@phenomlab yes it’s a different theme. The other one was not offering much on editable sidebar. It was like flarum hahah
[NODEBB] Help for my custom CSS
-
@downpw Ok. Do you have a mock-up in terms of what you’d be looking for ? I think I understand, but it will require jQuery
-
I don’t think so JQuery are necessary becausei hav not that on other themes. Maybe a focus button ?
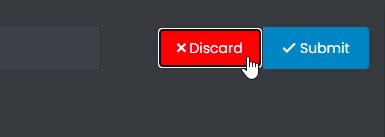
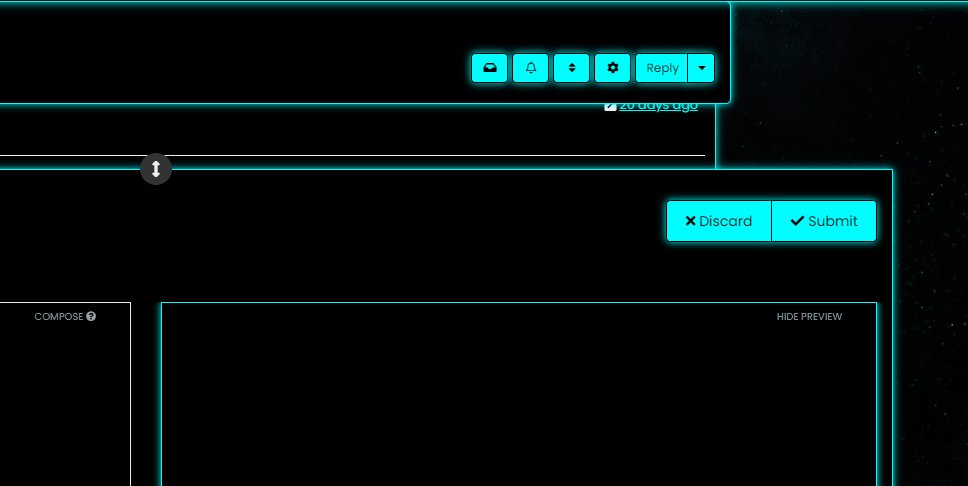
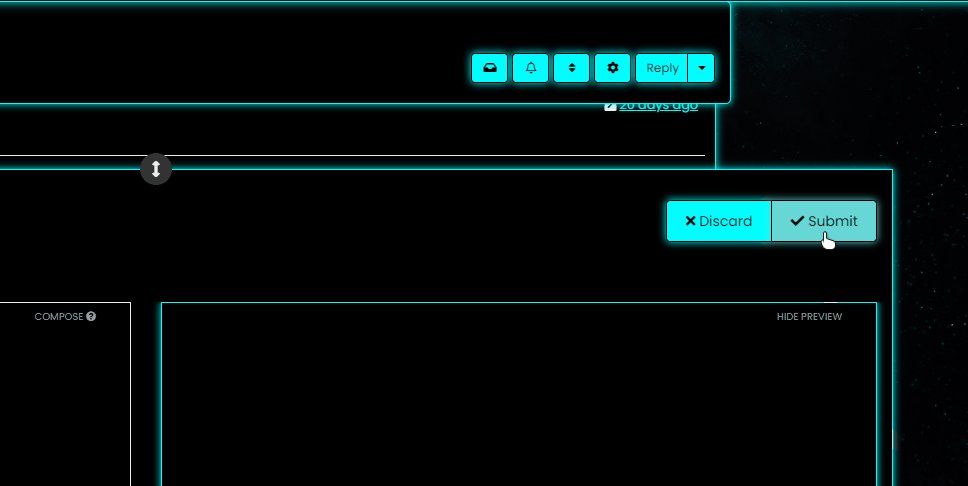
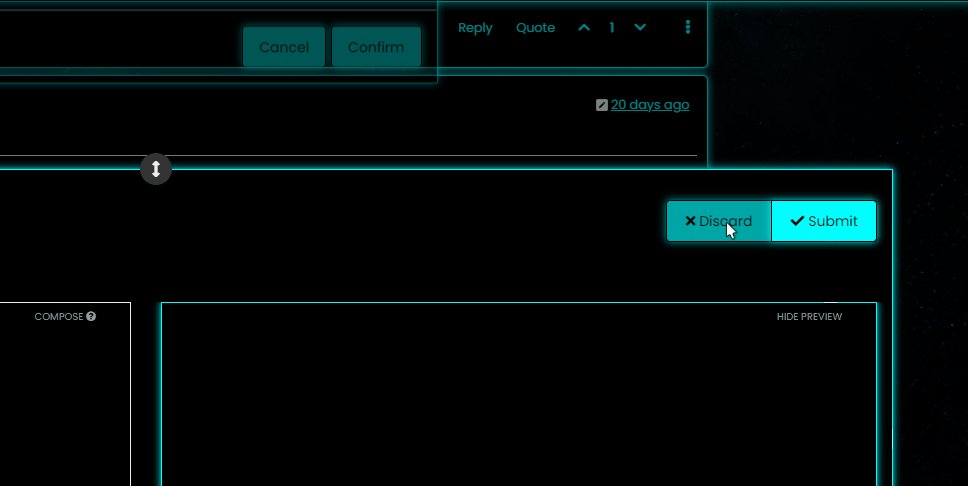
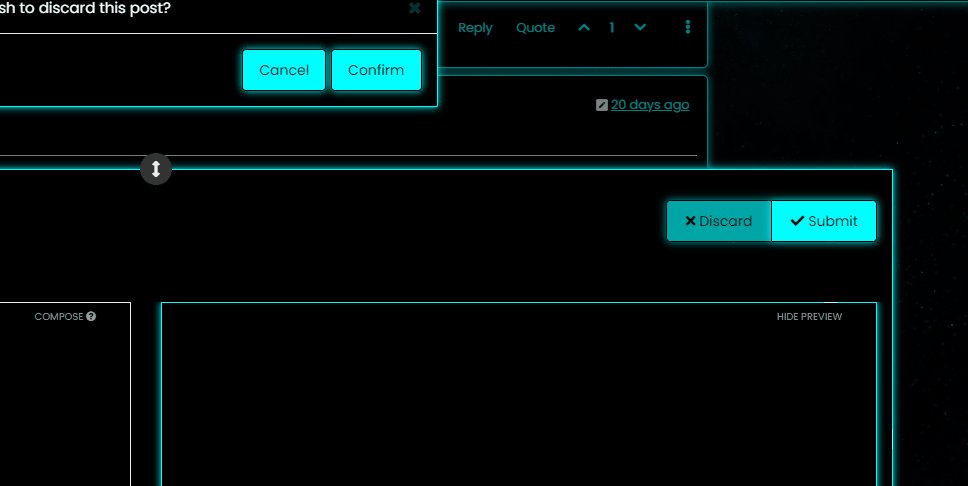
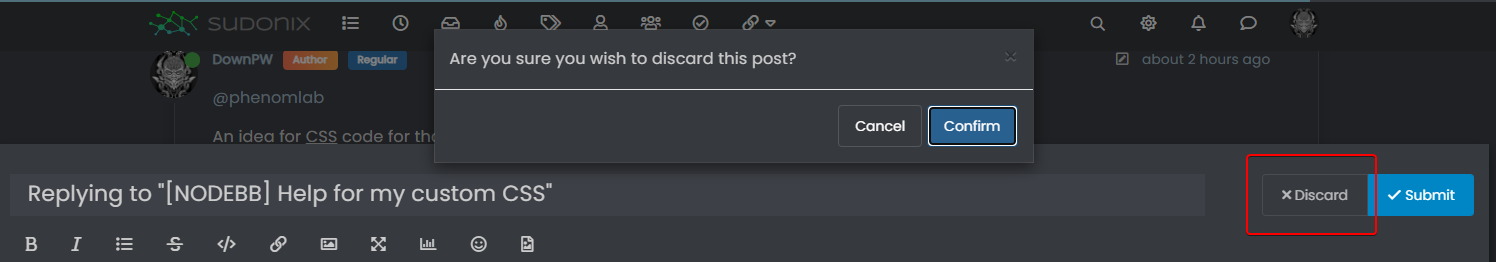
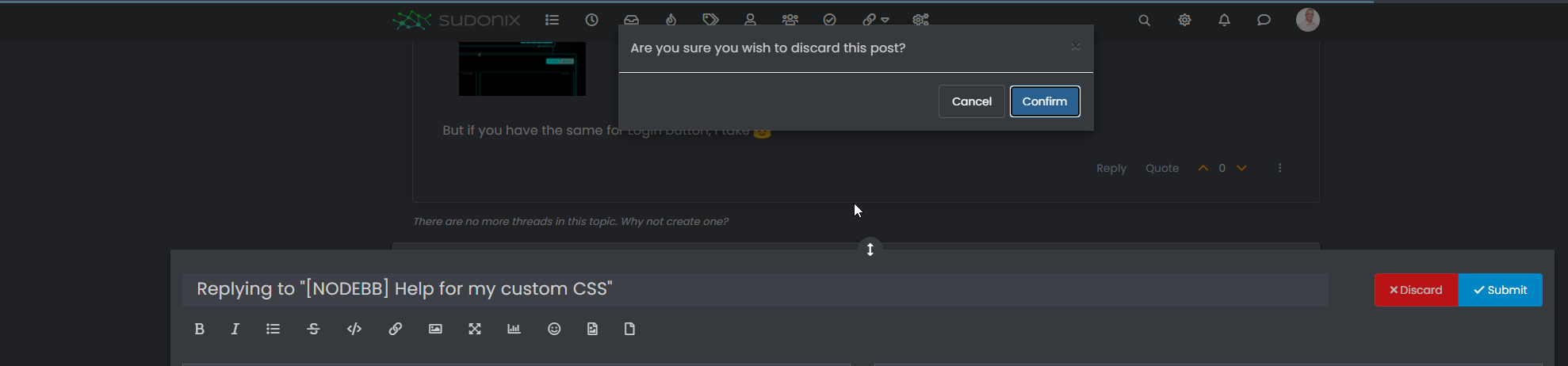
I want to fix this color background after a click on “Discard” Button when I reply to a topic.
For example you don’t have this on sudonix.com
Just to find the correct CSS code i guess

I have the same problem on login button
-
-
Very odd @phenomlab

-
@downpw Expected, because the CSS class is
:focusso onmouseoutevent, the focus is lost and the CSS will no longer apply. This is why you (probably) need jQuery -
Nope, I don’t think so because I haven’t got the problem on an another themes and here too
-
@downpw Can you provide the same example with another theme ?
-
-
@downpw So (for example) do you want the Discard button to turn red if you you click Confirm, or am I off track here ? Not entirely sure what you’re after

-
@phenomlab Never mind already found the right CSS property would be nice

-
@downpw Do you mean this one
button.btn.btn-default.composer-discard:focus { background: red; }Or another ?
-
@phenomlab Another I think
-
It seem to be a btn-default problem
-
-
-
@downpw said in [NODEBB] Help for my custom CSS:
But if you have the same for Login button, I take
Use this
button#login { background: green; border: 1px solid green; } -
@phenomlab said in [NODEBB] Help for my custom CSS:
@downpw Think I might have it

.composer-discard:disabled { background: red !important; }That’s works too
-
Other things, I would like to change progress bar color of Windows alert like welcome message, palcement user banner etc…:

-
@phenomlab No idea ?
-
@downpw yes, I’ve done the same on sudonix but not in front of a pc presently. If you switch to dark mode on this platform, you’ll see the changes i made to the alert message.