@cagatay That matches what I see
4f0f858d-9812-42b1-9f61-ffb13d31dccd-image.png
@phenomlab said in NodeBB customisation:
@jac Standard line ? Not sure I follow
Apologies I should have explained better.
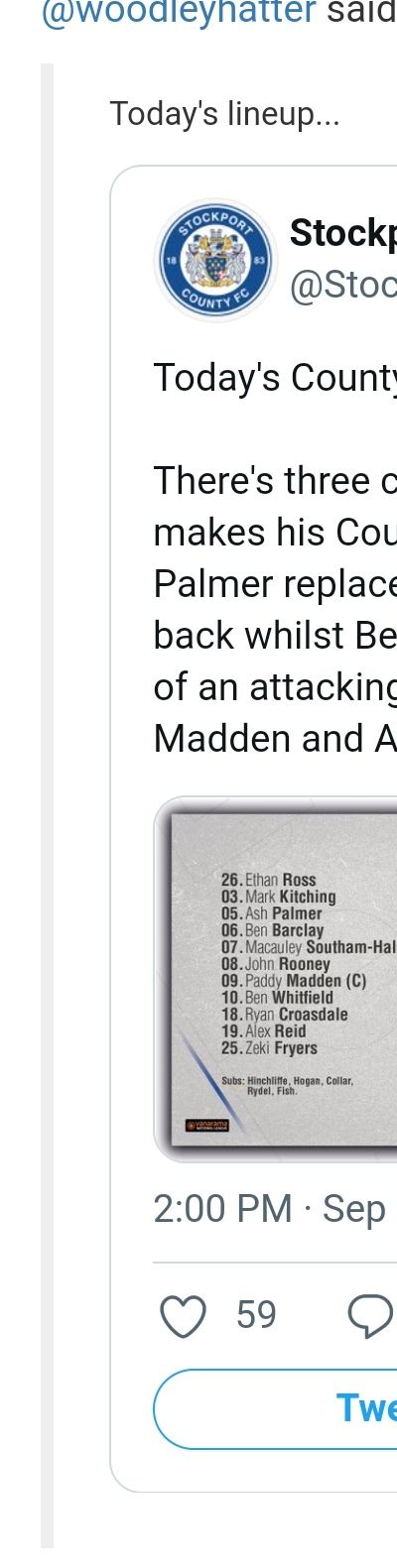
The image shows a grey line to the left which is the quote, is that right?
What I’m thinking of is how on earth you managed to change it from how it is to what you have now which looks 100000% more professional 
 .
.

@jac yes, I understand now. You can replicate what I have here with the below CSS
blockquote {
font-size: inherit;
border-left: 5px solid #eee;
background: #eeeeee;
border-radius: 4px;
margin: 0 auto 40px;
padding: 15px;
position: relative;
}
blockquote:after {
border-right: 20px solid transparent;
border-top: 20px solid #eee;
bottom: -20px;
content: "";
position: absolute;
left: 20px;
}
Be warned though that this is relatively advanced and any other changes to the blockquote class will impact this.
@phenomlab said in NodeBB customisation:
@jac yes, I understand now. You can replicate what I have here with the below CSS
blockquote { font-size: inherit; border-left: 5px solid #eee; background: #eeeeee; border-radius: 4px; margin: 0 auto 40px; padding: 15px; position: relative; } blockquote:after { border-right: 20px solid transparent; border-top: 20px solid #eee; bottom: -20px; content: ""; position: absolute; left: 20px; }Be warned though that this is relatively advanced and any other changes to the
blockquoteclass will impact this.
Many thanks mate,
I’ll try this when on the laptop.
Would there be a way to make the background blue and the font white on the quote at all?.
@jac said in NodeBB customisation:
Would there be a way to make the background blue and the font white on the quote at all?.
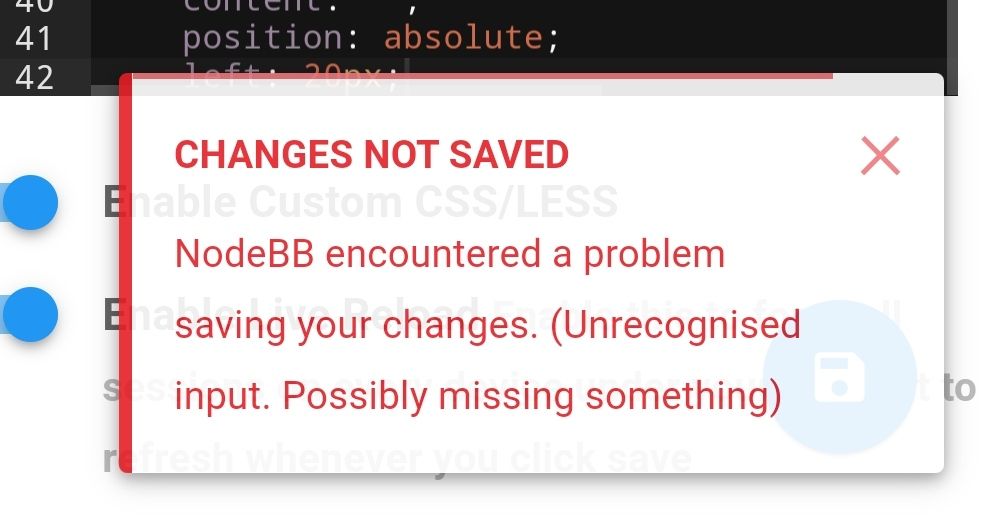
Encountered issue at first hurdle…hmm.

@jac Yes, you’ll get that message if the CSS is incomplete. For example, if you’ve missed a semi colon at the end. Can you paste all of your CSS here for review ?
@phenomlab said in NodeBB customisation:
@jac Yes, you’ll get that message if the CSS is incomplete. For example, if you’ve missed a semi colon at the end. Can you paste all of your CSS here for review ?
Sure,
blockquote {
font-size: inherit;
border-left: 5px solid #eee;
background: #eeeeee;
border-radius: 4px;
margin: 0 auto 40px;
padding: 15px;
position: relative;
}
blockquote:after {
border-right: 20px solid transparent;
border-top: 20px solid #eee;
bottom: -20px;
content: "";
position: absolute;
left: 20px;
{
That’s what I’ve used mate.
@jac That last block should be
blockquote:after {
border-right: 20px solid transparent;
border-top: 20px solid #eee;
bottom: -20px;
content: "";
position: absolute;
left: 20px;
}
The curly brace should be the other way round.
@phenomlab said in NodeBB customisation:
@jac That last block should be
blockquote:after { border-right: 20px solid transparent; border-top: 20px solid #eee; bottom: -20px; content: ""; position: absolute; left: 20px; }The curly brace should be the other way round.
Thanks very much Mark! That has fixed the issue!
Is there any way to change the font on the quote to white with a blue background at all?
Many thanks as always for the free help and advice!
@jac Not sure which type of blue you want, but you could do it with this
.topic .posts .content blockquote {
font-size: 12px;
color: #ffffff;
}
blockquote {
font-size: inherit;
border-left: 5px solid #194F90;
background: #194F90;
border-radius: 4px;
margin: 0 auto 40px;
padding: 15px;
position: relative;
}
blockquote:after {
border-right: 20px solid transparent;
border-top: 20px solid #194F90;
bottom: -20px;
content: "";
position: absolute;
left: 20px;
}
Essentially, you’d be modifying the previous block I provided, and forcing white on .topic .posts .content blockquote
Essentially, you’ll land up with this

Hope this helps.
@phenomlab said in NodeBB customisation:
@jac Not sure which type of blue you want, but you could do it with this
.topic .posts .content blockquote { font-size: 12px; color: #ffffff; } blockquote { font-size: inherit; border-left: 5px solid #194F90; background: #194F90; border-radius: 4px; margin: 0 auto 40px; padding: 15px; position: relative; } blockquote:after { border-right: 20px solid transparent; border-top: 20px solid #194F90; bottom: -20px; content: ""; position: absolute; left: 20px; }Essentially, you’d be modifying the previous block I provided, and forcing white on
.topic .posts .content blockquoteEssentially, you’ll land up with this
Hope this helps.
Thanks mate, is that just on quotes?
@jac yes
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac Not sure which type of blue you want, but you could do it with this
.topic .posts .content blockquote { font-size: 12px; color: #ffffff; } blockquote { font-size: inherit; border-left: 5px solid #194F90; background: #194F90; border-radius: 4px; margin: 0 auto 40px; padding: 15px; position: relative; } blockquote:after { border-right: 20px solid transparent; border-top: 20px solid #194F90; bottom: -20px; content: ""; position: absolute; left: 20px; }Essentially, you’d be modifying the previous block I provided, and forcing white on
.topic .posts .content blockquoteEssentially, you’ll land up with this
Hope this helps.
Thanks mate, is that just on quotes?
I like the look of that, either that or a yellow.
Would you be able to share the code for that at all Mark?  .
.
@jac It’s in the above post 
@phenomlab said in NodeBB customisation:
@jac It’s in the above post
Apologies! 
Worked a treat! Many thanks again 
 .
.
Am ok to keep posting little tweaks that I am looking to change?
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac It’s in the above post
Apologies!
Worked a treat! Many thanks again
.
Am ok to keep posting little tweaks that I am looking to change?
Looking to change the font & number of read posts.

Looking to change this to blue white a white font and then as the posts are read it changes to yellow?
Is this something that is possible? I seem to remember it working out well on the last installation.
Many thanks.
https://fonts.google.com/specimen/Alfa+Slab+One
Maybe something like that for the titles?
Thanks as always.
@jac said in NodeBB customisation:
Am ok to keep posting little tweaks that I am looking to change?
Yes, that’s fine
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
Am ok to keep posting little tweaks that I am looking to change?
Yes, that’s fine
Many thanks mate 

@jac Do you have anything in mind for the body font ? I recall last time we used Poppins (which happens to be the fine used here)