Very good like always 😉
Switch between list and card view function
-
@DownPW the class you’re referring to in the screenshot isn’t supposed to be applied to that specific element, as there is no
imgto be applied against.What I meant about the
ajaxcallback is that not all of the styles seem to be applied. It’s almost as though they are being added to the DOM when they aren’t loaded yet. -
Arf Ok sorry.
For information, I have the same things on my test server (actually, it’s a clone of prod) if you want to see in details or play -
@DownPW thanks. The really odd thing here is that I can’t reproduce this issue at all in prod - where I developed it originally in fact.
I think I’m missing something somewhere, but unsure as to where it is currently.
-
no problem dude. I’m not sure I’ll be much help on this one.
-
@DownPW no problems. Your review and findings are a great help already.
-
@DownPW I found the bug. It’s CloudFlare


Setting the cache to bypass resolves the issue. This explains why I cannot replicate it in PROD (for me) as I only use CF for DNS resolution.
I have modified the CSS file slightly also, so you’ll need to pick up the latest code.
https://github.com/phenomlab/harmony-card-view/blob/main/card.css
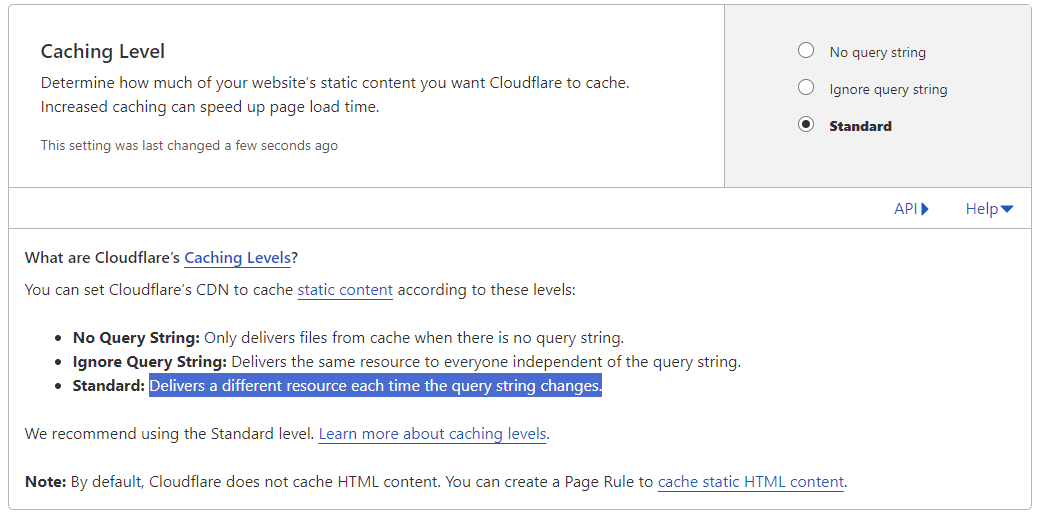
Not entirely sure why CF seems to think this file never changes - it’s different on each page load and suffixed with a random string! The setting in CF should also respect that - but doesn’t. So much for that

-
Ok @phenomlab Thanks to you for find the solution for this problem
so what is the good parameters in CF for this script ?
Maybe include this on your github ? -
@DownPW yes, absolutely, although I’m not entirely sure why CF behaves in this manner as in most cases, a present query string that changes frequently (on each page load) should not present itself as an issue.
Still checking.
-
It’s a shame to do without the CF cache in my opinion.
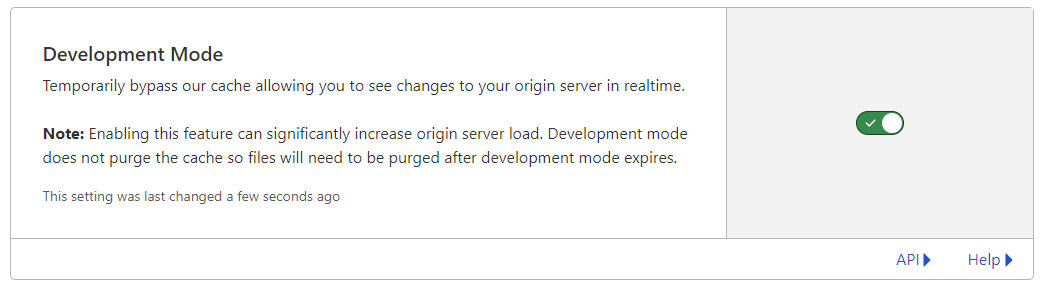
Do you just have to activate development mode in CF?
-
@DownPW yes, in my testing, just enable development mode and then reload the site a few times and you’ll notice it works as intended.
-
hmm I think they was other thing.
I have not update the css file, I have just :
- activated development mode in CF,
- purge everything cache in CF,
- and test in new incognito windows on firefox
and I have the bug.
Edit : Same with the CSS updated
-
@DownPW is this in your dev environment? I checked that earlier and the bug wasn’t present.
-
yes the bug is in my dev environment
-
@DownPW yes, correct.
-
yes the bug is in my dev environment. tested now
-
@DownPW it wasn’t there when I tested incognito.
-
I do all my tets in incognito too
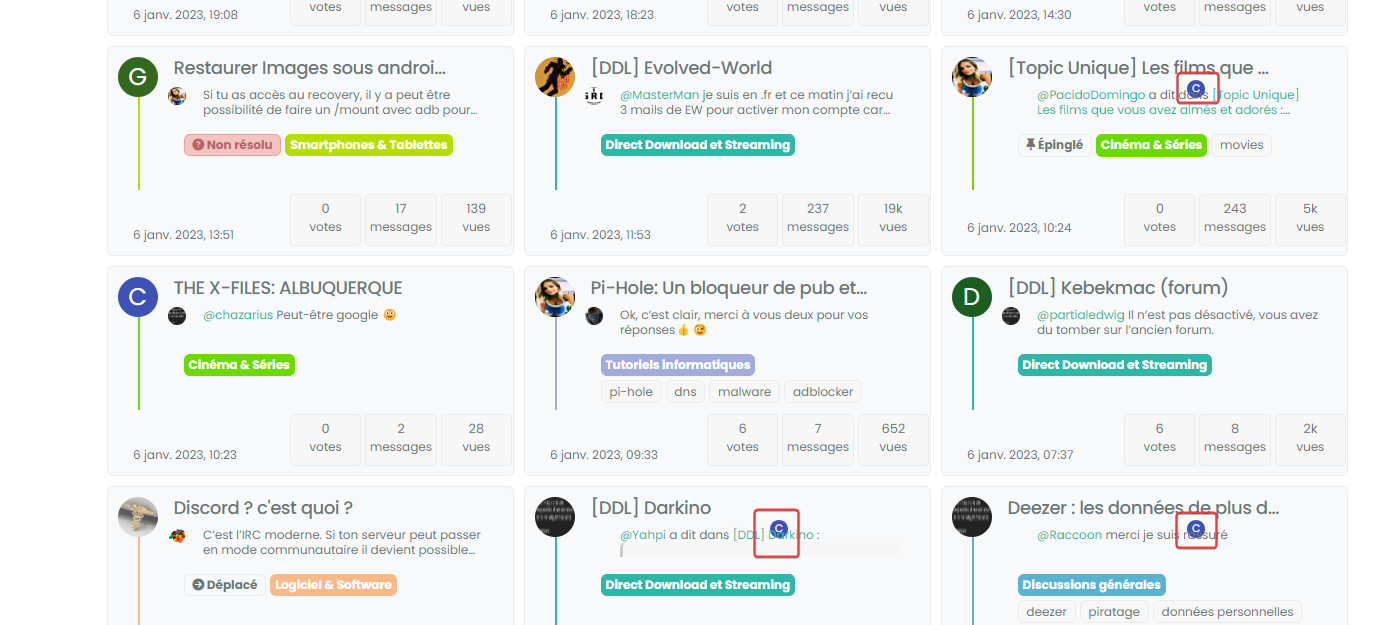
I will test with another accountYou must scroll down a little to see
-
@DownPW I scrolled through but found no issues
-
yes same with admin account in new incognito

-
@DownPW can you target both the correctly positioned elements and the incorrectly positioned and compare the results?
I’m guessing they are different, but shouldn’t be.
Related Topics
-
-
-
-
-
hover link effect
Solved Customisation -
-
-
