data-perfmatters-preload]) { width: 100%; height: 315px; } }@phenomlab 480*360 its being read from the ytimage so it could be a background img? I have attempted to apply the last css 2 mins ago, and it did not work
-
@phenomlab 480*360 its being read from the ytimage so it could be a background img? I have attempted to apply the last css 2 mins ago, and it did not work
@Sala Works for me - are you testing this on a desktop? The mobile CSS is a different class
-
@Sala Works for me - are you testing this on a desktop? The mobile CSS is a different class

@phenomlab i am refreshing the view:source url using mobile, please let me have the class for mobile, i apply
-
@phenomlab i am refreshing the view:source url using mobile, please let me have the class for mobile, i apply
@Sala In mobile view, it looks fine already
-
@phenomlab surprisingly on source code the yt thumbnail is still width=“480” height=“360”
-
@phenomlab surprisingly on source code the yt thumbnail is still width=“480” height=“360”
@Sala No, it isn’t
-
-
@Sala Those are just placeholders and inherited from the iframe embed. If you change those values, nothing will happen.
-
@Sala Those are just placeholders and inherited from the iframe embed. If you change those values, nothing will happen.
@phenomlab you know the current yt video size is 400 * 225, on that line at the end of that code and still its reported to be very tall. So these placeholders could be the culprit
-
@phenomlab you know the current yt video size is 400 * 225, on that line at the end of that code and still its reported to be very tall. So these placeholders could be the culprit
@Sala What do you get if you try in incognito? It works fine for me.
-
@phenomlab we are called off for supper, will attempt to check using that, the browser would have to start a fresh. Catch up on later. Many thanks bdw
-
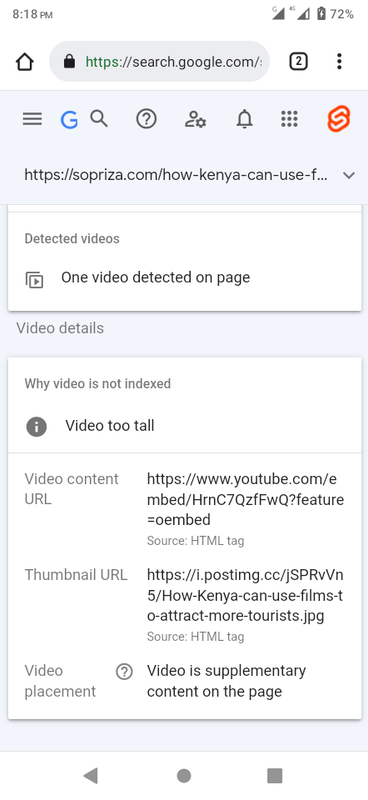
@phenomlab i also believe the video is okay, though the report is still unclear.
-
@phenomlab i also believe the video is okay, though the report is still unclear.
Is this a video issue or its the article image?

@Sala That’s telling you that the video is too tall, and doesn’t meet Google’s criteria. You should remove the CSS below and be more specific with image sizes
div.text img { width: 100%; height: 315px; } You are targeting all
imgtags with this CSS, which is less than desirable. Let’s first remove this CSS and see if that resolves the Google crawl issue which I’m confident it will. -
@Sala That’s telling you that the video is too tall, and doesn’t meet Google’s criteria. You should remove the CSS below and be more specific with image sizes
div.text img { width: 100%; height: 315px; }You are targeting all
imgtags with this CSS, which is less than desirable. Let’s first remove this CSS and see if that resolves the Google crawl issue which I’m confident it will.@phenomlab sure, let me compose myself, because the css currently is wrapped up. But, what of the height if we remove its going to use the image height which sometime back i saw them occupying a large space.
div.text is affecting even yt video d**n, that brings up the picture

-
@phenomlab sure, let me compose myself, because the css currently is wrapped up. But, what of the height if we remove its going to use the image height which sometime back i saw them occupying a large space.
div.text is affecting even yt video d**n, that brings up the picture

@Sala it will affect that because you are targeting all
imgelements - this is why I said to remove that CSS block -
@Sala it will affect that because you are targeting all
imgelements - this is why I said to remove that CSS block@phenomlab On it sir
-
@Sala it will affect that because you are targeting all
imgelements - this is why I said to remove that CSS block@phenomlab done, its resubmitted on google. I am composing another article so we can clarify if that was the problem. Talk to you later
-
@phenomlab done, its resubmitted on google. I am composing another article so we can clarify if that was the problem. Talk to you later
@Sala Ok. Keep me posted.