@phenomlab thank you very much for the assistance Mark, massively appreciated as always.
The great thing about this is it’s all documented for other NodeBB users that come looking for solutions 😃.
Looks far better 🤝👍🏻.
@phenomlab said in NodeBB customisation:
@jac No - that just targets the mention name.
For some reason it hasn’t worked mate?
Would there be a way to change the URL colour in quote to stand out or is that too difficult?
Many thanks as always!
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac No - that just targets the mention name.
For some reason it hasn’t worked mate?
Would there be a way to change the URL colour in quote to stand out or is that too difficult?
Many thanks as always!
I think it’s because the mentions colour is set to white, I’ll find the other colour and change it.
@jac said in NodeBB customisation:
I think it’s because the mentions colour is set to white, I’ll find the other colour and change it.
Use this
blockquote .plugin-mentions-user.plugin-mentions-a {
color: #ffc557 !important;
}
@jac said in NodeBB customisation:
Would there be a way to change the URL colour in quote to stand out or is that too difficult?
Can you send me a URL where this is an issue to save me trawling through your forum ? 
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
I think it’s because the mentions colour is set to white, I’ll find the other colour and change it.
Use this
blockquote .plugin-mentions-user.plugin-mentions-a { color: #ffc557 !important; }
Fantastic mate, that’s sorted it 

@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
Would there be a way to change the URL colour in quote to stand out or is that too difficult?
Can you send me a URL where this is an issue to save me trawling through your forum ?
Sure… here
It’s probably my fault as I’ve chosen a background colour that natively clashes, would you prefer me to change the quote colour instead?
@jac Use this
blockquote a {
color: #ffc557;
}
You’ll need a hover class as well otherwise the text will disappear when hovered over - use this
blockquote a:hover {
color: #db9716;
}
@phenomlab said in NodeBB customisation:
@jac Use this
blockquote a { color: #ffc557; }You’ll need a hover class as well otherwise the text will disappear when hovered over - use this
blockquote a:hover { color: #db9716; }
Worked a treat mate, thank you very much as always, a massive help! 

@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac Use this
blockquote a { color: #ffc557; }You’ll need a hover class as well otherwise the text will disappear when hovered over - use this
blockquote a:hover { color: #db9716; }Worked a treat mate, thank you very much as always, a massive help!
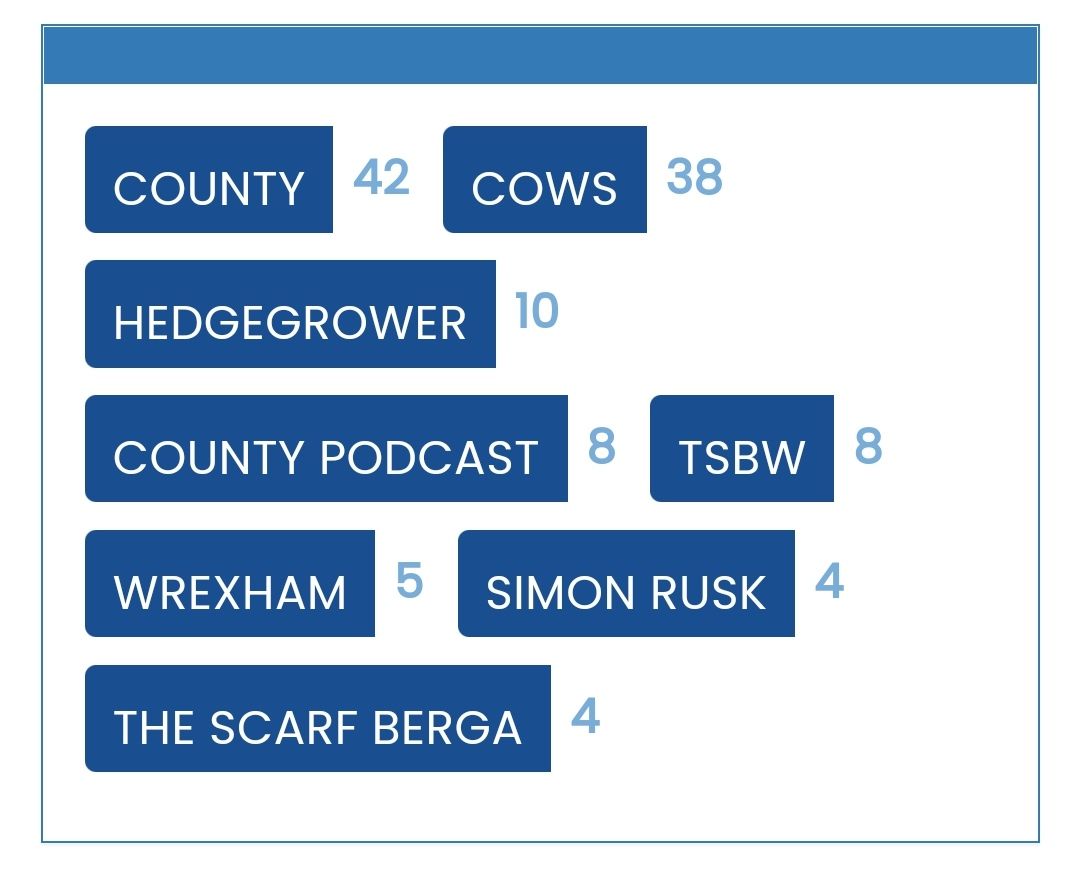
I think all the changes may have affected this.
Is there any way to replicate colours on the tags page for the widget?
Sorry to be a pain… 
@jac Can you provide a screenshot ? Sorry. Not entirely sure I understand.
@phenomlab said in NodeBB customisation:
@jac Can you provide a screenshot ? Sorry. Not entirely sure I understand.

@jac did you add any additional CSS other than what I provided ? I’m surprised this is impacted as the classes are completely different.
@phenomlab said in NodeBB customisation:
@jac did you add any additional CSS other than what I provided ? I’m surprised this is impacted as the classes are completely different.
No mate I didn’t.
@phenomlab said in NodeBB customisation:
@jac I see why. Fixed
I’ve changed the CSS on your site already, so nothing for you to do
Amazing mate, thank you so much for doing this!!
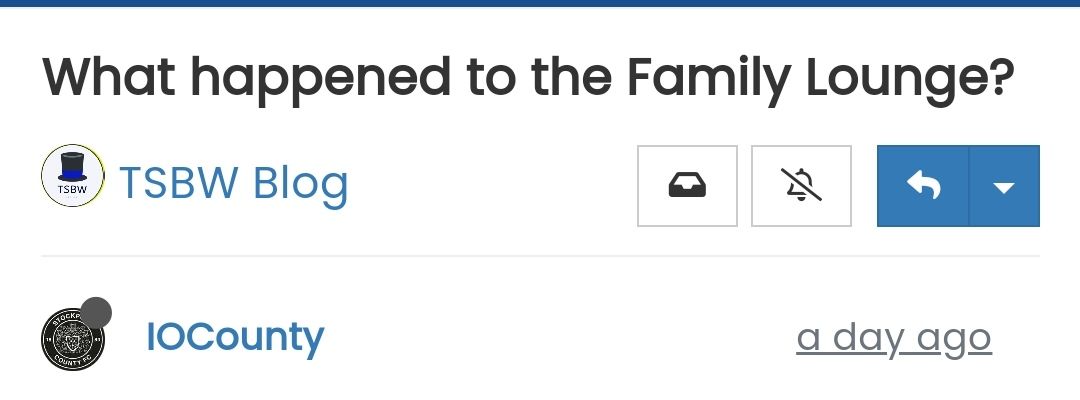
Was thinking about customising breadcrumbs is this something that is possible? / Where the title is and customise that with some colours?

Many thanks as always!
@jac there aren’t any breadcrumbs in that screenshot ?
@phenomlab said in NodeBB customisation:
@jac there aren’t any breadcrumbs in that screenshot ?

 Ignore me mate. Sorry, I read they can be added in, don’t worry about that.
Ignore me mate. Sorry, I read they can be added in, don’t worry about that.
I was thinking some styling to where the title sits?
@jac what are you looking for ?