No no, I said that in the sense that he told me it was simple ^^
I was able to see that this was not the case by targeting the elements he had advised me.
NodeBB customisation
-
@jac said in NodeBB customisation:
I’ve just tried the instruction above. Unfortunately it comes up with an error when adding the code.
Fixed. This is because you had
@import url(‘https://fonts.googleapis.com/css2?family=Alfa+Slab+One&display=swap’);When it should be
@import url('https://fonts.googleapis.com/css2?family=Alfa+Slab+One&display=swap');I’m guessing this was a copy/paste ?
 This happens all the time !
This happens all the time ! -
@jac said in NodeBB customisation:
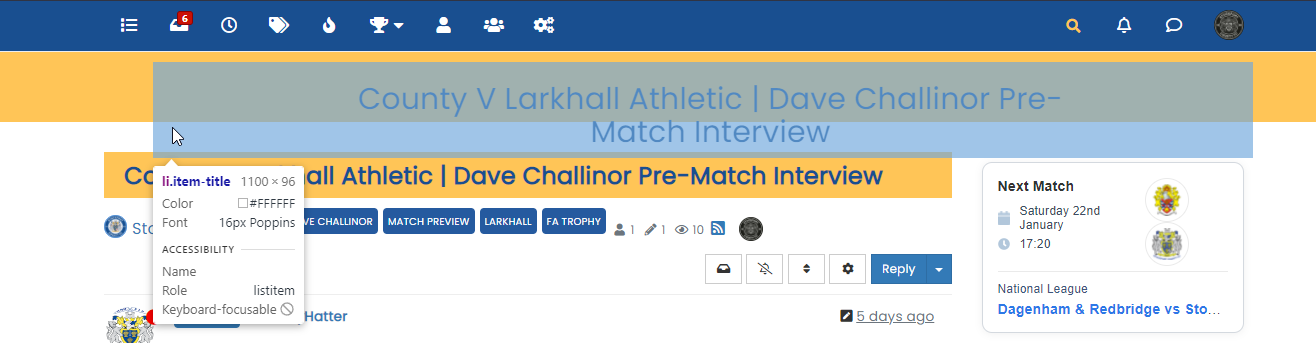
I also notice an alignment issue of the text and how to remove the other title that shows underneath? Clearly a work in progress so I do apologise and thank you for your patience.
Yes, see below

This is caused by your text being too long to fit in the allocated space. There’s a couple of choices here
- Make the text size smaller
- Enlarge the size of the viewport to accommodate
I personally wouldn’t recommend the second option as this isn’t really a fix and will look dire on mobile devices.
-
@jac said in NodeBB customisation:
how to remove the other title that shows underneath?
Primarily, with CSS, so
.topic [component="post/header"] { display: none; }However, this may cause a conflict, so using this small function below (goes in Custom JS) will do the same thing but be more specific for the target
$(window).on('action:ajaxify.end', function (data) { if (window.location.href.indexOf("topic") > -1) { console.log("This is a topic, so hide the stock header"); $('.topic [component="post/header"]').hide(); } else { // Nothing to do } }); -
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
how to remove the other title that shows underneath?
Primarily, with CSS, so
.topic [component="post/header"] { display: none; }However, this may cause a conflict, so using this small function below (goes in Custom JS) will do the same thing but be more specific for the target
$(window).on('action:ajaxify.end', function (data) { if (window.location.href.indexOf("topic") > -1) { console.log("This is a topic, so hide the stock header"); $('.topic [component="post/header"]').hide(); } else { // Nothing to do } });Many thanks for all the answers mate. What to do
 . I suppose I’m happy for you to do the most logical solution and I’ll go with that
. I suppose I’m happy for you to do the most logical solution and I’ll go with that  .
. -
@jac The above is already active on your site, so nothing to do. You just need to make a decision re this
This is caused by your text being too long to fit in the allocated space. There’s a couple of choices here
Make the text size smaller
Enlarge the size of the viewport to accommodate
I personally wouldn’t recommend the second option as this isn’t really a fix and will look dire on mobile devices.
-
@phenomlab said in NodeBB customisation:
@jac The above is already active on your site, so nothing to do. You just need to make a decision re this
This is caused by your text being too long to fit in the allocated space. There’s a couple of choices here
Make the text size smaller
Enlarge the size of the viewport to accommodate
I personally wouldn’t recommend the second option as this isn’t really a fix and will look dire on mobile devices.
That’s fine mate, make the title text smaller then would you say? either that or go back to how it was if it’s easier and just change the font etc?
-
@jac said in NodeBB customisation:
I suppose I’m happy for you to do the most logical solution and I’ll go with that .
A more elegant approach would be this
.Hero { min-height: 70px; }This way, we set the height minimum to 70px to get the same height when the text fits without issue. When the text is longer, the same
<div>will expand to fit. So, you go from this
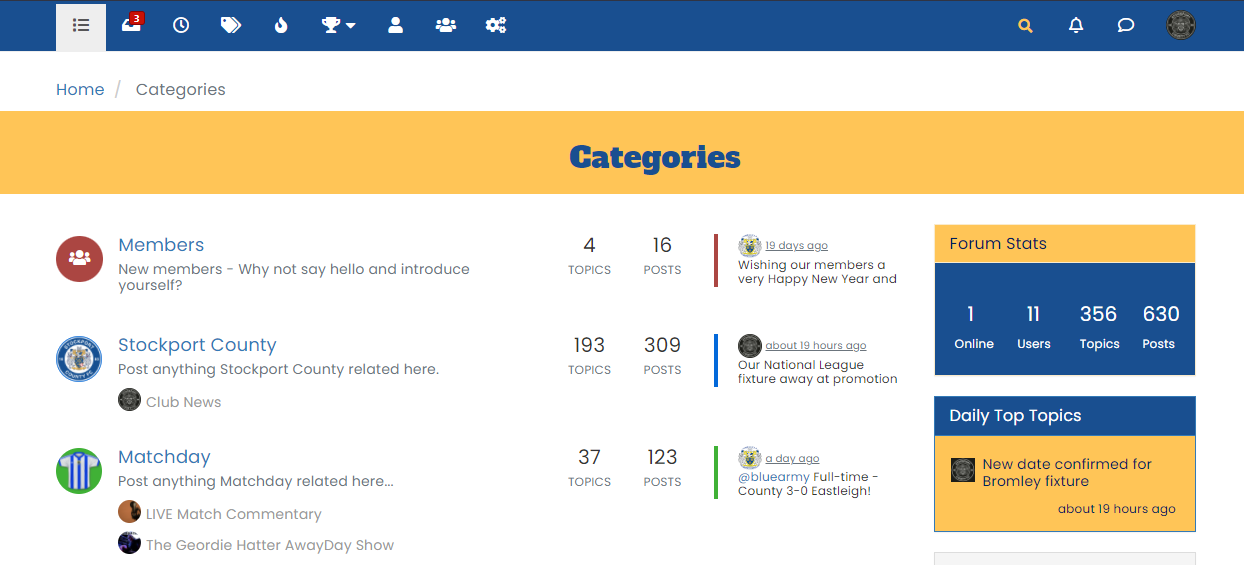
To this

I also added these two
mediaqueries to handle the text size on mobile devices (it’s huge otherwise and looks, well, nasty)@media (max-width: 767px) { h2.PageHero-title { font-size: 1.8rem !important; } } @media (min-width: 1200px) { h2.PageHero-title { font-size: 3rem; } }I think this looks better. It’s active on your site now.
-
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
I suppose I’m happy for you to do the most logical solution and I’ll go with that .
A more elegant approach would be this
.Hero { min-height: 70px; }This way, we set the height minimum to 70px to get the same height when the text fits without issue. When the text is longer, the same
<div>will expand to fit. So, you go from this
To this

I also added these two
mediaqueries to handle the text size on mobile devices (it’s huge otherwise and looks, well, nasty)@media (max-width: 767px) { h2.PageHero-title { font-size: 1.8rem !important; } } @media (min-width: 1200px) { h2.PageHero-title { font-size: 3rem; } }I think this looks better. It’s active on your site now.
Many thanks mate for all the work! I really appreciate it. How do I add a new title font? And then a new category font if possible?
Many thanks as always!
-
@jac You’d need to target the CSS class itself, so for the title font, you can use (substitute the font name for what you want to use)
h2.PageHero-title { font-family: "Alfa Slab One"; }And for category, are you sure you want to do this ? It may look overdone (in my view)

Unless you are looking for a specific font that isn’t as “out there” as the header ?
-
@phenomlab said in NodeBB customisation:
@jac You’d need to target the CSS class itself, so for the title font, you can use (substitute the font name for what you want to use)
h2.PageHero-title { font-family: "Alfa Slab One"; }And for category, are you sure you want to do this ? It may look overdone (in my view)

Unless you are looking for a specific font that isn’t as “out there” as the header ?
Thanks for the info mate.
Yes I agree that font does look over the top mate. I’ll have a look out for something else.
-
 undefined phenomlab locked this topic on
undefined phenomlab locked this topic on
-
@jac Given your departure away from your previous project, I’m going to close this thread…

Related Topics
-
-
-
-
-
-
NodeBB Footer
Solved Customisation -
-