@phenomlab yes, it is 🙂 thanks a lot…
[NODEBB] Help for my custom CSS
-
@phenomlab said in [NODEBB] Help for my custom CSS:
I just don’t like static variables
It doesn’t bother me too much personally because I’m not ready to modify the themes in depth, especially the main colors, but what you say makes sense.
It’s always better to automate when you can.I’ll see what you can do ha ha

In any case, I’m happy to bring my stone to the building

-
Hello @phenomlab
I have a dropdown menu with manu different left icons and I want to align vertically the <a> text
I don’t know why I can’t do it. Fatigue maybe?
Here the code of my menu :
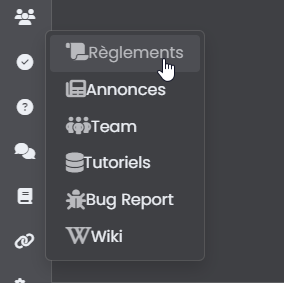
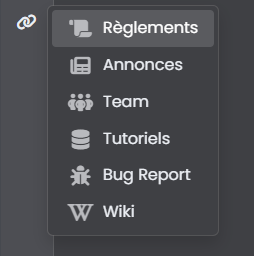
<li><a id="menubrand" class="dropdown-item rounded-1" href="https://xxxxxxxxxxxxxxxx"><i id="menubrand" class="fa-solid fa-lg fa-scroll text-primary"></i> Règlements</a></li> <li><a id="menubrand" class="dropdown-item rounded-1" href="https://xxxxxxxxxxxxxxxx"><i id="menubrand" class="fa-solid fa-lg fa-newspaper"></i> Annonces</a></li> <li><a id="menubrand" class="dropdown-item rounded-1" href="https://xxxxxxxxxxxxxxxx"><i id="menubrand" class="fa-solid fa-lg fa-people text-primary"></i> Team</a></li> <li><a id="menubrand" class="dropdown-item rounded-1" href="https://xxxxxxxxxxxxxxxx""><i id="menubrand" class="fa-solid fa-lg fa-database text-primary"></i> Tutoriels</a></li> <li><a id="menubrand" class="dropdown-item rounded-1" href="https://xxxxxxxxxxxxxxxx"><i id="menubrand" class="fa-solid fa-lg fa-bug text-primary"></i> Bug Report</a></li> <li><a id="menubrand" class="dropdown-item rounded-1" href="https://xxxxxxxxxxxxxxxx"><i id="menubrand" class="fa-solid fa-lg fa-brands fa-wikipedia-w text-primary"></i> Wiki</a></li>Resut :

Many thanks

-
@DownPW You’ll need to restructure the HTML first - don’t use
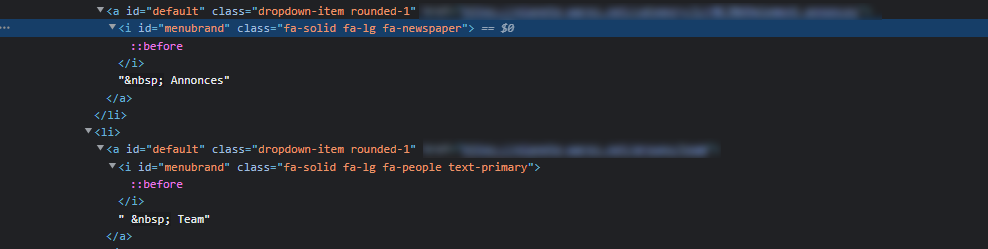
nbsp;- you should always usemarginorpadding Also, you are using the same ID multiple times which will cause you problems with markup as it is not unique.
Also, you are using the same ID multiple times which will cause you problems with markup as it is not unique.Try this
<li><a class="menubrand dropdown-item rounded-1" href="https://xxxxxxxxxxxxxxxx"><i class="fa-solid fa-lg fa-scroll text-primary menubrand"></i>Règlements</a></li> <li><a class="dropdown-item rounded-1" href="https://xxxxxxxxxxxxxxxx"><i class="fa-solid fa-lg fa-newspaper menubrand"></i>Annonces</a></li> <li><a class="dropdown-item rounded-1" href="https://xxxxxxxxxxxxxxxx"><i class="fa-solid fa-lg fa-people text-primary menubrand"></i>Team</a></li> <li><a class="dropdown-item rounded-1" href="https://xxxxxxxxxxxxxxxx""><i class="fa-solid fa-lg fa-database text-primary menubrand"></i>Tutoriels</a></li> <li><a class="dropdown-item rounded-1" href="https://xxxxxxxxxxxxxxxx"><i class="fa-solid fa-lg fa-bug text-primary menubrand"></i>Bug Report</a></li> <li><a class="dropdown-item rounded-1" href="https://xxxxxxxxxxxxxxxx"><i class="fa-solid fa-lg fa-brands fa-wikipedia-w text-primary menubrand"></i>Wiki</a></li>Then use this CSS
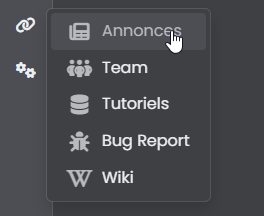
i.menubrand { max-width: 25px; width: 25px; margin-right: 10px; text-align: center; vertical-align: middle; }Should give you this

-
hmmm ok I will test asap thanks

Why have you the second icon with no colors : odd no ? -
Edit :
Ok, find the problem, second line have no
text-primaryand the first line have a differenta class.– Better like this I think :
<li><a class="dropdown-item rounded-1" href="https://xxxxxxxxxxxxxxxx"><i class="fa-solid fa-lg fa-scroll text-primary menubrand"></i>Règlements</a></li> <li><a class="dropdown-item rounded-1" href="https://xxxxxxxxxxxxxxxx"><i class="fa-solid fa-lg fa-newspaper text-primary menubrand"></i>Annonces</a></li> <li><a class="dropdown-item rounded-1" href="https://xxxxxxxxxxxxxxxx"><i class="fa-solid fa-lg fa-people text-primary menubrand"></i>Team</a></li> <li><a class="dropdown-item rounded-1" href="https://xxxxxxxxxxxxxxxx""><i class="fa-solid fa-lg fa-database text-primary menubrand"></i>Tutoriels</a></li> <li><a class="dropdown-item rounded-1" href="https://xxxxxxxxxxxxxxxx"><i class="fa-solid fa-lg fa-bug text-primary menubrand"></i>Bug Report</a></li> <li><a class="dropdown-item rounded-1" href="https://xxxxxxxxxxxxxxxx"><i class="fa-solid fa-lg fa-brands fa-wikipedia-w text-primary menubrand"></i>Wiki</a></li>Thank you my friend
-
@DownPW I was just going to say that


-

Just this bug.
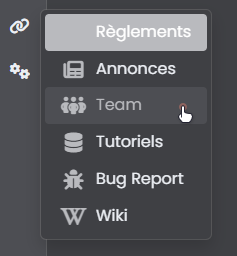
How can I change the icon color of the active page? as you can see, the icon is not visible when we are on the selected page
I don’t want to change background active primary color but for example change icon to white like the text or other color -
@DownPW I just checked this, and it looks as though you are using using a transparent colour to work around the hover issue?
-
Not at all

The problem occurs on the left sidebar but not in the Brand menu. -
@DownPW This is what I see in the left side bar. I am using the Metallic theme?

-
You must have a cache problem because the CSS is not even active on your image

The problem appears on the current page and not the hover
For example, use the menu to go to the Rules page. Once on the rules page, reuse the menu to see the bug
-
@DownPW Cache cleared, but…

-
re test and click on a link ?
-

-
@DownPW I see it in an incognito session - looks like I’ve got some browser related issues


So it’s not hover, but
:activeI’d ne inclined to use transparency here as it’s much less effort
.dropdown-item.active, .dropdown-item:active { --bs-dropdown-link-active-bg: #b9babe38; }That will give you (for this swatch at least)

-
@DownPW said in [NODEBB] Help for my custom CSS:
Just this bug.
How can I change the icon color of the active page
-
Yes thnaks it’s a solution but is there another way? Like targeting icons when the dropdown is active rather than changing the background because I already use --bs-dropdown-link-active-bg elsewhere
Otherwise we can cheat by changing the color of the icons at any time but I find it less good.
maybe change html for add specific class
It’s just a question, I can eventually satisfy myself with this solution
-
@DownPW Try this
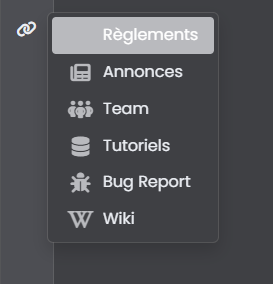
a.active i { color: #ffffff!important; } -
Seems to be definitevely better. Hope have no other effect

Thank you Mark ! -
@DownPW there shouldn’t be - it’s a fairly specific target, but if you do experience odd behaviour, let me know.
Did this solution help you?
Related Topics
-
-
-
-
-
Custom badges
Solved Customisation -
-
-

