Thank you Mark, the changes look fantastic!!
NodeBB customisation
-
@jac Something like this ?

.recent-cards .recent-card-container .recent-card .topic-info p { max-width: 200px; margin: 0; width: 200px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; line-height: 1.2; } -
@phenomlab said in NodeBB customisation:
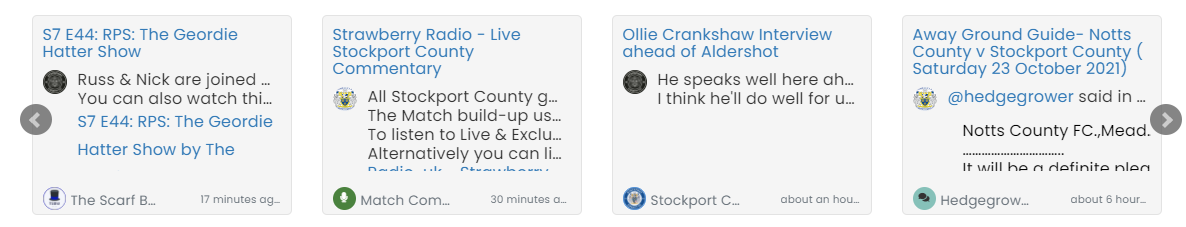
@jac Something like this ?

.recent-cards .recent-card-container .recent-card .topic-info p { max-width: 200px; margin: 0; width: 200px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; line-height: 1.2; }Thanks mate, yes like that but with the … At the end of the last word in the box?
-
@jac That’s not as simple as it looks unfortunately. The text isn’t formatted as a single line so the artefact of that is the multiple three dots you can see. It’s possible to consolidate this into one line, but it can only be for that particular view meaning you need explicit CSS.
Happy to have another look, but it’s a lot of work for very little (cosmetic) gain.
-
@phenomlab said in NodeBB customisation:
@jac That’s not as simple as it looks unfortunately. The text isn’t formatted as a single line so the artefact of that is the multiple three dots you can see. It’s possible to consolidate this into one line, but it can only be for that particular view meaning you need explicit CSS.
Happy to have another look, but it’s a lot of work for very little (cosmetic) gain.
Thanks for looking mate, I seem to remember it was possible last time but I can’t find a screenshot to show you unfortunately.
No sweat mate, I just thought it would look a bit more professional and cleaner

 .
. -
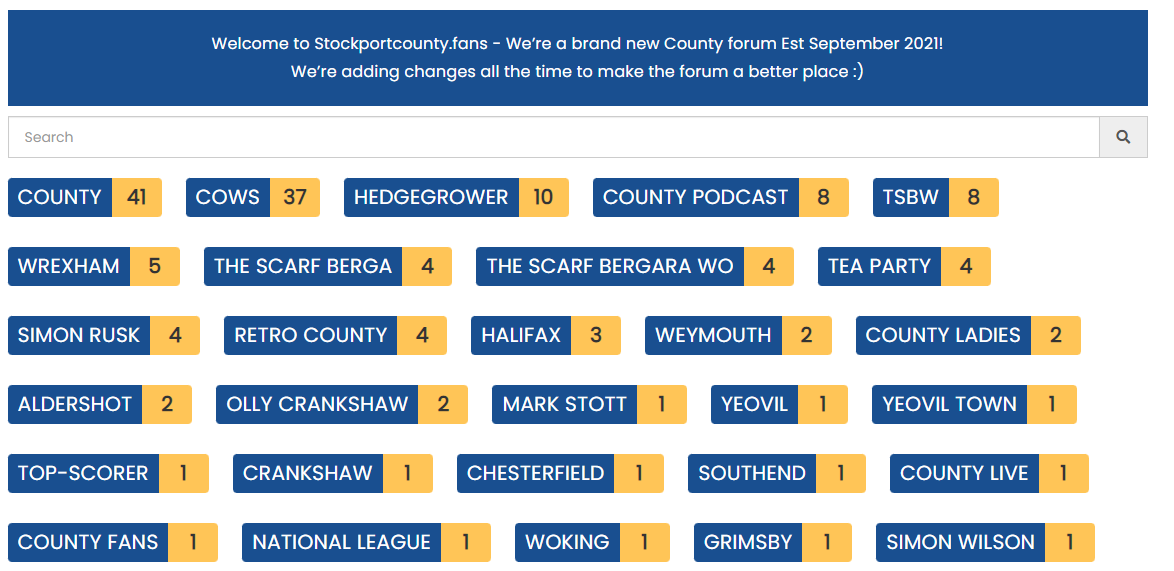
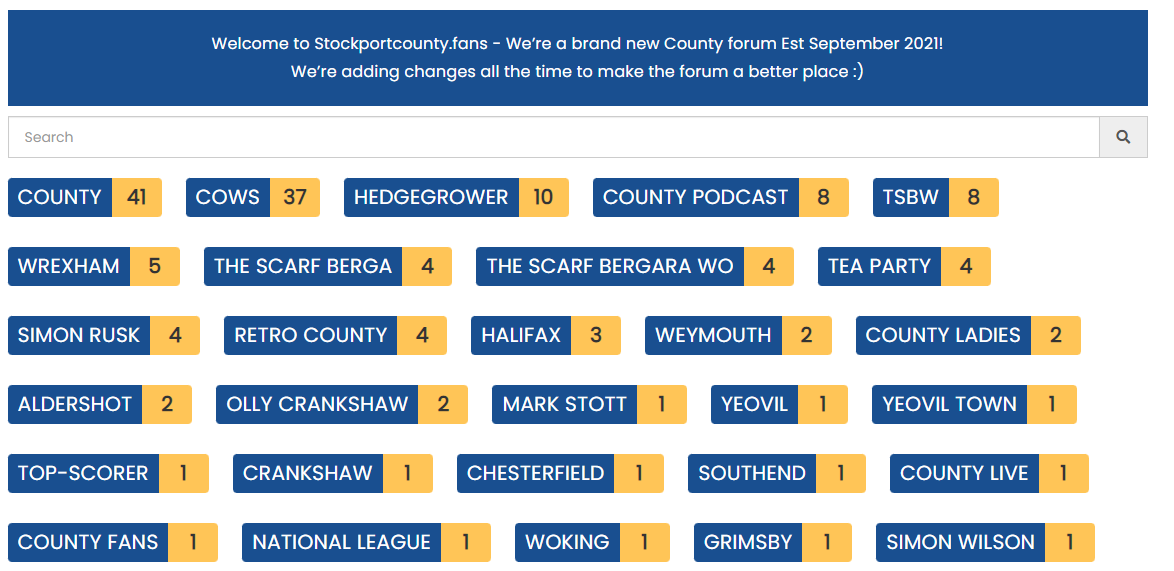
@phenomlab is there any way to change the colour of the tags?

Is there any way to have the tag background In blue, with white writing and the number to be in yellow? but to all be together?
Many thanks


-
Apologies to keep throwing these into the mix.
.if the requests get too much let me know. I just find little changes here and there.Itz probably a longshot anyway, but is there any way to change the link colour on the quotes to yellow?
Many thanks

-
@jac said in NodeBB customisation:
look a bit more professional and cleaner
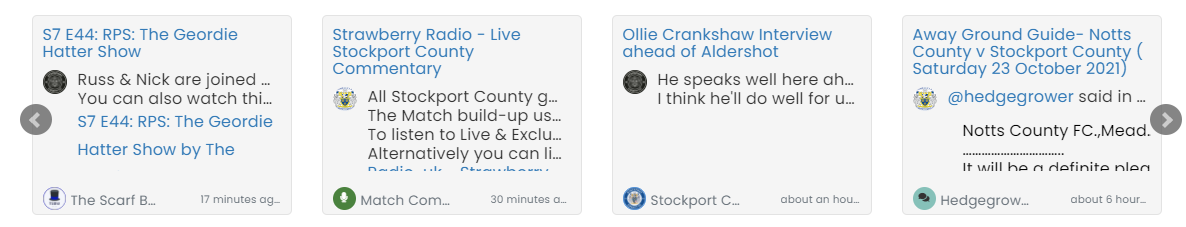
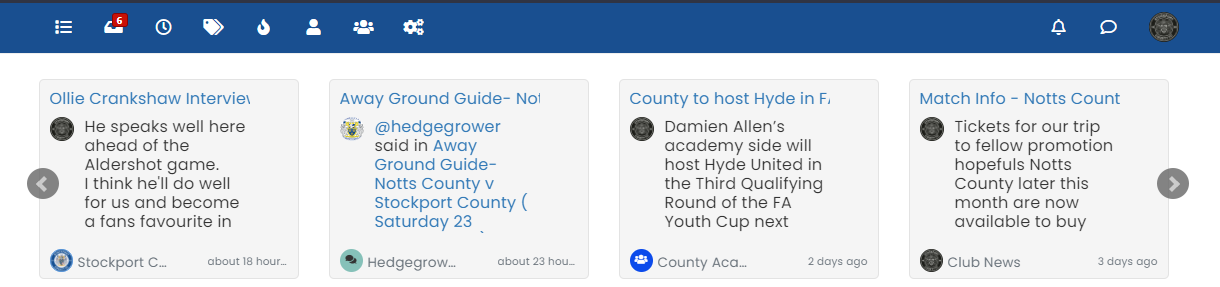
Had another go at this. The best I’ve come up with is
.recent-cards .recent-card-container .recent-card .recent-card-body { height: 143px; overflow: hidden; text-overflow: ellipsis; width: 200px; max-width: 200px; line-height: 1.2; white-space: nowrap; }Which looks like the below

-
@jac said in NodeBB customisation:
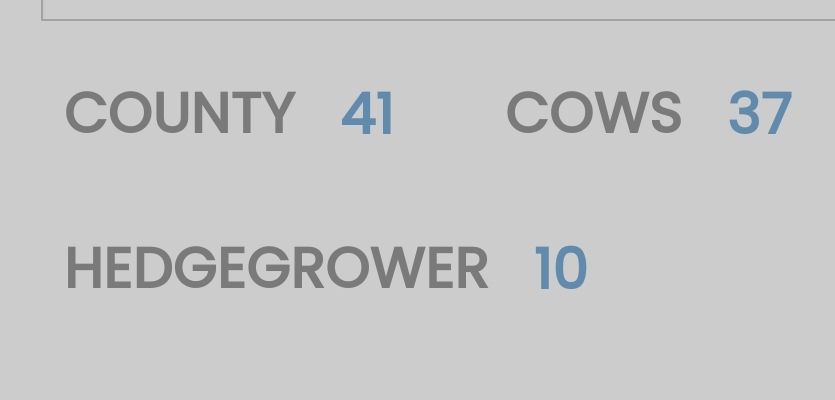
Is there any way to have the tag background In blue, with white writing and the number to be in yellow? but to all be together?
Yes. See CSS below
.tag-item { border-radius: 4px 0px 0px 4px; vertical-align: middle; float: left; width: auto; background-color: #194F90; color: #ffffff; font-weight: 500; position: relative; padding: 8px 5px 4px 10px; height: 39px; padding-right: 10px; } .tag-topic-count.human-readable-number { float: left; width: auto; margin-top: 0px; background-color: #FFC557; color: #333; padding: 8px 4px 0px 4px; border: 0; text-align: center; min-width: 50px; border-radius: 0px 4px 4px 0px; height: 39px; }Looks like this

-
@jac said in NodeBB customisation:
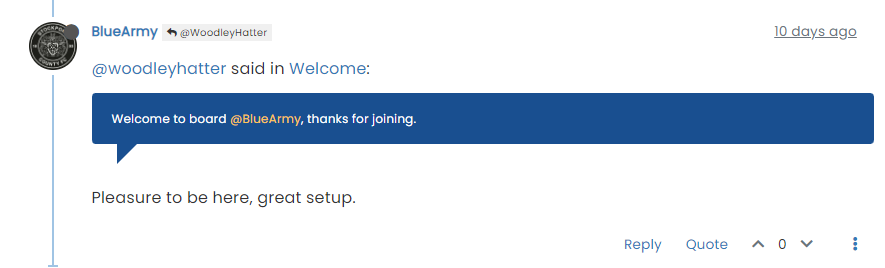
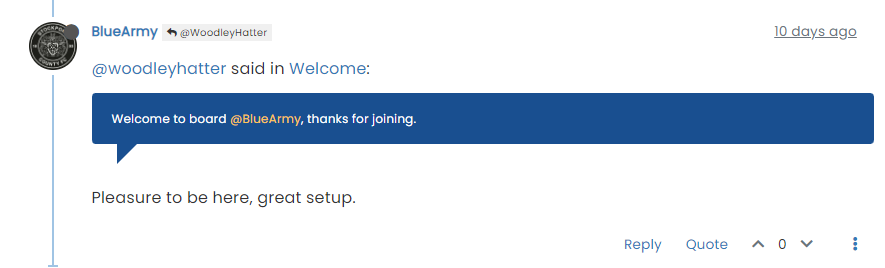
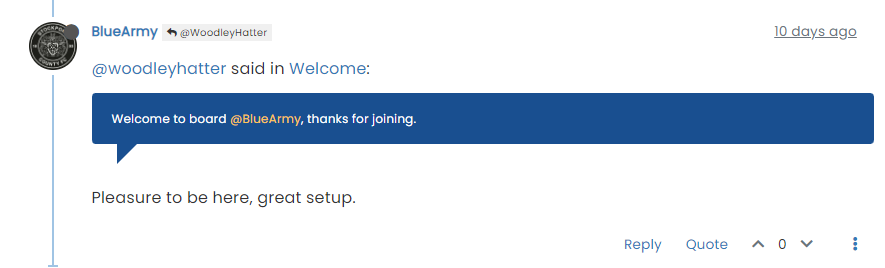
Itz probably a longshot anyway, but is there any way to change the link colour on the quotes to yellow?
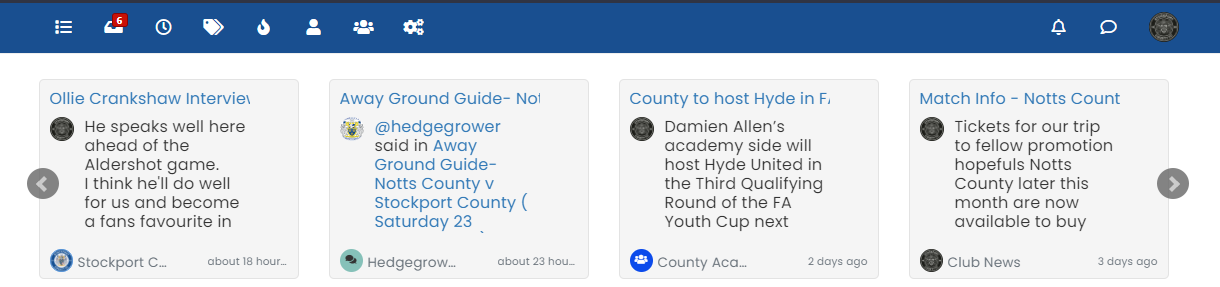
Like this ?

blockquote .plugin-mentions-user.plugin-mentions-a { color: #ffc557; } -
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
Is there any way to have the tag background In blue, with white writing and the number to be in yellow? but to all be together?
Yes. See CSS below
.tag-item { border-radius: 4px 0px 0px 4px; vertical-align: middle; float: left; width: auto; background-color: #194F90; color: #ffffff; font-weight: 500; position: relative; padding: 8px 5px 4px 10px; height: 39px; padding-right: 10px; } .tag-topic-count.human-readable-number { float: left; width: auto; margin-top: 0px; background-color: #FFC557; color: #333; padding: 8px 4px 0px 4px; border: 0; text-align: center; min-width: 50px; border-radius: 0px 4px 4px 0px; height: 39px; }Looks like this

That looks absolutely amazing! Thank you very much!!

-
@jac You need to add the CSS though…
 Don’t forget
Don’t forget -
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
Itz probably a longshot anyway, but is there any way to change the link colour on the quotes to yellow?
Like this ?

blockquote .plugin-mentions-user.plugin-mentions-a { color: #ffc557; }Yes mate, brilliant mate, will apply these changes later.
Great to see how a few changes make it look a lot better

-
@jac Yep. Admittedly, I’ve taken some of the theming from Sudonix, but I’m ok with that.
-
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
look a bit more professional and cleaner
Had another go at this. The best I’ve come up with is
.recent-cards .recent-card-container .recent-card .recent-card-body { height: 143px; overflow: hidden; text-overflow: ellipsis; width: 200px; max-width: 200px; line-height: 1.2; white-space: nowrap; }Which looks like the below

Thanks mate for all the efforts. I’ll leave it how it is for now and wait and see if it can be fixed sometime. Thank you for the efforts mate
 .
. -
Going to implement all of the above now…
As for the footer widget I can’t remove the NodeBB text as I’m not on the laptop you, I’m happy to include phenomlab on there for all your efforts and continued help?
Maybe something live Version 1 in the footer and then when a significant change is made the version number can be updated.
-
@jac said in NodeBB customisation:
As for the footer widget I can’t remove the NodeBB text as I’m not on the laptop you, I’m happy to include phenomlab on there for all your efforts and continued help?
Done

-
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
Itz probably a longshot anyway, but is there any way to change the link colour on the quotes to yellow?
Like this ?

blockquote .plugin-mentions-user.plugin-mentions-a { color: #ffc557; }For some reason this didn’t appear to work, would this change make any URLs in a quote yellow too?
Many thanks.
-
@jac No - that just targets the mention name.
-
@phenomlab said in NodeBB customisation:
@jac No - that just targets the mention name.
For some reason it hasn’t worked mate?
Would there be a way to change the URL colour in quote to stand out or is that too difficult?
Many thanks as always!
-
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac No - that just targets the mention name.
For some reason it hasn’t worked mate?
Would there be a way to change the URL colour in quote to stand out or is that too difficult?
Many thanks as always!
I think it’s because the mentions colour is set to white, I’ll find the other colour and change it.
Related Topics
-
-
-
Forum Icons NodeBB
Solved Customisation -
-
-
-
NodeBB Design help
Solved Customisation -