@phenomlab thank you very much for the assistance Mark, massively appreciated as always.
The great thing about this is it’s all documented for other NodeBB users that come looking for solutions 😃.
Looks far better 🤝👍🏻.
Just don’t forget to comment out lines for browsing-users plugin
I’m got screwed 
Good work my friend
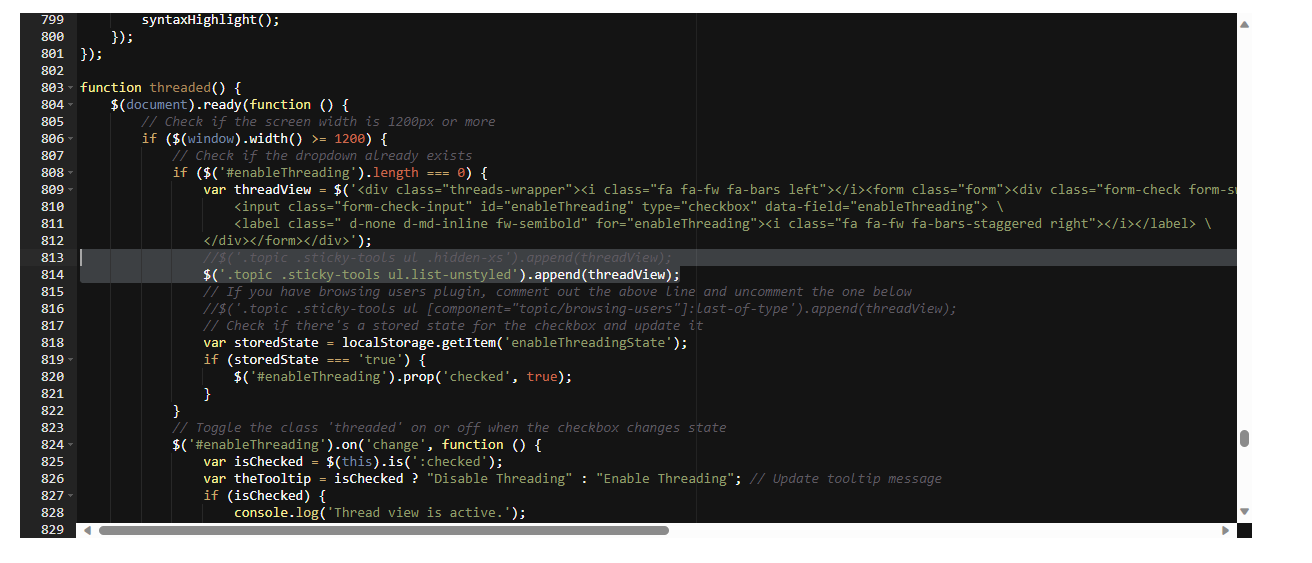
@DownPW This part?
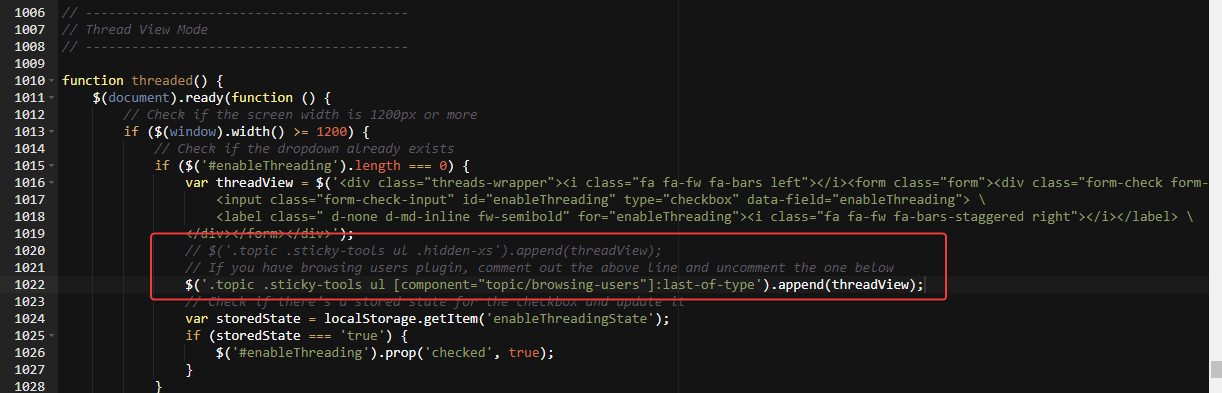
$('.topic .sticky-tools ul .hidden-xs').append(threadView);
// If you have browsing users plugin, comment out the above line and uncomment the one below
//$('.topic .sticky-tools ul [component="topic/browsing-users"]:last-of-type').append(threadView);
Yes, I need to fix that! Thanks for the reminder.
For anyone else browsing here who has tried the code in git but wants it to look exactly like Sudonix, please note that this code is not public because it is heavily adapted to match the layout of this site. There are some Sudonix “clones” around so you can actually have this code if you really want it, but it comes with some conditions;

Hello @phenomlab
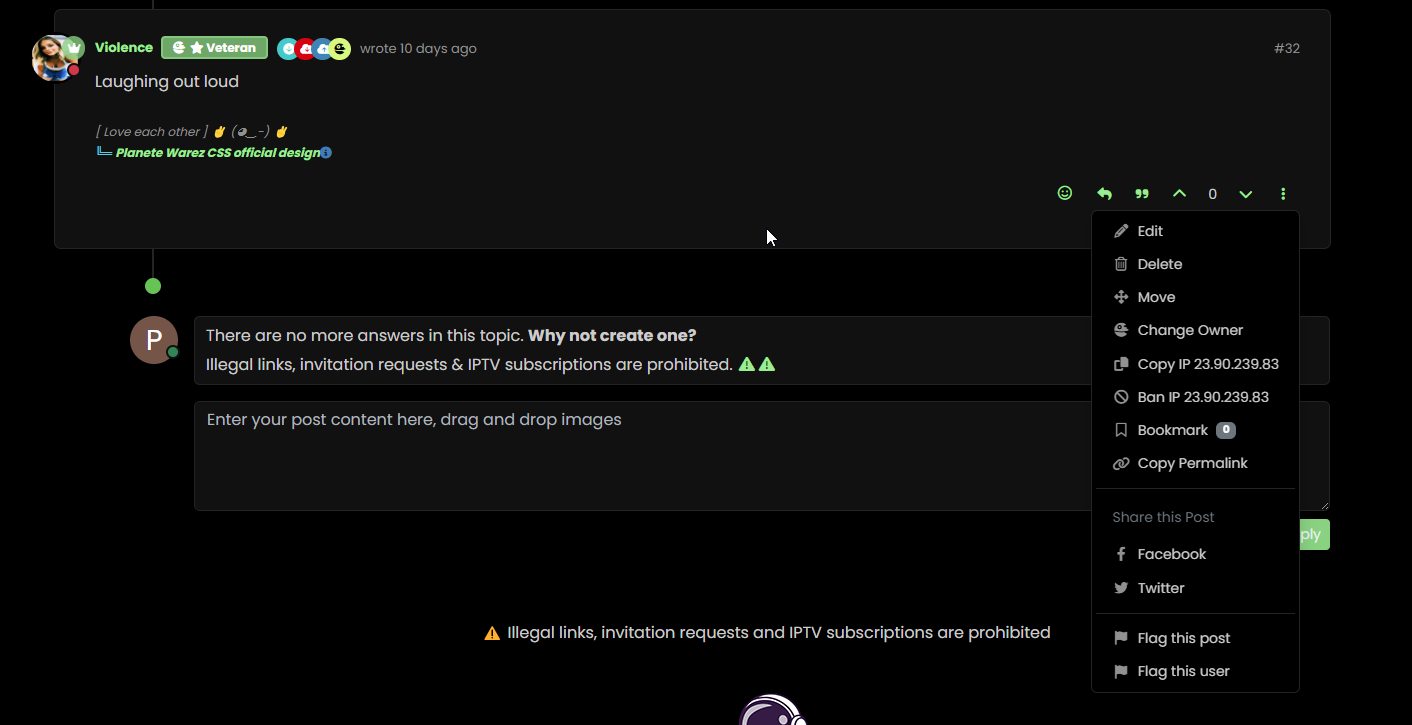
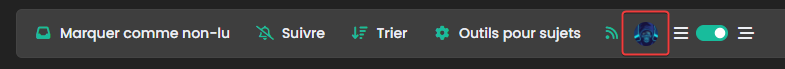
I see this, when someone composes, it is displayed via the plugin like this (To the left of the Thread View button.). I do not know if it’s normal or if it is better to put it on the right like the others ?

or myself for example :

@DownPW Mmmm - I thought that this would happen. In your js function, can you locate this line
$('.topic .sticky-tools ul .hidden-xs').append(threadView);
Replace it with
$('.topic .sticky-tools ul.list-unstyled').append(threadView);

The issue here is that the hidden-xs class is being manipulated by js which forces the position and does not use relative. This new code should hopefully work around that. It will change the placement of the threaded toggle, but for the better I think. If this works, I’ll commit the code to git
I don’t use this line, I commented out this line as stipulated in the script
$('.topic .sticky-tools ul .hidden-xs').append(threadView);
But use this line :
$('.topic .sticky-tools ul [component="topic/browsing-users"]:last-of-type').append(threadView);

maybe change for this ?
$('.topic .sticky-tools ul.list-unstyled [component="topic/browsing-users"]:last-of-type').append(threadView);
@DownPW sorry, use this one.
$('.topic .sticky-tools ul.list-unstyled').append(threadView);
Replace any existing line

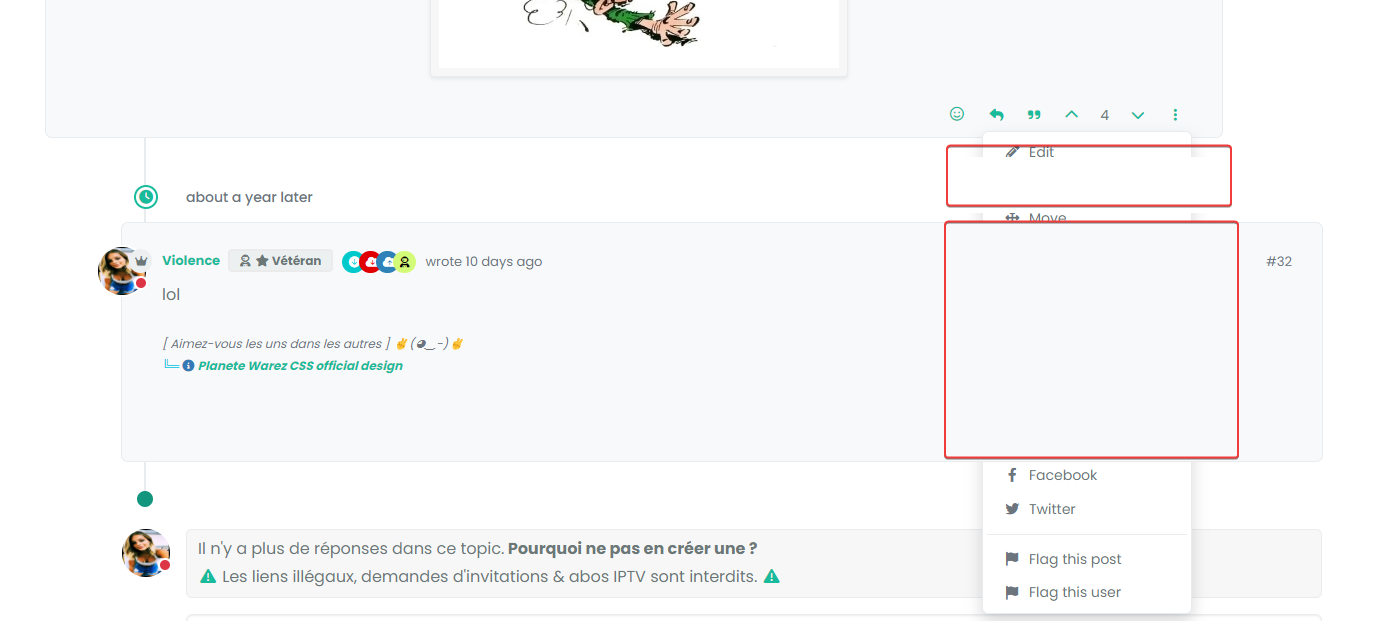
With this code the entire plugin is now displayed to the left of the Thread View button. I even think I prefer the way it was before.
I find it more logical that all users are displayed to the right of the button and not to the left.
@DownPW up to you of course but the browsing users plugin makes several adjustments to element positioning, and without moving the threading toggle outside of that, you’ll always have the issue where the composing user appears on the left because under the old code, the threading toggle shares the same space which causes the alignment issue.
Moving outside of that div is the only way to resolve the issue. There is another way which is to append the topic tools element but that then means that users without adequate permissions will not be able to use the threading toggle at all.
@DownPW yes, that’s definitely a z-index issue.
After test, seems to be good with add this in JS function in if and else :
$('[component="topic/quickreply/container"]').addClass('threaded'); //test
$('[component="topic/quickreply/container"]').removeClass('threaded'); //test
and this to CSS :
[component="topic/quickreply/container"].threaded {
z-index: -1 !important;
position: relative;
}
Tell me if this seems correct to you @phenomlab
@DownPW seems fine, yes. Any obvious conflict with other elements?
I haven’t tested everything. this is something to watch out for
I have the same problem for thread but this time I can’t solve it 


@DownPW Let me have a look.
@phenomlab said in Threading support for NodeBB:
@DownPW Let me have a look.
Thanks Mark 
@phenomlab said in Threading support for NodeBB:
@DownPW seems fine, yes. Any obvious conflict with other elements?
Besides, my solution above is only partial. It turns out that sometimes I can no longer click to reply to the post via quick Reply. Nothing happens when I click to enter text
It’s a bit the same problem as the previous bug.
It would be more interesting to act on the dropdown menu than the other elements one by one but my attempts are not fruitful for the moment.
We could kill one stone/two birds
@DownPW I see the issue. Can you please make the below CSS changes - notice the ones commented out and their replacements (which you should follow)
.page-topic .topic .posts.timeline .timeline-event, .page-topic .topic .posts.timeline > [component="post/placeholder"], .page-topic .topic .posts.timeline > [component=post] {
border-left: none;
/* transition: transform 0.3s ease !important; */
transition: margin-left 0.3s ease, margin-right 0.3s ease !important;
background: var(--bs-body-bg);
border-radius: var(--bs-border-radius);
}
li[component=post].threaded {
/* transform: translateX(-100px); */
/* transition: transform 0.3s ease !important; */
margin-left: -75px !important;
transition: margin-left 0.3s ease, margin-right 0.3s ease !important;
}
My expectation is that this will still work (but using margin instead of transform), and also ensure that the reverse dropdown is not being hidden by the [component="post"] elements.
When you use transform on an element, a new stacking order is created for it. As you are transforming a parent which doesn’t have z-index of it’s own, a new stacking order for itself and child elements is created. As a result, the child element with z-index remains below the [component="post"] elements.
If you want to see this in action before applying the CSS, you can remove translateX(-100px) from the li[component=post].threaded class and then try the dropdown menu again. You’ll notice it appears correctly this time, although the content is not being shifted because the translate has been removed.
We replace it with margin which is slightly less performant when it comes to animation, but the nature of NodeBB is to lazyload posts, therefore, this negates the overall impact to the DOM.
Let me know if this works.
Thats work. Many thanks for resolve
Thanks for the information, I understand better.
Would have a working solution other than mine for this :

@DownPW is that still an issue? I can’t replicate that on your dev site?