Issues with Progress Bar on v3
-
Your code works perfectly for chat on desktop bit not on mobile.
I’m alone ? -
-
@phenomlab i did not check by phone, let me check it
-
@phenomlab i did not check by phone, let me check it
@cagatay Thanks. Let me know please - you have (almost) identical CSS to me, so I am not expecting any issues.
-
Status of my web site by android phone;
- Main page - bar not working
- topic - bar working
- chat - bar not working
-
Status of my web site by android phone;
- Main page - bar not working
- topic - bar working
- chat - bar not working
@cagatay The reason this fails for you is because you have to auto-hide the bottom bar
I’ve made this change and it’s now working for the most part - but it should also float with the bottom bar depending on it’s position. Not sure why that’s not working but looking now.
-
all working now.
-
@cagatay Thanks. Also fixed the floating progress bar on mobile. It’s tied into the
footercode which you are not using so it wasn’t included in your build (but is now) -
whats is the fix ?
-
@DownPW The footer bar
jscode. -
You mean I have to change mine?
-
-
Mark hi,
on the Android phone when client at main page, footer bar which has new message, new post, profil etc. can not seen because of bar. How we can change or hide for andorid user this bar on main page?
-
Mark hi,
on the Android phone when client at main page, footer bar which has new message, new post, profil etc. can not seen because of bar. How we can change or hide for andorid user this bar on main page?
@cagatay Because of the progress bar, or the bottom bar?
-
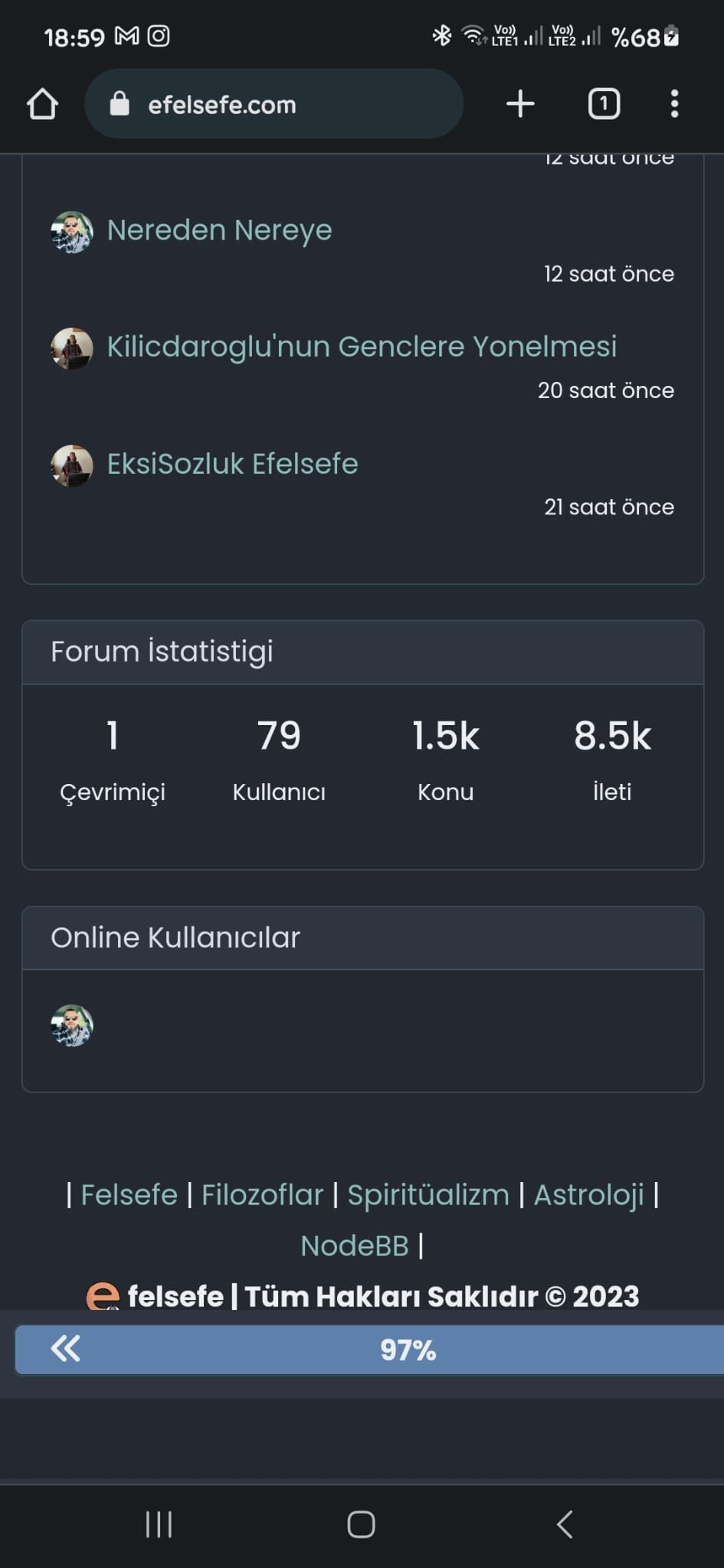
because of progress bar, andorid user can not see new message, new post, profil bar.
-
because of progress bar, andorid user can not see new message, new post, profil bar.
@cagatay Send me a screenshot. I am connected to your forum now and am not able to replicate this.
-
-
@cagatay This appears to be a bug on your forum that is being caused by other CSS. I am using exactly the same code on Sudonix without any issues. In addition, your bottombar appears to be hiding on scroll, which is correct, but not returning when it reaches the correct position. My code does not touch the bottom bar.
Not sure where this is coming from presently.
-
how i can fix it? as i know i use also your css codes, i did not anything wihtouth you

@cagatay I’m not sure yet. I will need to look at this when I have some free time. For now, you could disable the progress bar by removing the header.
Did this solution help you?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in