Thank you Mark, the changes look fantastic!!
NodeBB customisation
-
@jac Yes, you’d target that with custom CSS as below
.navbar-default { background-color: #194F90; } -
@phenomlab said in NodeBB customisation:
@jac Yes, you’d target that with custom CSS as below
.navbar-default { background-color: #194F90; }Fantastic, I’ll try this later
 .
.Many thanks

 .
. -
@jac said in NodeBB customisation:
.navbar-default {
background-color: #194F90;
}I’m glad to say this change has worked


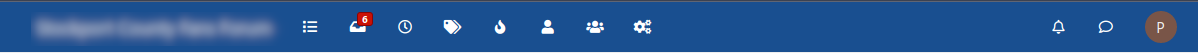
Now I need to change the icons and font to white, any idea how this is done?
many thanks as always for the incredible FREE help!
-
@jac not in front of a pc currently, but will get this to you later. In the meantime, You can always right click the element you’re interested in changing then left click inspect.
Make sure the elements tab is selected at the bottom of the screen and you’ll be able to see the underlying css on the right (depending where you’re developer console is docked in your browser). The css object you want to change to will be
colour: #ffffff; -
@phenomlab said in NodeBB customisation:
@jac not in front of a pc currently, but will get this to you later. In the meantime, You can always right click the element you’re interested in changing then left click inspect.
Make sure the elements tab is selected at the bottom of the screen and you’ll be able to see the underlying css on the right (depending where you’re developer console is docked in your browser). The css object you want to change to will be
colour: #ffffff;Thanks Mark, I’ll have a crack at this later on once back from work, although if it can be done on mobile I’m happy to try that also.
-
@jac Just took a look at your site. Here’s what you’ll need
.navbar-default .navbar-brand, .navbar-default .navbar-nav>li>a { color: #ffffff; }That in turn will show

-
@phenomlab Thanks very much, just applied the code.
 .
. -
@phenomlab I notice that in mobile view the above change only changes the forum heading to white, but leaves the icons in grey (is there any fix for this?).
Meanwhile on desktop it changes everything to white (as I wanted), but hovering over the icons it turns them to grey, is there any way to change this so they change to #FFC557?
Many thanks as always
 .
. -
@phenomlab I do have a few changes I have in mind to be made, but am aware of posting them all at once ;).
-
@jac said in NodeBB customisation:
I notice that in mobile view the above change only changes the forum heading to white, but leaves the icons in grey (is there any fix for this?).
Yes, it’s probably being overridden with another class that is a closer match. Try this
@media screen (min-width: 767px) { .navbar-default .navbar-brand, .navbar-default .navbar-nav>li>a { color: #ffffff; } } -
@jac said in NodeBB customisation:
I do have a few changes I have in mind to be made, but am aware of posting them all at once ;).
You can post them all at once, no issues. You might want to create screenshots and identify the areas that you’d like changed. I have your site URL so it won’t be too tough to accomplish
-
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
I do have a few changes I have in mind to be made, but am aware of posting them all at once ;).
You can post them all at once, no issues. You might want to create screenshots and identify the areas that you’d like changed. I have your site URL so it won’t be too tough to accomplish
Thanks

-
@phenomlab said in NodeBB customisation:
@media screen (min-width: 767px) {
.navbar-default .navbar-brand, .navbar-default .navbar-nav>li>a {
color: #ffffff; }
}Thanks Mark, will try this as soon as possible

-
Is there any way to remove the footer code?

-
change Nav hover colour to #FFC557

-
@jac said in NodeBB customisation:
change Nav hover colour to #FFC557

I hope it’s ok just firing things into the thread once I find something I may want to change?
-
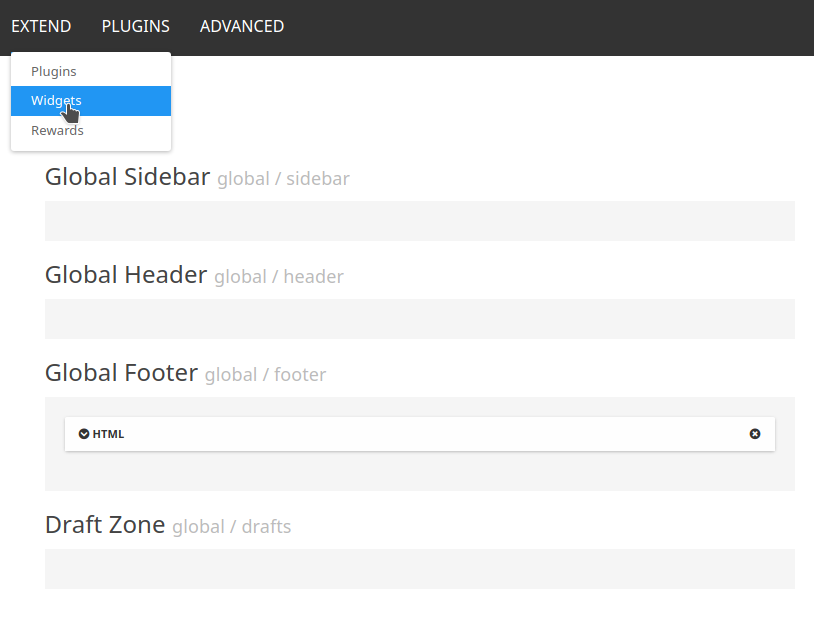
@jac Yep. Go into the ACP->Widgets, and you’ll see it under the footer in “Global”

See the “x” on the global footer HTML widget ? Delete that, and confirm, then it’ll disappear.
-
@jac said in NodeBB customisation:
change Nav hover colour to #FFC557
.navbar-default .navbar-brand, .navbar-default .navbar-nav>li>a:hover { color: #FFC557; } -
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
I do have a few changes I have in mind to be made, but am aware of posting them all at once ;).
You can post them all at once, no issues. You might want to create screenshots and identify the areas that you’d like changed. I have your site URL so it won’t be too tough to accomplish
Thanks

I can confirm this has indeed work
 thank you very much1
thank you very much1 
-
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
change Nav hover colour to #FFC557
.navbar-default .navbar-brand, .navbar-default .navbar-nav>li>a:hover { color: #FFC557; }Is there any way to change the tag colours in the post?

with white writing and a blue background (#255A9F)
something I’m looking to do with the quotes block, admittedly like you have done yourself (it looks very smart indeed
 )
)
Related Topics
-
-
-
-
[NODEBB] Stats
Unsolved Customisation -
-
-
-
NodeBB Discord Plugins
Unsolved Customisation