Rendering issues post migration to Sudonix theme/code
-
got the point Mark, thank you for your explanation.
-
-
Try your browser’s developer tools to try to find the codes that interest you

To test & adapt because I searched very quickly :
.skin-noskin .composer { background-color: #xxxxxx !important; color: #xxxxxx !important; } .bootstrap-tagsinput, .form-control { background-color: #xxxxxx; border: 1px solid var(--bs-border-color); color: var(--bs-body-color); } .bootstrap-tagsinput, .form-control { background-color: var(--bs-card-cap-bg); border: 1px solid var(--bs-border-color); color: var(--bs-body-color); } .composer .tags-container .bootstrap-tagsinput { background: #xxxxxx; } -
@cagatay As you are using the Sudonix themes, find
.bootstrap-tagsinput, .form-controlAnd replace it with this
.bootstrap-tagsinput, .form-control { background-color: var(--bs-body-bg) !important; border: 1px solid var(--bs-border-color); color: var(--bs-body-color); } And, find
.composer .tags-container .bootstrap-tagsinput inputReplace the block with
.composer .tags-container .bootstrap-tagsinput input, ::placeholder { color: var(--bs-body-color-muted) !important; } -
thank you Mark.
By the way, gif is not working i dont know why?
For example; -
thank you Mark.
By the way, gif is not working i dont know why?
For example;@cagatay said in Rendering issues post migration to Sudonix theme/code:
By the way, gif is not working i dont know why?
It not that it doesn’t work - you have included a link to an image, which OGProxy tries to render but won’t because it’s an image and not a site URL as such.
For “Giphy” type images, you should use the
 button and select an image from there - for example
button and select an image from there - for example -
@cagatay because you don’t have the giphy extensuon installed.
-
you mean tenor gif?
-
@cagatay yes, sorry.
-
my tenor gif is not working

03 - {"error":{"code":403,"message":"Requests from referer <empty> are blocked.","status":"PERMISSION_DENIED","details":[{"@type":"type.googleapis.com/google.rpc.ErrorInfo","reason":"API_KEY_HTTP_REFERRER_BLOCKED","domain":"googleapis.com","metadata":{"consumer":"projects/83199950872","service":"tenor.googleapis.com"}}]}} -
done it

-
-
Mark hi
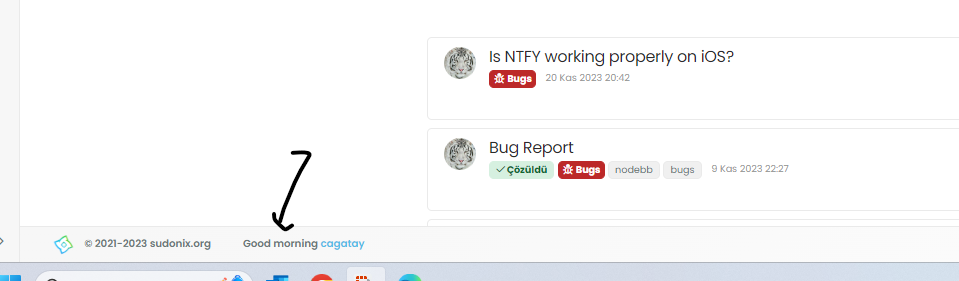
Here is my problem, 00:40 and night here but the site is saying good morning.
Same problem in my web site also.
How we can fix this problem?
@cagatay that’s not a problem or a bug. Anything past midnight is considered morning

-
@cagatay that’s not a problem or a bug. Anything past midnight is considered morning

@phenomlab said in Rendering issues post migration to Sudonix theme/code:
that’s not a problem or a bug. Anything past midnight is considered morning
sorry for my ignorance

-
@cagatay that’s not a problem or a bug. Anything past midnight is considered morning

@phenomlab lol
 Is there a way to calculate this based on sun rise/set…
Is there a way to calculate this based on sun rise/set… -
@phenomlab lol
 Is there a way to calculate this based on sun rise/set…
Is there a way to calculate this based on sun rise/set…@crazycells anything is possible, but this would of course vary by location… Unless you use a weather api
-
-
Hi Mark
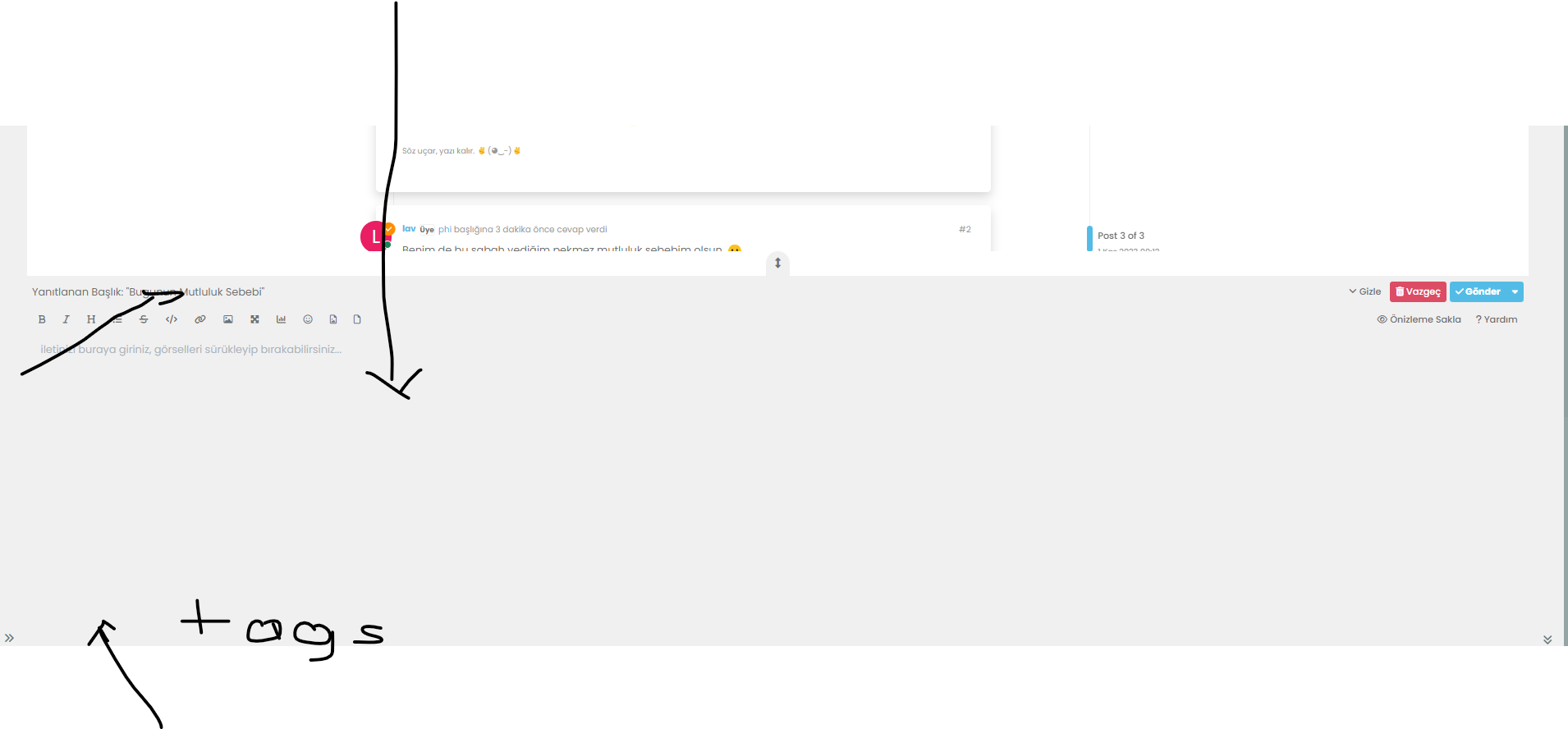
I can not find true CSS on my web site which to make change the background color from white to other color for post as below photo?
want to change as your post background color
@cagatay You should be able to use the below CSS to accomodate that
li.pt-4.self-post { background: red !important; } Obviously, change “red” to the colour you require.
-
not working this code, i think mine is different for hat changes.
Did this solution help you?
Hello! It looks like you're interested in this conversation, but you don't have an account yet.
Getting fed up of having to scroll through the same posts each visit? When you register for an account, you'll always come back to exactly where you were before, and choose to be notified of new replies (ether email, or push notification). You'll also be able to save bookmarks, use reactions, and upvote to show your appreciation to other community members.
With your input, this post could be even better 💗
RegisterLog in