No no, I said that in the sense that he told me it was simple ^^
I was able to see that this was not the case by targeting the elements he had advised me.
NodeBB customisation
-
-
@jac That’s caused by the recent cards plugin, which is being loaded first. You’ll need to remove or re-position that widget
-
@phenomlab Thanks mate, I’ve been trying to rearrange it so the recent cards widget falls under the banner.
-
@jac Not hard to do (potentially) but it would mean changing the loading order of the plugins. Let me have a look.
-
@phenomlab said in NodeBB customisation:
@jac Not hard to do (potentially) but it would mean changing the loading order of the plugins. Let me have a look.
Many thanks mate.
I think the issue falls as one widget is global and the other is situated under categories.
-
@jac Unfortunately, no. It’s the loading order of the plugin. I’ve changed it, but it doesn’t seem to have any impact, so the only “fix” is to remove the recent cards widget or place it elsewhere.
-
@phenomlab said in NodeBB customisation:
@jac Unfortunately, no. It’s the loading order of the plugin. I’ve changed it, but it doesn’t seem to have any impact, so the only “fix” is to remove the recent cards widget or place it elsewhere.
Thanks for trying mate.
That’s fine with me for it to be placed elsewhere.
-
@jac Ok. If you check your site, you’ll see it’s been moved to drafts for the time being so won’t be displayed.
-
@phenomlab Thank you, is there any way to change to a bolder font? or does this include google fonts again? I do have one in mind but need to add it.
-
@jac said in NodeBB customisation:
@phenomlab Thank you, is there any way to change to a bolder font? or does this include google fonts again? I do have one in mind but need to add it.
https://fonts.google.com/?preview.text=Stockport County&preview.text_type=custom&preview.size=53
well… there’s a few. I wonder if these can be mixed and matched? One for titles, one for categories etc?
-
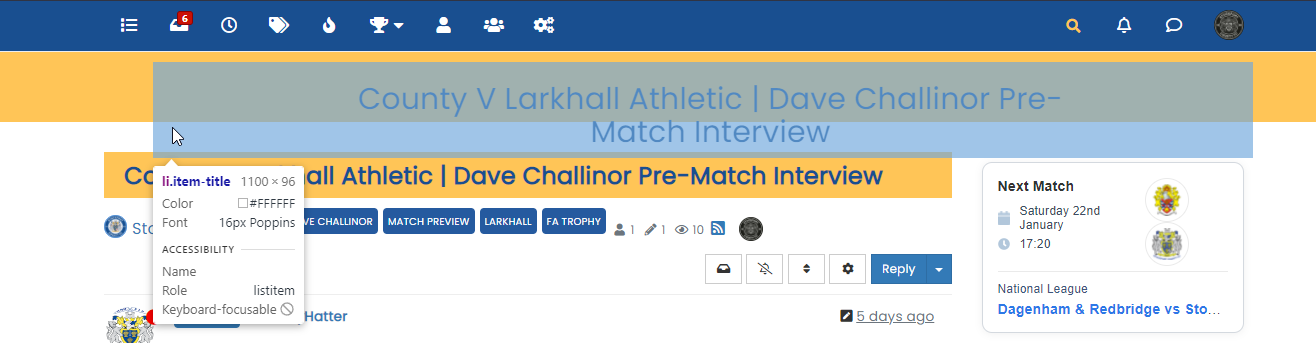
@jac said in NodeBB customisation:
is there any way to change to a bolder font?
Yes, you need to target the text itself - see below (900 = heavy, 600 = bold, 400 = standard, 300 = light)
.PageHero-title { font-weight: 900; } -
@jac They can, but you will impact the loading speed of your site with too many fonts. Best to pick 2-3 max.
-
@phenomlab said in NodeBB customisation:
@jac They can, but you will impact the loading speed of your site with too many fonts. Best to pick 2-3 max.
Thanks mate, I’ll try one now.
-
@jac still looking how to import font into css.
-
@jac said in NodeBB customisation:
@jac still looking how to import font into css.
Trying to find out how to add this - <style>
@import url(‘https://fonts.googleapis.com/css2?family=Alfa+Slab+One&display=swap’);
</style> as the title font. hmm! -
@jac said in NodeBB customisation:
@import url(‘https://fonts.googleapis.com/css2?family=Alfa+Slab+One&display=swap’);
You should place that line at the very top of your custom CSS file.
-
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
@import url(‘https://fonts.googleapis.com/css2?family=Alfa+Slab+One&display=swap’);
You should place that line at the very top of your custom CSS file.
Really sorry to bother you mate.
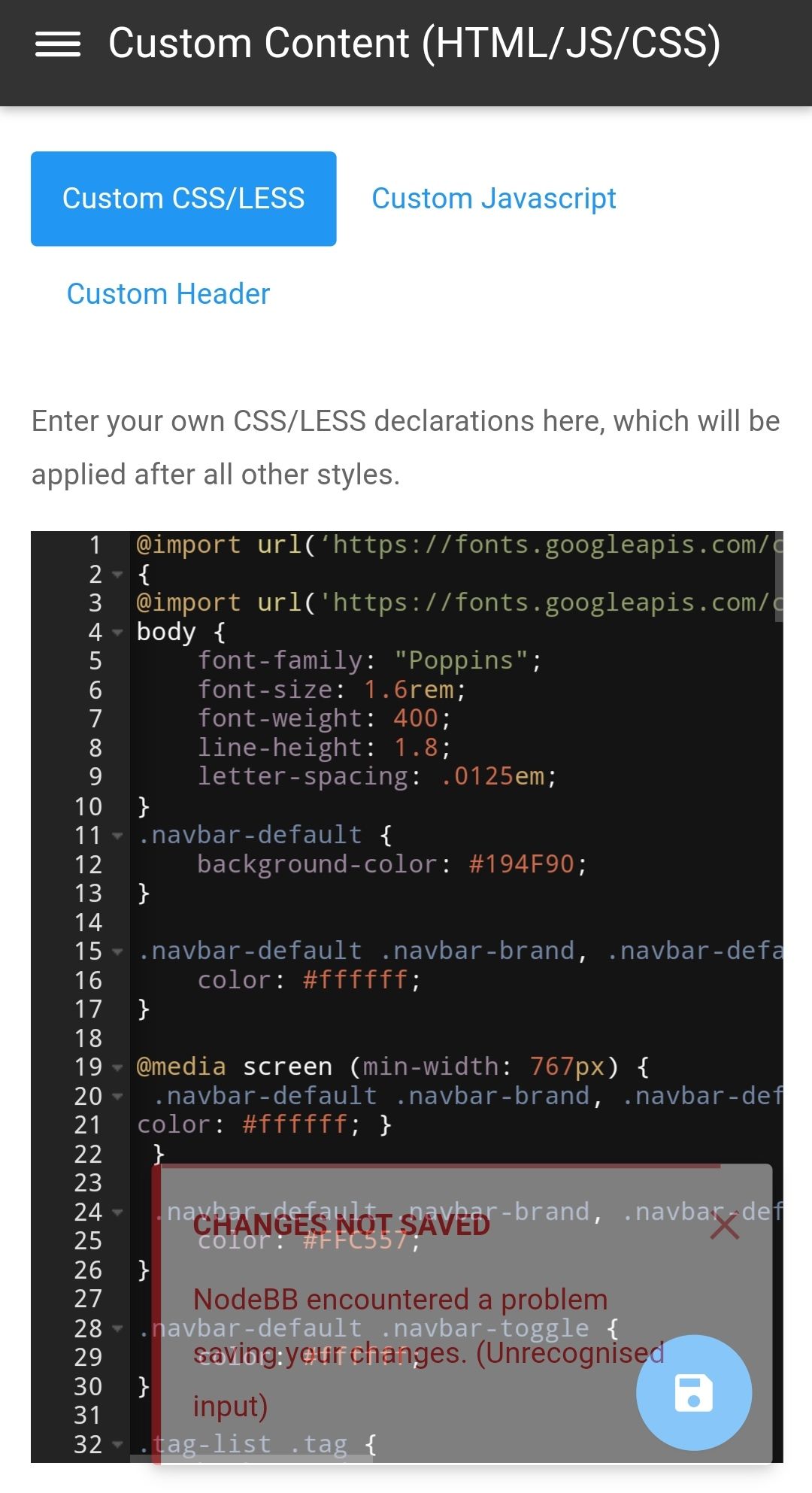
I’ve just tried the instruction above. Unfortunately it comes up with an error when adding the code.
I’d like to see and know what I’ve done wrong


 . Possibly a { missing or something? Just purely speculation which isn’t always a good thing
. Possibly a { missing or something? Just purely speculation which isn’t always a good thing  .
. -
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
@import url(‘https://fonts.googleapis.com/css2?family=Alfa+Slab+One&display=swap’);
You should place that line at the very top of your custom CSS file.
Really sorry to bother you mate.
I’ve just tried the instruction above. Unfortunately it comes up with an error when adding the code.
I’d like to see and know what I’ve done wrong


 . Possibly a { missing or something? Just purely speculation which isn’t always a good thing
. Possibly a { missing or something? Just purely speculation which isn’t always a good thing  .
.Forgot to add picture


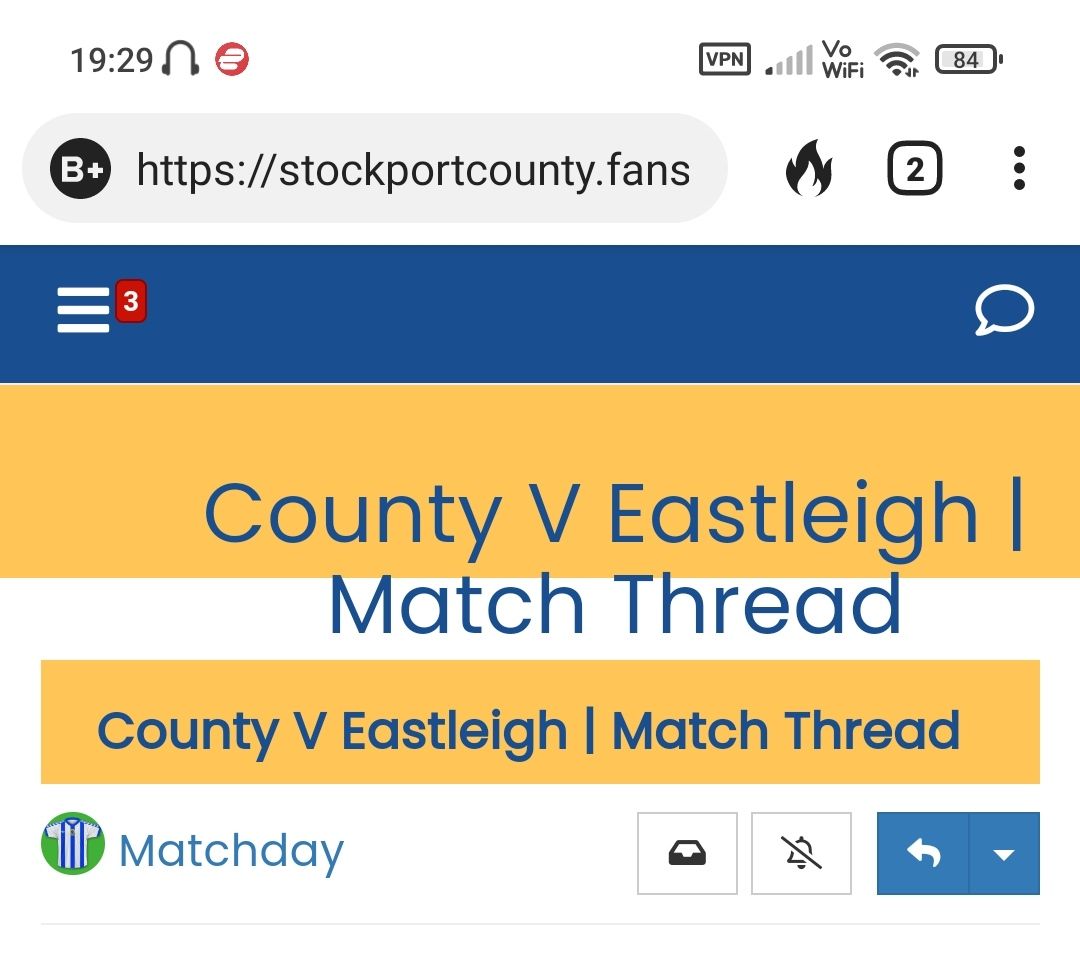
I also notice an alignment issue of the text and how to remove the other title that shows underneath? Clearly a work in progress so I do apologise and thank you for your patience.

-
@jac said in NodeBB customisation:
I’ve just tried the instruction above. Unfortunately it comes up with an error when adding the code.
Fixed. This is because you had
@import url(‘https://fonts.googleapis.com/css2?family=Alfa+Slab+One&display=swap’);When it should be
@import url('https://fonts.googleapis.com/css2?family=Alfa+Slab+One&display=swap');I’m guessing this was a copy/paste ?
 This happens all the time !
This happens all the time ! -
@jac said in NodeBB customisation:
I also notice an alignment issue of the text and how to remove the other title that shows underneath? Clearly a work in progress so I do apologise and thank you for your patience.
Yes, see below

This is caused by your text being too long to fit in the allocated space. There’s a couple of choices here
- Make the text size smaller
- Enlarge the size of the viewport to accommodate
I personally wouldn’t recommend the second option as this isn’t really a fix and will look dire on mobile devices.
Related Topics
-
-
Forum Icons NodeBB
Solved Customisation -
-
-
[NODEBB] Stats
Unsolved Customisation -
-
NodeBB Design help
Solved Customisation -

