Q&A Plugin Changes NodeBB
-
-
Hi again.
How can i change Solution word to Turkish language on post? Also my style of solution box not good how can i fix like good position and box type?
@cagatay did you take the CSS from here for that ? It’s missing some positioning, but if you search the CSS you have and look for
content: "solution"you should be able to change it to the Turkish equivalent. -
@cagatay did you take the CSS from here for that ? It’s missing some positioning, but if you search the CSS you have and look for
content: "solution"you should be able to change it to the Turkish equivalent.@phenomlab no i just installed this plugin. css is current one without edit. i m cheking now.
there is no css for solution

-
@phenomlab no i just installed this plugin. css is current one without edit. i m cheking now.
there is no css for solution

@cagatay ok. It’ll need customizing then because the CSS that comes bundled with the plugin is designed to work on the stock installation. You now have custom CSS which means some alterations are required.
-
@cagatay ok. It’ll need customizing then because the CSS that comes bundled with the plugin is designed to work on the stock installation. You now have custom CSS which means some alterations are required.
@phenomlab i think there is some mistake for my css code which you wrote it for me. in your forum as i see all topic as opened by Q&A but in my forum just Soru&Cevap forum using Q&A.
So your css code for my post style view has isSolved it comes from Q&A i think or i m false?
-
@phenomlab i think there is some mistake for my css code which you wrote it for me. in your forum as i see all topic as opened by Q&A but in my forum just Soru&Cevap forum using Q&A.
So your css code for my post style view has isSolved it comes from Q&A i think or i m false?
@cagatay yes, that’s correct. You can remove that CSS class. I customized it which would explain the odd positioning.
-
@cagatay yes, that’s correct. You can remove that CSS class. I customized it which would explain the odd positioning.
@phenomlab so delete all?
li.self-post .content:not(.isSolved [component="post/content"])[itemprop="text"] { background: #dee6f3; padding: 30px; border-radius: 6px; margin-right: 8.5rem !important; } li.self-post .content:not(.isSolved [component="post/content"]):after, li.self-post.topic-owner-post:first-child:after { border-right: 20px solid transparent; border-top: 20px solid var(--self-post); top: 66px; content: ""; position: absolute; right: 90px; left: unset !important; border-bottom: none !important; bottom: unset !important; } li.self-post.topic-response-post .pull-left { float: right !important; } li.self-post .content:not(.isSolved [component="post/content"]):after, li.self-post.topic-owner-post:first-child:after { border-right: 20px solid transparent; border-top: 20px solid #dee6f3; top: 58px; content: ""; position: absolute; right: 95px; left: unset !important; border-bottom: none !important; bottom: unset !important; } -
@phenomlab so delete all?
li.self-post .content:not(.isSolved [component="post/content"])[itemprop="text"] { background: #dee6f3; padding: 30px; border-radius: 6px; margin-right: 8.5rem !important; } li.self-post .content:not(.isSolved [component="post/content"]):after, li.self-post.topic-owner-post:first-child:after { border-right: 20px solid transparent; border-top: 20px solid var(--self-post); top: 66px; content: ""; position: absolute; right: 90px; left: unset !important; border-bottom: none !important; bottom: unset !important; } li.self-post.topic-response-post .pull-left { float: right !important; } li.self-post .content:not(.isSolved [component="post/content"]):after, li.self-post.topic-owner-post:first-child:after { border-right: 20px solid transparent; border-top: 20px solid #dee6f3; top: 58px; content: ""; position: absolute; right: 95px; left: unset !important; border-bottom: none !important; bottom: unset !important; }@cagatay no, none of that. If you look at the CSS, it’s targeting
:not(is solved)which means so not match that class. If you delete that CSS you’ll land up deleting the work we did earlier for the messenger style commenting. -
@cagatay no, none of that. If you look at the CSS, it’s targeting
:not(is solved)which means so not match that class. If you delete that CSS you’ll land up deleting the work we did earlier for the messenger style commenting.@phenomlab so i do not touch any css code
 waiting customized codes the odd positioning
waiting customized codes the odd positioning 
-
@phenomlab so i do not touch any css code
 waiting customized codes the odd positioning
waiting customized codes the odd positioning 
@cagatay yes. Don’t touch any existing code. I’ll have a look at this tomorrow. Any specific style you are looking for ?
-
Hi again.
How can i change Solution word to Turkish language on post? Also my style of solution box not good how can i fix like good position and box type?
I think there should already be a Turkish translation for this word…
-
@cagatay yes. Don’t touch any existing code. I’ll have a look at this tomorrow. Any specific style you are looking for ?
@phenomlab said in Q&A Plugin Changes NodeBB:
@cagatay yes. Don’t touch any existing code. I’ll have a look at this tomorrow. Any specific style you are looking for ?
ok, no i m not looking any specific style, just it should be look like well

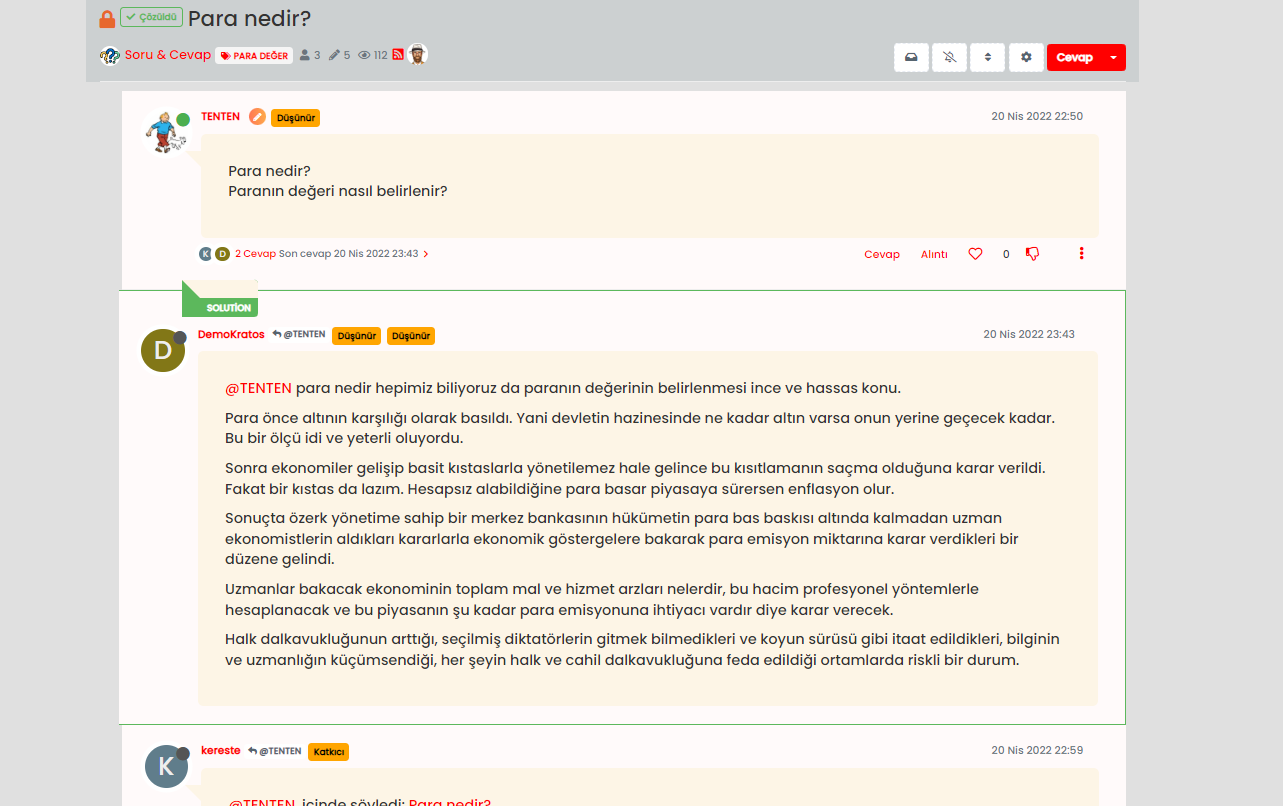
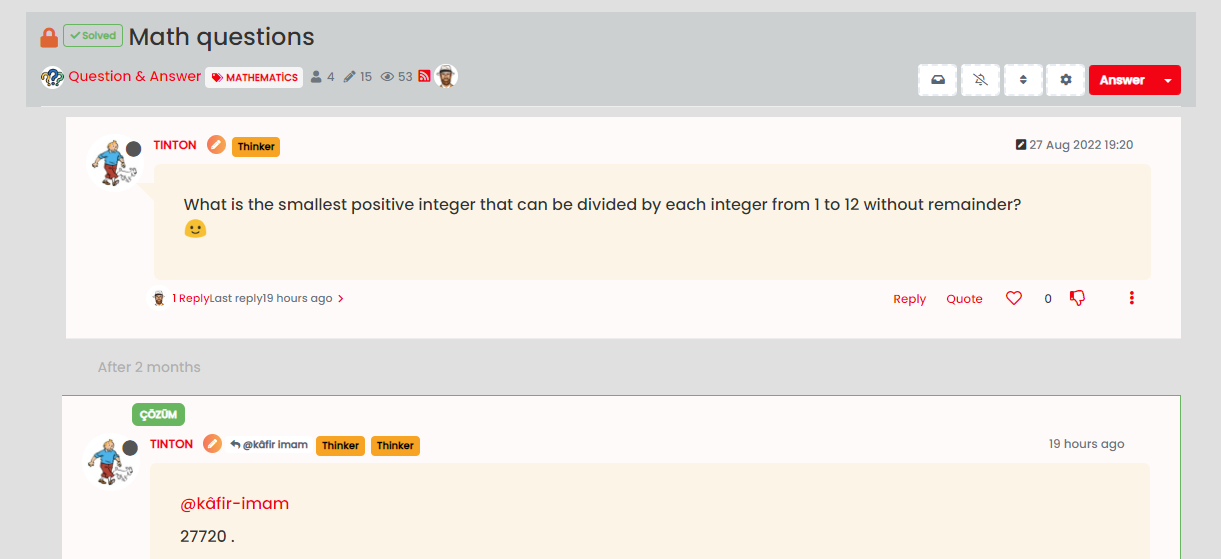
@crazycells the plugin translation is good just when you chose correct answer for question become to flag as Solution that is in english not turkish, rest of in turkish.
-
@phenomlab said in Q&A Plugin Changes NodeBB:
@cagatay yes. Don’t touch any existing code. I’ll have a look at this tomorrow. Any specific style you are looking for ?
ok, no i m not looking any specific style, just it should be look like well

@crazycells the plugin translation is good just when you chose correct answer for question become to flag as Solution that is in english not turkish, rest of in turkish.
@cagatay then it is a bug. I will report it to GitHub.
-
@cagatay then it is a bug. I will report it to GitHub.
-
-
@cagatay did you take the CSS from here for that ? It’s missing some positioning, but if you search the CSS you have and look for
content: "solution"you should be able to change it to the Turkish equivalent.@phenomlab is “solution” label native to the plugin? or it is a label that you added?
-
@phenomlab is “solution” label native to the plugin? or it is a label that you added?
@crazycells it’s native from recollection. Let me have a look and see what I can do with this tomorrow.
-
@cagatay upgrade the plugin to 1.0.4 , the translation issue is fixed.
-
@cagatay upgrade the plugin to 1.0.4 , the translation issue is fixed.
@crazycells upgraded, problem is fixed.
-
@crazycells upgraded, problem is fixed.
@cagatay The CSS should look a bit better now
Added new block below on your site
.posts [component=post][data-index="-1"].isSolved:before { border: none !important; border-radius: 6px; } Feel free to change positions etc., as you see fit.
Did this solution help you?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in