[NODEBB] Help for my custom CSS
-
Hello mark

I wanted for test purposes, to put the welcome message in the Brand menu in the header widget.
I commented in the footer widget the corresponding code then I added it in my brand header widget:
<span id="thisuser" class="getUsername">, <a href="/me"><span class="username">DownPW</span></a></span>I commented out the old CSS to add the new:
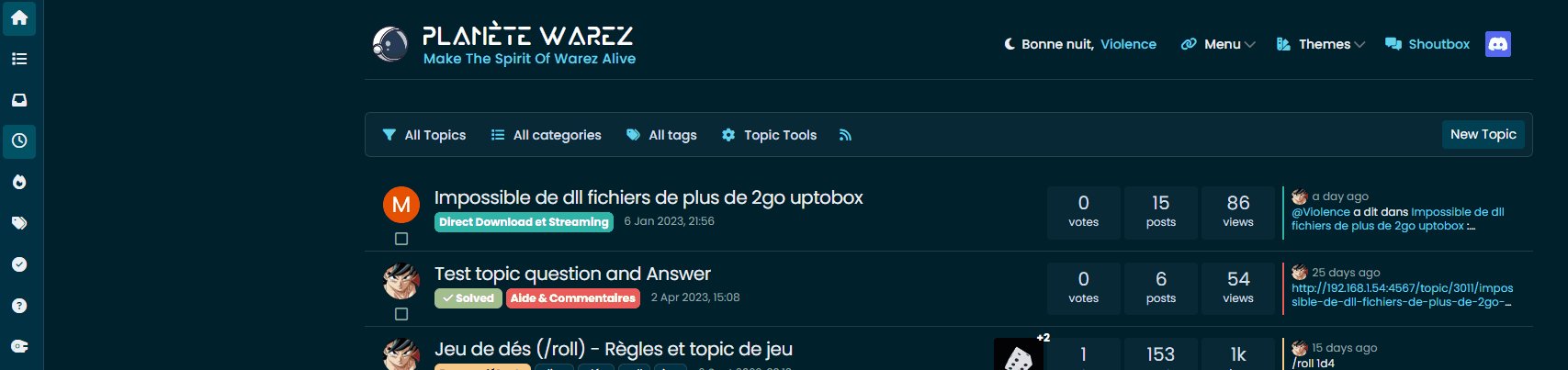
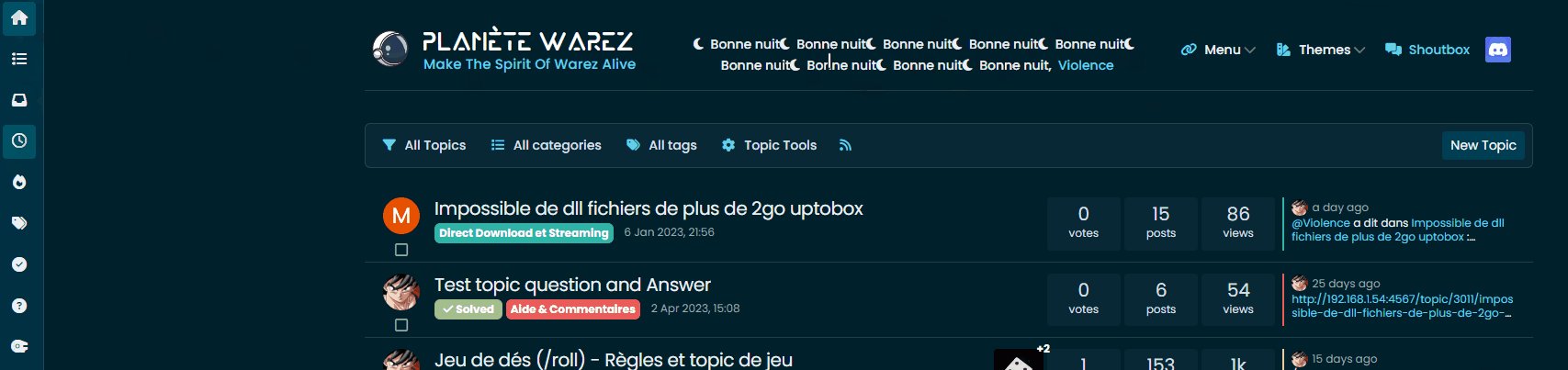
/* Welcome Message Username on Header */ span#thisuser { margin-top: 0.7rem; margin-left: 2px; margin-right:-2px; font-size: .875rem; line-height: 1.4rem; font-weight: 500; } So far everything is fine, the result is correct :
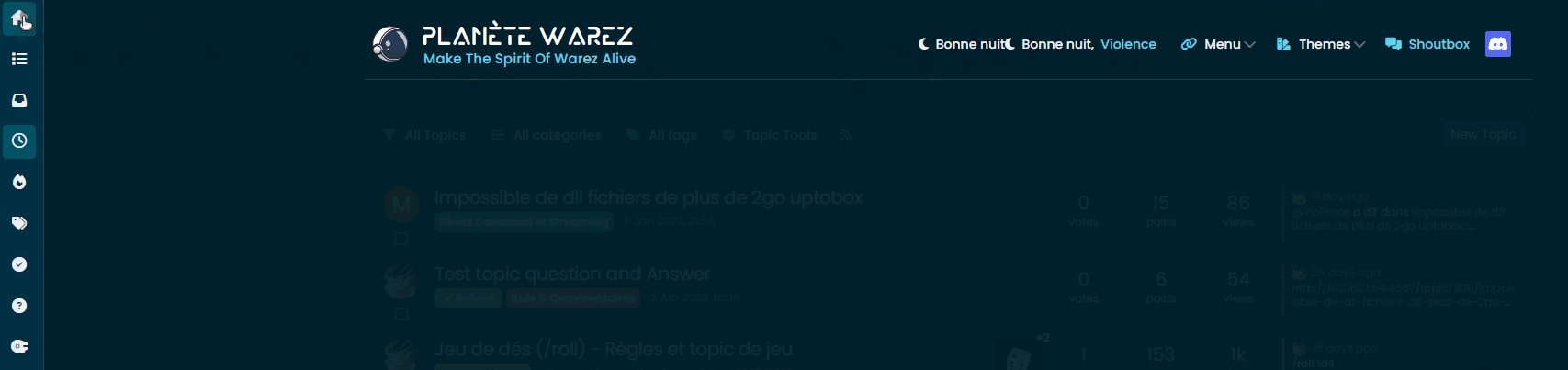
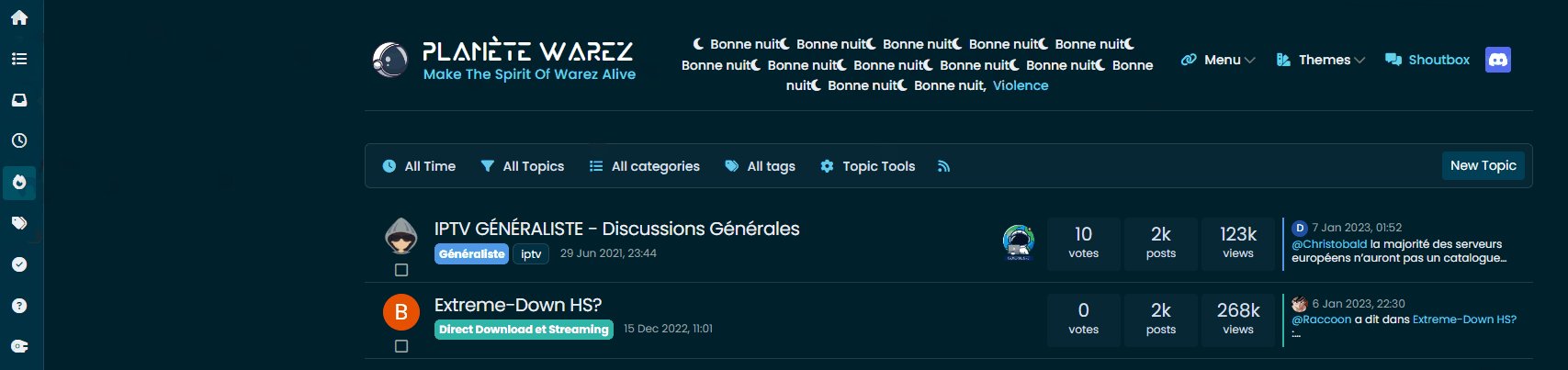
But as soon as I select links in the left sidebar (home, recent, etc …), the message is added and displayed as many times as I select a link .
Did I miss something or do you have an idea to solve this bug?
Thanks my friend

-
Hello mark

I wanted for test purposes, to put the welcome message in the Brand menu in the header widget.
I commented in the footer widget the corresponding code then I added it in my brand header widget:
<span id="thisuser" class="getUsername">, <a href="/me"><span class="username">DownPW</span></a></span>I commented out the old CSS to add the new:
/* Welcome Message Username on Header */ span#thisuser { margin-top: 0.7rem; margin-left: 2px; margin-right:-2px; font-size: .875rem; line-height: 1.4rem; font-weight: 500; }So far everything is fine, the result is correct :

But as soon as I select links in the left sidebar (home, recent, etc …), the message is added and displayed as many times as I select a link .

Did I miss something or do you have an idea to solve this bug?
Thanks my friend

@DownPW sorry for the delay. That is being caused by
ajaxwhich is adding another element each time data is being called. I’d need to see the entire code block where you are adding this to confirm, but from the video you provided, that’s typically caused by the above.You only need that specific function to run once at page load - it’s running each time data is being requested which explains the additions.
-
it’s just the brand HTML header widget, just add this code to him
<span id="thisuser" class="getUsername">, <a href="/me"><span class="username">DownPW</span></a></span>]What do you want ? The HTML header widget on welcome message JS code ?
EDIT : All code in PM
-
it’s just the brand HTML header widget, just add this code to him
<span id="thisuser" class="getUsername">, <a href="/me"><span class="username">DownPW</span></a></span>]What do you want ? The HTML header widget on welcome message JS code ?
EDIT : All code in PM
@DownPW thanks. Can you try a theory for me and change that code so it looks like the below
<span id="thisuserbrand" class="getUsername">, <a href="/me"><span class="username">DownPW</span></a></span>I expect this to return nothing, which will prove my theory around the Ajax calls.
-
Nope @phenomlab
Same things, same problem
-
Nope @phenomlab
Same things, same problem
@DownPW then the problem isn’t the existing function. That ID I provided doesn’t exist anywhere and isn’t tied to any elements so should never trigger.
-
oups don’t know why I have used this code, replace by :
<div class="getUsername">, <a href="/me"><span class="username"></span></a></div>But same problem
-
oups don’t know why I have used this code, replace by :
<div class="getUsername">, <a href="/me"><span class="username"></span></a></div>But same problem
@DownPW did you remove the original line from the footer before placing it in the brand header?
-
remove no, but commented like this
<!-- <span id="thisuser" class="getUsername">, <a href="/me"><span class="username">DownPW</span></a></span> -->EDIT: test with remove = same
-
remove no, but commented like this
<!-- <span id="thisuser" class="getUsername">, <a href="/me"><span class="username">DownPW</span></a></span> -->EDIT: test with remove = same
@DownPW can you send me the footer function your are using. I’m 100% certain this is being caused by the
ajaxcall. -
remove no, but commented like this
<!-- <span id="thisuser" class="getUsername">, <a href="/me"><span class="username">DownPW</span></a></span> -->EDIT: test with remove = same
@DownPW can you change the top line of this function from
$(window).on('action:ajaxify.end', function (data) {To
$(document).ready() {Save and let me know if this changes anything. The theory here is that the Ajax call in the top line causes the
prependto be executed multiple times -
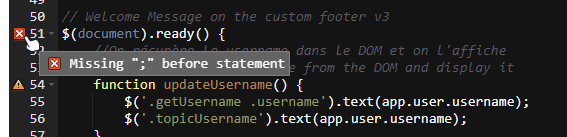
the code doesn’t work with this
-
@DownPW it should work once at least on site reload, no? Or does it crash?
-
-
@DownPW that shouldn’t cause the error you are seeing there. It looks like that is from the previous function.
-
the previous function is just fancybox and nothing more :
// Fancybox Media Reader if (top.location.pathname !== '/login') { $(window).on('action:posts.loaded', function(data) { console.log("Polling DOM for lazyLoaded images to apply Fancybox"); $(document).ready(function() { $('a').not('.forum-logo').not(".avatar").not(".emoji").not(".bmac-noanimate").each(function() { $('a[href*=".jpg"], a[href*=".jpeg"], a[href*=".png"], a[href*=".gif"], a[href*=".webp"]').addClass("noanimate"); }); }); }); } if (top.location.pathname !== '/login') { $(document).ready(function() { $(window).on('action:ajaxify.end', function(data) { this.$('a').not('.forum-logo').not(".avatar").not(".emoji").not(".bmac-noanimate").each(function() { $('a[href*=".jpg"], a[href*=".jpeg"], a[href*=".png"], a[href*=".gif"], a[href*=".webp"]').addClass("noanimate"); data.preventDefault() // Strip out the images contained inside blockquotes as this looks nasty :) $('blockquote img').remove(); }); Fancybox.bind( 'a[href*=".jpg"], a[href*=".jpeg"], a[href*=".png"], a[href*=".gif"], a[href*=".webp"]', { groupAll: true, } ); }); }); } // Chat fancybox - fires when chat module loaded and AJAX calls new chat $(document).ready(function() { $(window).on('action:chat.loaded', function(data) { this.$('img').not('.forum-logo').not(".avatar").not(".emoji").not(".bmac-noanimate").each(function() { var newHref = $(this).attr("src"); $(this).wrap("<a class='fancybox' href='" + newHref + "'/>"); $('a[href*=".jpg"], a[href*=".jpeg"], a[href*=".png"], a[href*=".gif"], a[href*=".webp"]').addClass("noanimate"); data.preventDefault(); // Strip out the images contained inside blockquotes as this looks nasty :) $('blockquote img').remove(); }); Fancybox.bind( 'a[href*=".jpg"], a[href*=".jpeg"], a[href*=".png"], a[href*=".gif"], a[href*=".webp"]', { groupAll: true, } ); }); }); the error above just appear wit hthe change of
$(document).ready() {, no error with$(window).on('action:ajaxify.end', function (data) { -
the previous function is just fancybox and nothing more :
// Fancybox Media Reader if (top.location.pathname !== '/login') { $(window).on('action:posts.loaded', function(data) { console.log("Polling DOM for lazyLoaded images to apply Fancybox"); $(document).ready(function() { $('a').not('.forum-logo').not(".avatar").not(".emoji").not(".bmac-noanimate").each(function() { $('a[href*=".jpg"], a[href*=".jpeg"], a[href*=".png"], a[href*=".gif"], a[href*=".webp"]').addClass("noanimate"); }); }); }); } if (top.location.pathname !== '/login') { $(document).ready(function() { $(window).on('action:ajaxify.end', function(data) { this.$('a').not('.forum-logo').not(".avatar").not(".emoji").not(".bmac-noanimate").each(function() { $('a[href*=".jpg"], a[href*=".jpeg"], a[href*=".png"], a[href*=".gif"], a[href*=".webp"]').addClass("noanimate"); data.preventDefault() // Strip out the images contained inside blockquotes as this looks nasty :) $('blockquote img').remove(); }); Fancybox.bind( 'a[href*=".jpg"], a[href*=".jpeg"], a[href*=".png"], a[href*=".gif"], a[href*=".webp"]', { groupAll: true, } ); }); }); } // Chat fancybox - fires when chat module loaded and AJAX calls new chat $(document).ready(function() { $(window).on('action:chat.loaded', function(data) { this.$('img').not('.forum-logo').not(".avatar").not(".emoji").not(".bmac-noanimate").each(function() { var newHref = $(this).attr("src"); $(this).wrap("<a class='fancybox' href='" + newHref + "'/>"); $('a[href*=".jpg"], a[href*=".jpeg"], a[href*=".png"], a[href*=".gif"], a[href*=".webp"]').addClass("noanimate"); data.preventDefault(); // Strip out the images contained inside blockquotes as this looks nasty :) $('blockquote img').remove(); }); Fancybox.bind( 'a[href*=".jpg"], a[href*=".jpeg"], a[href*=".png"], a[href*=".gif"], a[href*=".webp"]', { groupAll: true, } ); }); });the error above just appear wit hthe change of
$(document).ready() {, no error with$(window).on('action:ajaxify.end', function (data) {@DownPW very odd. I’ll have a look at this directly on your dev site tomorrow morning to see why this is.
EDIT - this is now fixed. I looked at the code, and I was right that it should work, and only execute once
 - not sure what happened there.
- not sure what happened there.EDIT2 - I absolutely love this design, and am stealing it
 Such a clever way of depicting colour in the theme, and I’m going to make it dynamic also so that the colours change if the theme
Such a clever way of depicting colour in the theme, and I’m going to make it dynamic also so that the colours change if the theme cssdoes. -
@DownPW very odd. I’ll have a look at this directly on your dev site tomorrow morning to see why this is.
EDIT - this is now fixed. I looked at the code, and I was right that it should work, and only execute once
 - not sure what happened there.
- not sure what happened there.
EDIT2 - I absolutely love this design, and am stealing it
 Such a clever way of depicting colour in the theme, and I’m going to make it dynamic also so that the colours change if the theme
Such a clever way of depicting colour in the theme, and I’m going to make it dynamic also so that the colours change if the theme cssdoes.
@phenomlab said in [NODEBB] Help for my custom CSS:
EDIT - this is now fixed. I looked at the code, and I was right that it should work, and only execute once - not sure what happened there.
 ️ hmmm not, almost fixed @phenomlab !
️ hmmm not, almost fixed @phenomlab !
It’s ok for duplicate ajax problem but not fixed for the the footer image : It’s appear one time and if you go to another section (like recent or unread for example), the image on footer don’t appear
Same in incognito mode.@phenomlab said in [NODEBB] Help for my custom CSS:
EDIT2 - I absolutely love this design, and am stealing it Such a clever way of depicting colour in the theme, and I’m going to make it dynamic also so that the colours change if the theme css does.

Thank you !
–> I already told you, my code is your code
Thinking about it, I found this idea elsewhere but I don’t really know where

I just added a rotation effect on it and adapted it to the dropdown of the brand menu widget.
You talk about making it dynamic but I don’t really see what you mean since the theme colors represented do not change.
Unless you want to automate it. Genre detects the 2 main color types of the theme according to 2 values/declarations present in the css file. -
@phenomlab said in [NODEBB] Help for my custom CSS:
EDIT - this is now fixed. I looked at the code, and I was right that it should work, and only execute once - not sure what happened there.
 ️ hmmm not, almost fixed @phenomlab !
️ hmmm not, almost fixed @phenomlab !
It’s ok for duplicate ajax problem but not fixed for the the footer image : It’s appear one time and if you go to another section (like recent or unread for example), the image on footer don’t appear
Same in incognito mode.
@phenomlab said in [NODEBB] Help for my custom CSS:
EDIT2 - I absolutely love this design, and am stealing it Such a clever way of depicting colour in the theme, and I’m going to make it dynamic also so that the colours change if the theme css does.

Thank you !
–> I already told you, my code is your code
Thinking about it, I found this idea elsewhere but I don’t really know where

I just added a rotation effect on it and adapted it to the dropdown of the brand menu widget.
You talk about making it dynamic but I don’t really see what you mean since the theme colors represented do not change.
Unless you want to automate it. Genre detects the 2 main color types of the theme according to 2 values/declarations present in the css file.@DownPW said in [NODEBB] Help for my custom CSS:
It’s ok for duplicate ajax problem but not fixed for the the footer image : It’s appear one time and if you go to another section (like recent or unread for example), the image on footer don’t appear
I kind of expected that because the footer image relies on an
ajaxreload to determine the time, then work out which image to display based on that. The real problem here is that the prepend is being called on each request, and because it’s anprepend, you are seeing multiple copies.One way to fix this is to delete the element and recreate it, but that is horribly inefficient

I’ve modified the function to include a check to see if the containing
divis empty or not - if it is, we add the icon and message - if it’s already there, we skip it// Test to see if the DIV containing the icon and message is empty. If it is, insert icon and message if ($('#busername').length === 0) { $('.getUsername').prepend("<div id='busername'><i id='thisicon' class='" + theicon + "'></i></div>" + themessage); } else { // nothing to do here :) } (Note that this has been added to the existing function)
And some minor
csswhich allows us to float the newdivso that it displaysinline// Inline display fix for Welcome DIV div#busername { display: inline; } -
@phenomlab said in [NODEBB] Help for my custom CSS:
EDIT - this is now fixed. I looked at the code, and I was right that it should work, and only execute once - not sure what happened there.
 ️ hmmm not, almost fixed @phenomlab !
️ hmmm not, almost fixed @phenomlab !
It’s ok for duplicate ajax problem but not fixed for the the footer image : It’s appear one time and if you go to another section (like recent or unread for example), the image on footer don’t appear
Same in incognito mode.
@phenomlab said in [NODEBB] Help for my custom CSS:
EDIT2 - I absolutely love this design, and am stealing it Such a clever way of depicting colour in the theme, and I’m going to make it dynamic also so that the colours change if the theme css does.

Thank you !
–> I already told you, my code is your code
Thinking about it, I found this idea elsewhere but I don’t really know where

I just added a rotation effect on it and adapted it to the dropdown of the brand menu widget.
You talk about making it dynamic but I don’t really see what you mean since the theme colors represented do not change.
Unless you want to automate it. Genre detects the 2 main color types of the theme according to 2 values/declarations present in the css file.@DownPW said in [NODEBB] Help for my custom CSS:
You talk about making it dynamic but I don’t really see what you mean since the theme colors represented do not change.
Unless you want to automate it. Genre detects the 2 main color types of the theme according to 2 values/declarations present in the css file.Simple enough -you just reference the variables, but admittedly, you’d need to refactor some code to make this work transiently, so it’s probably not a very good idea. I suppose it really depends on how often you decide to revamp your themes - in which case, it would make sense.
I just don’t like static variables

Did this solution help you?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in