@Madchatthew said in TNG + Nodebb:
you have to try and use duck tape and super glue to change something to make it do what you want it to do
I couldn’t have put that better myself.
hi @phenomlab
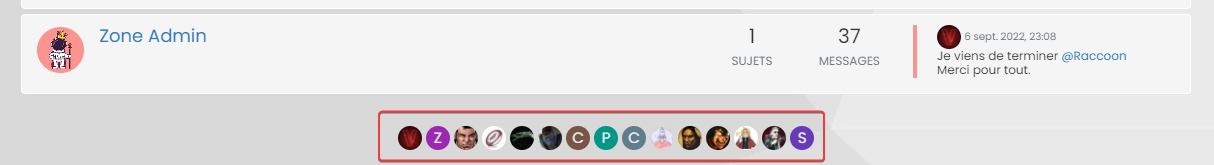
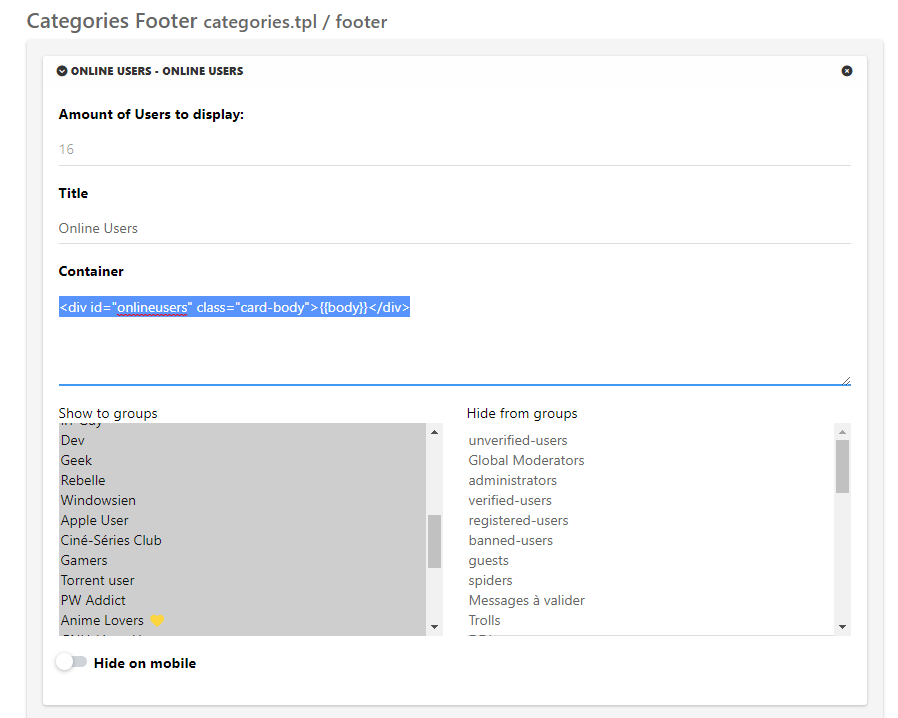
on v2.x , I have user online widget in my home page and I can center the widget like this :


because we have a div by default on the widget
I can’t do the same on v3.x
Any idea how to get the same result ?
Thanks Dude
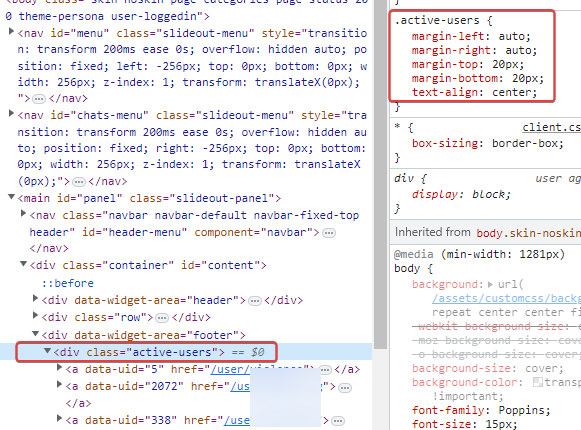
@DownPW I’d give the widget itself an id and then add custom css to that

div#onlineusers {
left: 0;
right: 0;
margin: 0 auto;
position: relative;
}

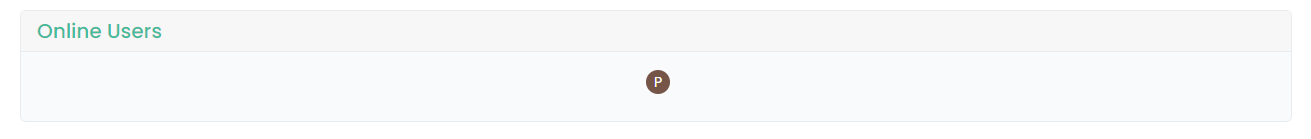
Yep, it’s a good idea thanks to you but I’d like to display it without div card-header and body like the first screen
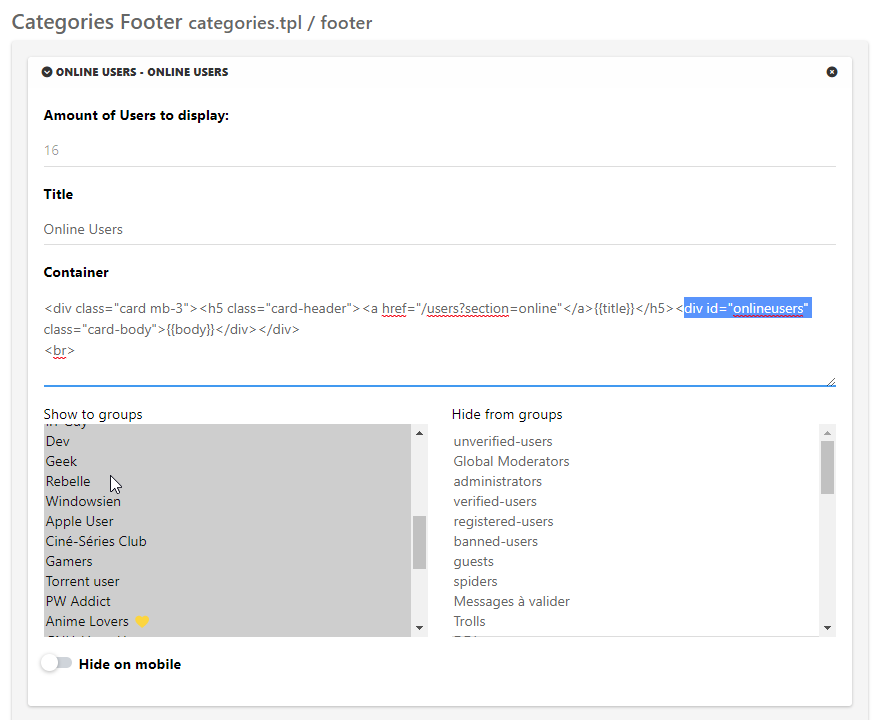
@DownPW In that case, change the container code to

<div id="onlineusers">{{body}}</div>
And same CSS class
div#onlineusers {
justify-content: center;
display: flex;
}
Then add padding and margin to suit
Perfect my friend 
Hello mark 
I wanted for test purposes, to put the welcome message in the Brand menu in the header widget.
I commented in the footer widget the corresponding code then I added it in my brand header widget:
<span id="thisuser" class="getUsername">, <a href="/me"><span class="username">DownPW</span></a></span>
I commented out the old CSS to add the new:
/* Welcome Message Username on Header */
span#thisuser {
margin-top: 0.7rem;
margin-left: 2px;
margin-right:-2px;
font-size: .875rem;
line-height: 1.4rem;
font-weight: 500;
}
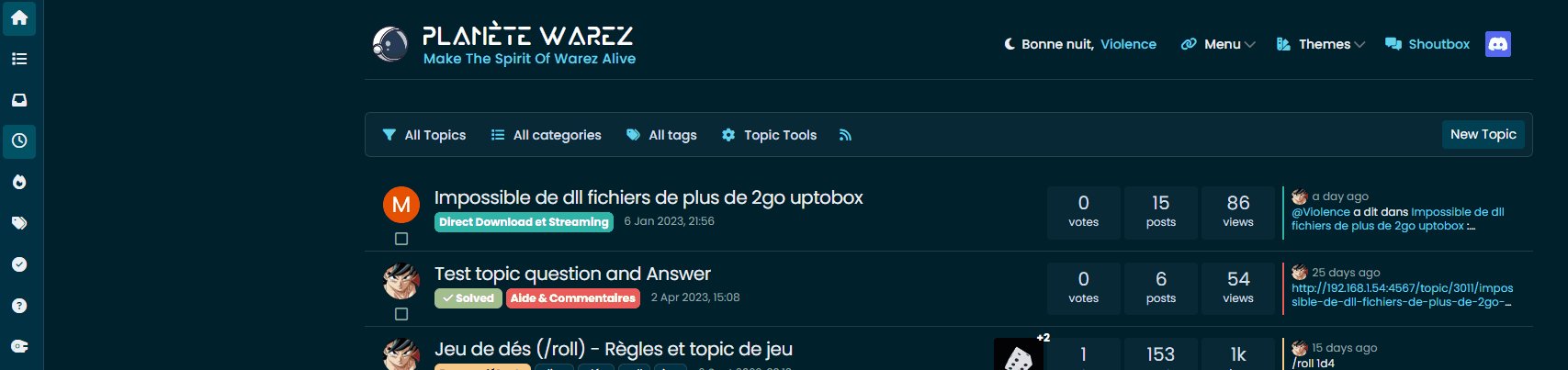
So far everything is fine, the result is correct :

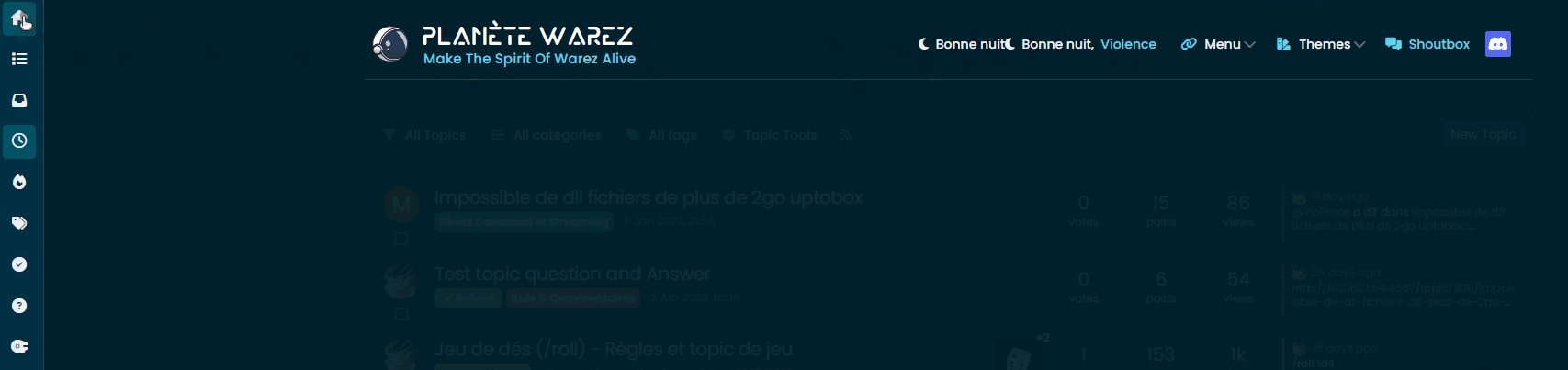
But as soon as I select links in the left sidebar (home, recent, etc …), the message is added and displayed as many times as I select a link .

Did I miss something or do you have an idea to solve this bug?
Thanks my friend 
@DownPW sorry for the delay. That is being caused by ajax which is adding another element each time data is being called. I’d need to see the entire code block where you are adding this to confirm, but from the video you provided, that’s typically caused by the above.
You only need that specific function to run once at page load - it’s running each time data is being requested which explains the additions.
it’s just the brand HTML header widget, just add this code to him
<span id="thisuser" class="getUsername">, <a href="/me"><span class="username">DownPW</span></a></span>]
What do you want ? The HTML header widget on welcome message JS code ?
EDIT : All code in PM
@DownPW thanks. Can you try a theory for me and change that code so it looks like the below
<span id="thisuserbrand" class="getUsername">, <a href="/me"><span class="username">DownPW</span></a></span>
I expect this to return nothing, which will prove my theory around the Ajax calls.
Nope @phenomlab
Same things, same problem
@DownPW then the problem isn’t the existing function. That ID I provided doesn’t exist anywhere and isn’t tied to any elements so should never trigger.
oups don’t know why I have used this code, replace by :
<div class="getUsername">, <a href="/me"><span class="username"></span></a></div>
But same problem
@DownPW did you remove the original line from the footer before placing it in the brand header?
remove no, but commented like this
<!-- <span id="thisuser" class="getUsername">, <a href="/me"><span class="username">DownPW</span></a></span> -->
EDIT: test with remove = same
@DownPW can you send me the footer function your are using. I’m 100% certain this is being caused by the ajax call.
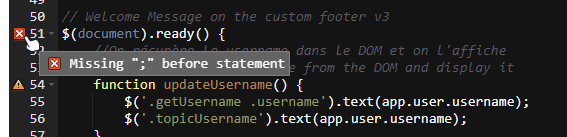
@DownPW can you change the top line of this function from
$(window).on('action:ajaxify.end', function (data) {
To
$(document).ready() {
Save and let me know if this changes anything. The theory here is that the Ajax call in the top line causes the prepend to be executed multiple times
the code doesn’t work with this
@DownPW it should work once at least on site reload, no? Or does it crash?
no, doesn’t work and break theme and swatch applet

@DownPW that shouldn’t cause the error you are seeing there. It looks like that is from the previous function.