the previous function is just fancybox and nothing more :
// Fancybox Media Reader
if (top.location.pathname !== '/login') {
$(window).on('action:posts.loaded', function(data) {
console.log("Polling DOM for lazyLoaded images to apply Fancybox");
$(document).ready(function() {
$('a').not('.forum-logo').not(".avatar").not(".emoji").not(".bmac-noanimate").each(function() {
$('a[href*=".jpg"], a[href*=".jpeg"], a[href*=".png"], a[href*=".gif"], a[href*=".webp"]').addClass("noanimate");
});
});
});
}
if (top.location.pathname !== '/login') {
$(document).ready(function() {
$(window).on('action:ajaxify.end', function(data) {
this.$('a').not('.forum-logo').not(".avatar").not(".emoji").not(".bmac-noanimate").each(function() {
$('a[href*=".jpg"], a[href*=".jpeg"], a[href*=".png"], a[href*=".gif"], a[href*=".webp"]').addClass("noanimate");
data.preventDefault()
// Strip out the images contained inside blockquotes as this looks nasty :)
$('blockquote img').remove();
});
Fancybox.bind(
'a[href*=".jpg"], a[href*=".jpeg"], a[href*=".png"], a[href*=".gif"], a[href*=".webp"]', {
groupAll: true,
}
);
});
});
}
// Chat fancybox - fires when chat module loaded and AJAX calls new chat
$(document).ready(function() {
$(window).on('action:chat.loaded', function(data) {
this.$('img').not('.forum-logo').not(".avatar").not(".emoji").not(".bmac-noanimate").each(function() {
var newHref = $(this).attr("src");
$(this).wrap("<a class='fancybox' href='" + newHref + "'/>");
$('a[href*=".jpg"], a[href*=".jpeg"], a[href*=".png"], a[href*=".gif"], a[href*=".webp"]').addClass("noanimate");
data.preventDefault();
// Strip out the images contained inside blockquotes as this looks nasty :)
$('blockquote img').remove();
});
Fancybox.bind(
'a[href*=".jpg"], a[href*=".jpeg"], a[href*=".png"], a[href*=".gif"], a[href*=".webp"]', {
groupAll: true,
}
);
});
});
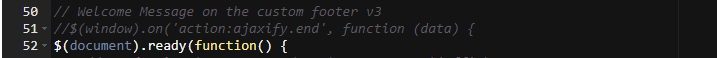
the error above just appear wit hthe change of $(document).ready() {, no error with $(window).on('action:ajaxify.end', function (data) {
 - not sure what happened there.
- not sure what happened there.

 ️ hmmm not, almost fixed
️ hmmm not, almost fixed