@DownPW it’s your only realistic option at this stage.
[NODEBB] Help for my custom CSS
-
Not at all

The problem occurs on the left sidebar but not in the Brand menu. -
@DownPW This is what I see in the left side bar. I am using the Metallic theme?

-
You must have a cache problem because the CSS is not even active on your image

The problem appears on the current page and not the hover
For example, use the menu to go to the Rules page. Once on the rules page, reuse the menu to see the bug
-
@DownPW Cache cleared, but…

-
re test and click on a link ?
-

-
@DownPW I see it in an incognito session - looks like I’ve got some browser related issues


So it’s not hover, but
:activeI’d ne inclined to use transparency here as it’s much less effort
.dropdown-item.active, .dropdown-item:active { --bs-dropdown-link-active-bg: #b9babe38; }That will give you (for this swatch at least)

-
@DownPW said in [NODEBB] Help for my custom CSS:
Just this bug.
How can I change the icon color of the active page
-
Yes thnaks it’s a solution but is there another way? Like targeting icons when the dropdown is active rather than changing the background because I already use --bs-dropdown-link-active-bg elsewhere
Otherwise we can cheat by changing the color of the icons at any time but I find it less good.
maybe change html for add specific class
It’s just a question, I can eventually satisfy myself with this solution
-
@DownPW Try this
a.active i { color: #ffffff!important; } -
Seems to be definitevely better. Hope have no other effect

Thank you Mark ! -
@DownPW there shouldn’t be - it’s a fairly specific target, but if you do experience odd behaviour, let me know.
-
Hello mark,
I would like to change the appearance of deleted messages in topics but I can’t find the target or the component.

For example, opacity or left timeline color of the deleted post
And I would like the same things for deleted topics
Hard to find these component or class !
Thanks

-
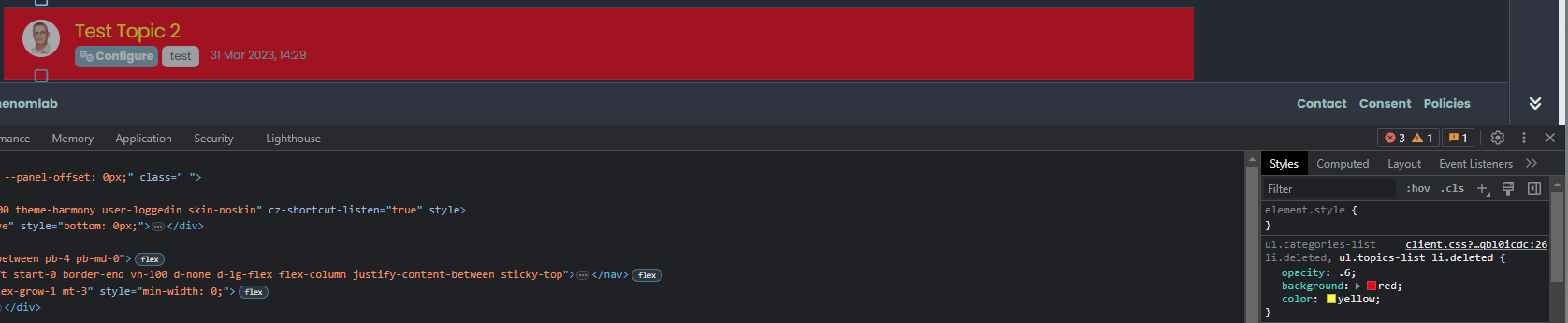
@DownPW The topic CSS for this should be as below (note, I added the background and color)
ul.categories-list li.deleted, ul.topics-list li.deleted { opacity: .6; background: red; color: yellow; }
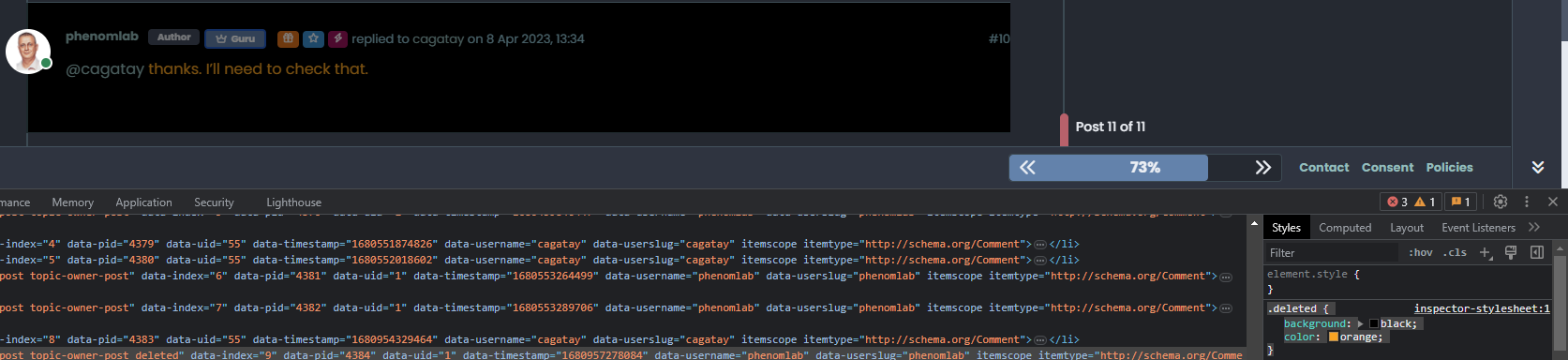
Threads for deleted posts in topics are covered by the
.deletedclass (note, I added the background and color).deleted { background: black; color: orange; }
-
Thanks you Mark !
I know why I have don’t find this directive lol : I got my brushes tangled up in the dev console

So for deleted post , I prefer use
li.pt-4.deletedinstead of.deletedbecause.deletedis in conflict withul.categories-list li.deleted, ul.topics-list li.deleted
-
@DownPW yes, fair point. The
.deletedclass is implicit so you need to make it unique using other classes before it to create a chain which you’ve done. -
Hello,
because I use nsembed plugin now, I see the frame are a bit little compared to this forum which uses the same plugin.
How did you handle that Mark?
-
@DownPW sorry, I’m not entirely sure what you mean?
-
Sorry the player is small compared to here. I would like to enlarge them ^^

– Mine :

– Here on sudonix :

-
@DownPW Try this
.embed-container iframe { width: 600px; height: 300px; }Obviously, adjust
widthandheightas required
Did this solution help you?
Related Topics
-
NodeBB socket with CloudFlare
Unsolved Performance -
-
-
-
-
-
-
Customising NodeBB
Locked Customisation
