[NODEBB] Help for my custom CSS
-
possible to delete border radius at the bottom left and right ?
Just border radius at the top of the first div and at the last Div bottom ?
I would like a entirely bloc with four border radiusPossible ?
I play with .categories>li, .category>ul>li but it’s not what I wantI would like to move chat bubbles and WYSIWYG at the left bottom if it’s possible, I tetst with this bit it’s not perfect :
.taskbar .navbar-nav { padding-right: 1840px; padding-bottom: 15px; position: relative; bottom: 25px !important; } Thanks for your help in advance Mark

-
possible to delete border radius at the bottom left and right ?

Just border radius at the top of the first div and at the last Div bottom ?
I would like a entirely bloc with four border radiusPossible ?
I play with .categories>li, .category>ul>li but it’s not what I wantI would like to move chat bubbles and WYSIWYG at the left bottom if it’s possible, I tetst with this bit it’s not perfect :
.taskbar .navbar-nav { padding-right: 1840px; padding-bottom: 15px; position: relative; bottom: 25px !important; }Thanks for your help in advance Mark

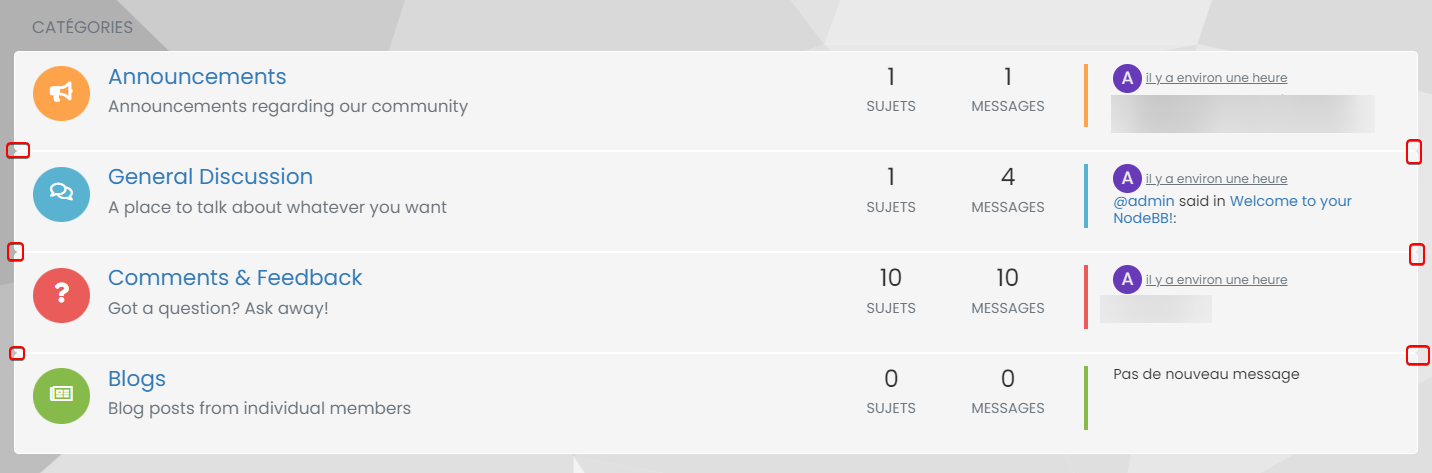
@DownPW Definitely possible, yes. This will work
.categories>li, .category>ul>li { border-radius: 0px; } .categories>li:first-of-type { border-top-left-radius: 4px; border-top-right-radius: 4px; } .categories>li:last-of-type { border-bottom-left-radius: 4px; border-bottom-right-radius: 4px; } Looks like this
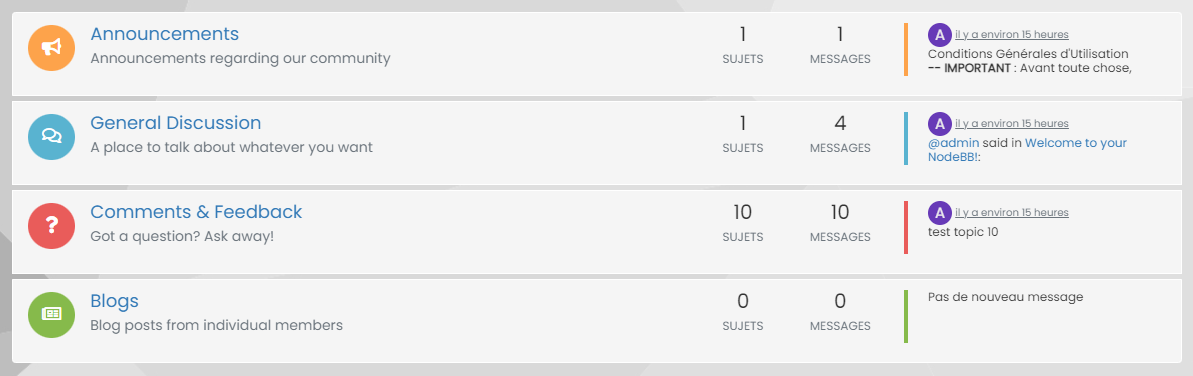
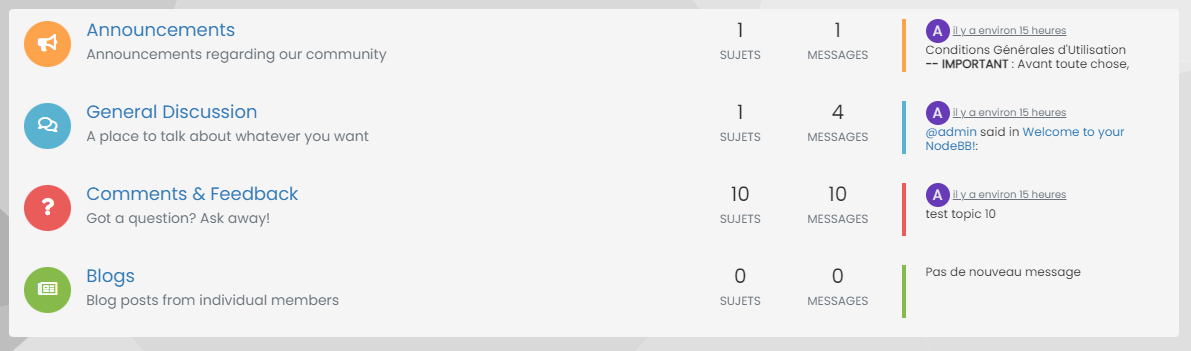
You could then close the gaps between if you really wanted it as one block
.categories>li, .category>ul>li { border: none; margin-top: 0px; background: #F5F5F5; } That gives you
-
@DownPW Definitely possible, yes. This will work
.categories>li, .category>ul>li { border-radius: 0px; } .categories>li:first-of-type { border-top-left-radius: 4px; border-top-right-radius: 4px; } .categories>li:last-of-type { border-bottom-left-radius: 4px; border-bottom-right-radius: 4px; }Looks like this

You could then close the gaps between if you really wanted it as one block
.categories>li, .category>ul>li { border: none; margin-top: 0px; background: #F5F5F5; }That gives you

@phenomlab Great !! Thanks you very much:)
EDIT: Possible to do the same thing on Unread page and Recent page ?
-
Other two things

ONE
I would like to move chat bubbles and WYSIWYG at the left bottom if it’s possible, I test with this bit it’s not perfect :
.taskbar .navbar-nav {
padding-right: 1840px;
padding-bottom: 15px;
position: relative;
bottom: 25px !important;
}
Thanks for your help in advance Mark
TWO
The chat windows stays in the background even when I click on it.
I have zindex on composer and footbar
-
@phenomlab Great !! Thanks you very much:)
EDIT: Possible to do the same thing on Unread page and Recent page ?
@DownPW said in [NODEBB] Help for my custom CSS:
@phenomlab Great !! Thanks you very much:)
EDIT: Possible to do the same thing on Unread page and Recent page ?
This should work
.category-item:first-of-type { border-top-left-radius: 4px; border-top-right-radius: 4px; } .category-item:last-of-type { border-bottom-left-radius: 4px; border-bottom-right-radius: 4px; } -
Other two things

ONE
I would like to move chat bubbles and WYSIWYG at the left bottom if it’s possible, I test with this bit it’s not perfect :
.taskbar .navbar-nav {
padding-right: 1840px;
padding-bottom: 15px;
position: relative;
bottom: 25px !important;
}
Thanks for your help in advance Mark
TWO
I have this problem :

The chat windows stays in the background even when I click on it.
I have zindex on composer and footbar
The chat windows stays in the background even when I click on it.
I have zindex on composer and footbar
This should fix that
.chat-modal { z-index: 5000; } -
Other two things

ONE
I would like to move chat bubbles and WYSIWYG at the left bottom if it’s possible, I test with this bit it’s not perfect :
.taskbar .navbar-nav {
padding-right: 1840px;
padding-bottom: 15px;
position: relative;
bottom: 25px !important;
}
Thanks for your help in advance Mark
TWO
I have this problem :

The chat windows stays in the background even when I click on it.
I have zindex on composer and footbar
@DownPW said in [NODEBB] Help for my custom CSS:
I would like to move chat bubbles and WYSIWYG at the left bottom if it’s possible, I test with this bit it’s not perfect :
Can you elaborate a bit more on this in terms of what you are looking to do ?
-
@DownPW said in [NODEBB] Help for my custom CSS:
I would like to move chat bubbles and WYSIWYG at the left bottom if it’s possible, I test with this bit it’s not perfect :
Can you elaborate a bit more on this in terms of what you are looking to do ?
chat-modal zindex and border for Unread & recent works !!!
Thanks Mark
@phenomlab said in [NODEBB] Help for my custom CSS:
@DownPW said in [NODEBB] Help for my custom CSS:
I would like to move chat bubbles and WYSIWYG at the left bottom if it’s possible, I test with this bit it’s not perfect :
Can you elaborate a bit more on this in terms of what you are looking to do ?
Just these icons to put on the bottom left:
-
chat-modal zindex and border for Unread & recent works !!!
Thanks Mark
@phenomlab said in [NODEBB] Help for my custom CSS:
@DownPW said in [NODEBB] Help for my custom CSS:
I would like to move chat bubbles and WYSIWYG at the left bottom if it’s possible, I test with this bit it’s not perfect :
Can you elaborate a bit more on this in terms of what you are looking to do ?
Just these icons to put on the bottom left:

@DownPW Try this
.taskbar.navbar-fixed-bottom { right: auto; left: 0; } -
@phenomlab said in [NODEBB] Help for my custom CSS:
@DownPW Try this
.taskbar.navbar-fixed-bottom { right: auto; left: 0; } Much cleaner than what I had found:
.taskbar .navbar-nav { padding-right: 1840px; padding-bottom: 15px; position: relative; bottom: 25px !important; } I had not found this property by inspecting the code!! I wonder where you found that one

I just added left and bottom space :
.taskbar.navbar-fixed-bottom { right: auto; left: 10px; bottom: 25px; } Much better with footbar !
This also allows you to leave the right side quiet already occupied by the paging block !Thanks my friend

-
-
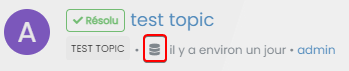
How to add icon on categories span time ?
I will test this code for add Paragraph FA icon for example :
[component="topic/header"] span.timeago:before { content: "\f1dd"; margin-right: 5px; margin-left: 5px; }Result


@DownPW that won’t work unless you add a font family to go with it - any Unicode characters typically require an associated font family. Try adding
font-family: "font awesome 5 free";to the CSS you already have. -
I have test this :
[component="topic/header"] span.timeago:before { content: "\f1c0"; font-family: "font awesome 5 free"; margin-right: 5px; margin-left: 5px; color: black; } But doesn’t work
-
I have test this :
[component="topic/header"] span.timeago:before { content: "\f1c0"; font-family: "font awesome 5 free"; margin-right: 5px; margin-left: 5px; color: black; }But doesn’t work

@DownPW does it work if you change it to
Font Awesome 5 Free? Might need to access your site directly to test this as it works for mine and should also work for you.One last thing you can try is adding the below into the CSS class - sometimes needed as the FA5 free icons are solid only, therefore may require
font-weight: 900;Let me know how you get on
-
@DownPW does it work if you change it to
Font Awesome 5 Free? Might need to access your site directly to test this as it works for mine and should also work for you.One last thing you can try is adding the below into the CSS class - sometimes needed as the FA5 free icons are solid only, therefore may require
font-weight: 900;Let me know how you get on
-
@DownPW After spending a lot of time on the theme switcher (see referenced post above), I re-wrote some of it as found that there were caching issues with CSS as it always calls the same version number. The new function below resolves that issue.
I also removed the website prefix, as with relative paths, this is not required

// ------------------------------------------ // Theme Switcher // ------------------------------------------ // On choisit une chaine de caractère aléatoire pour affecter un numéro de version au fichier CSS. // The function below creates a random string which we use for CSS versioning to prevent cache conflicts function generateRandomString(length) { var text=""; var possible="ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789"; for (var i=0; i < length; i++) { text+=possible.charAt(Math.floor(Math.random() * possible.length)); } return text; } $(document).ready(function () { var string=generateRandomString(10); $("#random_string").text(string); // This variable gets the theme ID // Cette variable obtient l'ID du thème var whichTheme=localStorage.getItem("theme"); // This variable gets the active theme's actual URL //Cette variable obtient l'URL réelle du thème actif var activeTheme=localStorage.getItem("activeTheme"); // This variable appends the dropdown list to the existing panel // Cette variable ajoute la liste déroulante au panneau existant var panel=$('<li id="switcher" class="dropdown text-center"> \ <label for="theme-control-list-check" class="dropdown-toggle" data-toggle="dropdown" id="theme_dropdown" title="" role="button" data-original-title="Theme" aria-expanded="false"> \ <a class="btn-link" title="Theme Switcher" href="#"><i id="ticon" class="fa fa-fw fa-lightbulb-o"></i><span class="visible-xs-inline">Theme Switcher</span></a> \ </label> \ <ul id="theme" class="dropdown-menu"> \ <li><a id="default" href="#" rel="/assets/client.css?v=e02phpkima0">Default</a></li> \ <li><a id="default dark" href="#" rel="/assets/customcss/default_dark.css">Default Dark</a></li> \ <li><a id="Light Flat" href="#" rel="/assets/customcss/testflat.css">Light Flat</a></li> \ <li><a id="Dark Flat" href="#" rel="/assets/customcss/testflat.css">Dark Flat</a></li> \ <li><a id="Dark Neon Aqua" href="#" rel="/assets/customcss/dark_neon_aqua.css">Dark Neon Aqua</a></li> \ <li><a id="Dark Neon Blue" href="#" rel="assets/customcss/dark_neon_blue.css">Dark Neon Blue</a></li> \ <li><a id="Dark Neon Green" href="#" rel="/assets/customcss/dark_neon_green.css">Dark Neon Green</a></li> \ <li><a id="Dark Neon Solary" href="#" rel="/assets/customcss/dark_neon_solary.css">Dark Neon Solary</a></li> \ <li><a id="Dark Neon White" href="#" rel="/assets/customcss/dark_neon_white.css"">Dark Neon White</a></li> \ <li><a id="Eva 00" href="#" rel="/assets/customcss/eva_00.css">Eva.00</a></li> \ <li><a id="Eva 01" href="#" rel="/assets/customcss/eva_01.css">Eva.01</a></li> \ <li><a id="Eva 01 Purple Green"href="#" rel="/assets/customcss/eva_01_purple_green.css">Eva.01: Purple-Green</a></li> \ <li><a id="Eva 02" href="#" rel="/assets/customcss/eva_02.css">Eva.02: Red-Orange</a></li> \ </ul> \ </div> '); // See if there is an active theme selected in localStorage. If none selected, use the default. If there is a theme in localStorage, use that and apply it // Regarde s'il y a un thème actif sélectionné dans "localStorage". Si aucun n'est sélectionné, utilise la valeur par défaut. // S'il y a un thème dans localStorage, on l'utilise et on l'applique. if (whichTheme) { $("head").append("<link href='" + activeTheme + '?version=' + string + "' type=\"text/css\" rel=\'stylesheet\' />"); } else { // No need to include anything here as there's no CSS to add. // Pas besoin d'inclure quoi que ce soit ici car il n'y a pas de CSS à ajouter. } $('ul#logged-in-menu').prepend(panel); $('ul#logged-out-menu').prepend(panel); if (utils.findBootstrapEnvironment()==='xs') { $('#menu').prepend(panel); } $(document).ready(function () { // Listen to the NAV dropdown for any changes // Écoute la liste déroulante NAV pour tout changement de thème $("#theme li a").on("click change", function () { // If we detect a change, append the selected CSS file into the DOM // Si un changement est détecté, on ajoute le fichier CSS sélectionné dans le DOM (Document Object Model) var thishref=$(this).attr('rel'); $("link[rel=stylesheet]").attr('href', thishref + "?version=" + string + ""); //location.reload(); //$("head").append("<link href='" + $(this).attr("rel") + $(this).attr("id") + " type=\'text/css\' rel=\'stylesheet\' />"); location.reload(); // This variable stores the selected theme ID // Cette variable stocke l'ID du thème sélectionné var selected=$(this).attr("id"); // This variable stores the selected theme link // Cette variable stocke le lien du thème sélectionné var theTheme=$(this).attr("rel"); // This variable updates the selected theme ID // See if "default" has been selected. If it has, then... // Cette variable met à jour l'ID du thème sélectionné // Regarde si "default" a été sélectionné. Si c'est le cas, alors... if (selected==='default') { localStorage.setItem("theme", ""); // This variable will strip the current appeneded theme ID // Cette variable supprimera l'ID du thème actuellement ajouté localStorage.setItem("activeTheme", ""); // This variable will strip the current appeneded theme URL (HREF) // Finally, we have to reload the page to effect the changes // Cette variable supprimera l'URL actuelle du thème ajouté (HREF) // Enfin, on recharge la page pour effectuer les modifications location.reload(); } // If any other theme is selected, carry on as normnal, and update localStorage // Si un autre thème est sélectionné, continuez normalement et mettez à jour localStorage else { localStorage.setItem("theme", selected); // This variable updates the actual href of the CSS file // Cette variable met à jour le href réel du fichier CSS localStorage.setItem("activeTheme", theTheme); //window.location.href = window.location.href } // We use return false to prevent the browser from reloading or following any HREF links // On utilise la fonction "return false" pour empêcher le navigateur de recharger ou de suivre les liens HREF //return false; } ); } ); } ); // When hovering over the #switcher element, target the i class and add 'themeoff' // Lorsque du survol de l'élément #switcher, on cible la classe CSS "i" et on ajoute le CSS "themeoff" $(document).on('mouseenter', '#switcher', function() { $('#switcher i').addClass("themeoff"); } ); // When leaving the however state, target the i class and remove 'themeoff' // Lorsque l'on quitte l'état, on cible la classe CSS "i" et on supprime le CSS "themeoff" $(document).on('mouseleave', '#switcher', function() { $('#switcher i').removeClass("themeoff"); } );Hi friend, the code looks great.
Can I post it on my site as well?
And how can one know the path of subject assessments?
I’m talking about this code: https://sudonix.com/post/1809 -
Hi friend, the code looks great.
Can I post it on my site as well?
And how can one know the path of subject assessments?
I’m talking about this code: https://sudonix.com/post/1809@elhana-fine feel free. It’s posted here so that others can also make use of it.
-
We have create this topic for reference.
–> You will find all stuff to deploy it on your server.
ENJOY
-
hi @phenomlab
I use .category-item:first-of-type css properties for add a border-top on my principal pages like recent, unread etc…
But this properties add a border too on topic header categories name.
It’s possible to disable it just on topic (topic.header) ?
-
hi @phenomlab
I use .category-item:first-of-type css properties for add a border-top on my principal pages like recent, unread etc…
But this properties add a border too on topic header categories name.
It’s possible to disable it just on topic (topic.header) ?

Did this solution help you?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in