@phenomlab thank you very much, this was helpful. Everything looks ok 🙂
Custom badges
-
@phenomlab thanks.
-
@phenomlab since both admin and global moderator badges are close to purple/maroon color, you can change one to green (which I believe was the verified badge color)
-
@crazycells yes, I need to change that here. Was switched out on a whim.
-
@crazycells @DownPW something of a “fresher” approach. Have a look at the below

Using the messenger type view I created, it then becomes possible to place the “verified” group according to the style from the same view.
This does mean some new CSS
.self-post a[href*="/groups/verified"] .group-label { position: absolute !important; right: 51px; top: 44px; } .topic-response-post a[href*="/groups/verified"] .group-label { position: absolute !important; left: 20px; top: 44px; } .topic-response-post i[component="user/status"] { position: absolute; left: -1px; }And, more importantly, I found a more efficient way of adding classes in the messenger view
js. The revised code is below// Target those elements already loaded in the DOM $(document).ready(function() { $(window).on('action:ajaxify.end', function(data) { $('li[component="post"]').each(function(i, obj) { if (!$(this).hasClass('self-post') || (!$(this).hasClass('self-post'))) { console.log("Adding required classes for messenger type view"); $(this).addClass('topic-response-post'); } }); }); }); // Target elements dynamically added to the DOM on post load $(document).ready(function() { $(window).on('action:ajaxify.loaded', function(data) { $('li[component="post"]').each(function(i, obj) { if (!$(this).hasClass('self-post') || (!$(this).hasClass('self-post'))) { console.log("Adding required classes for messenger type view"); $(this).addClass('topic-response-post'); } }); }); }); -
@phenomlab this looks cooler than usual badges
 thanks for the codes…
thanks for the codes…but, I believe it should be located slightly lower since there is already a status circle that is taking some space from the avatar, and now this is taking more
 it feels like you are conversing with someone that has sunglasses, a scarf, and a hat
it feels like you are conversing with someone that has sunglasses, a scarf, and a hat  I prefer to see their faces more clearly (well, in this case avatar
I prefer to see their faces more clearly (well, in this case avatar  )
) -
@crazycells ha! Yes, I see your point. I guess it’s down to taste, and thanks to the
absolutepositioning, you can easily customise to suit taste.It’s also worth noting that on here at least, this will only trigger on larger monitors - it would look awful on mobile devices in my view.
-
@phenomlab yes
 I agree with you.
I agree with you.How do you achieve the restriction? I cannot see any screen resolution definition…
-
@phenomlab oh, I think I got it. that is a general property for all group badges?
I do not see any of them on mobile…
-
@crazycells yes, the badges by default do not display on less than
1200pxI believe (I might be wrong) -
hi @phenomlab , in this topic where the solution is chosen:
https://sudonix.org/topic/388/the-best-css-to-customize-our-logo
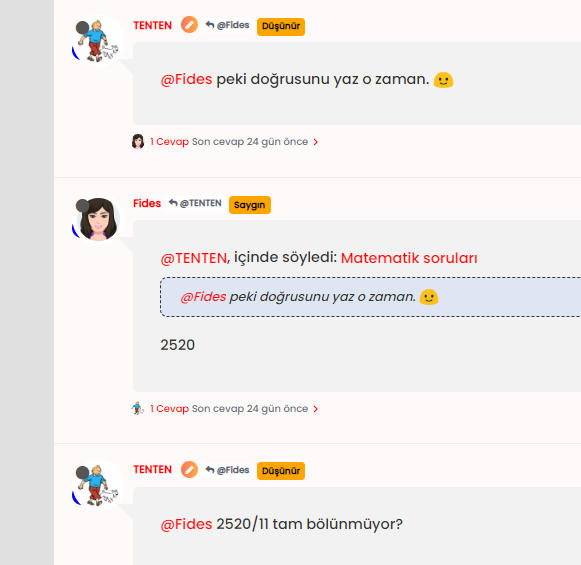
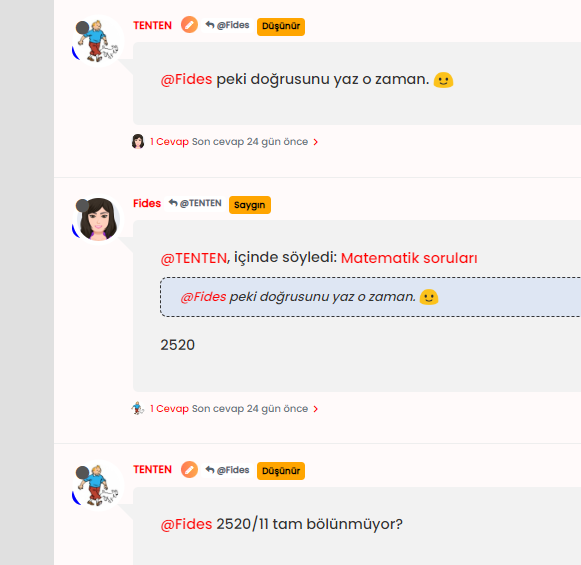
verified badge and online status are overlapping. I guess it is not intended?
-
@crazycells hmm, I’m not seeing that. Can you provide a screenshot?
-
@phenomlab sure, here is how I see it:

-
@crazycells ah, yes, I know why. There’s a class I haven’t committed.
Thanks. I’ll sort that out tomorrow.
-
@phenomlab said in Custom badges:
@crazycells @DownPW something of a “fresher” approach. Have a look at the below

Using the messenger type view I created, it then becomes possible to place the “verified” group according to the style from the same view.
This does mean some new CSS
.self-post a[href*="/groups/verified"] .group-label { position: absolute !important; right: 51px; top: 44px; } .topic-response-post a[href*="/groups/verified"] .group-label { position: absolute !important; left: 20px; top: 44px; } .topic-response-post i[component="user/status"] { position: absolute; left: -1px; }And, more importantly, I found a more efficient way of adding classes in the messenger view
js. The revised code is below// Target those elements already loaded in the DOM $(document).ready(function() { $(window).on('action:ajaxify.end', function(data) { $('li[component="post"]').each(function(i, obj) { if (!$(this).hasClass('self-post') || (!$(this).hasClass('self-post'))) { console.log("Adding required classes for messenger type view"); $(this).addClass('topic-response-post'); } }); }); }); // Target elements dynamically added to the DOM on post load $(document).ready(function() { $(window).on('action:ajaxify.loaded', function(data) { $('li[component="post"]').each(function(i, obj) { if (!$(this).hasClass('self-post') || (!$(this).hasClass('self-post'))) { console.log("Adding required classes for messenger type view"); $(this).addClass('topic-response-post'); } }); }); });My style looks like it with those codes. There isjust seems some blue color of my checked icon


-
 undefined cagatay referenced this topic on
undefined cagatay referenced this topic on
-
@cagatay you should remove those two CSS blocks your referenced as that’s what’s causing the odd looking blue circles over the avatar.
-
@phenomlab which one i should remove?
-
@cagatay These
.self-post a[href*="/groups/verified"] .group-label { position: absolute !important; right: 51px; top: 44px; } .topic-response-post a[href*="/groups/verified"] .group-label { position: absolute !important; left: 20px; top: 44px; } .topic-response-post i[component="user/status"] { position: absolute; left: -1px; } -
@phenomlab its not work, nothing changed when i deleted those css.
-
@cagatay what isn’t working?
-
@phenomlab there is no changes after deleted css code;

Did this solution help you?
Related Topics
-
-
-
-
Bootstrap Version
Solved Customisation -
-
-
-